01-javascript历史发展
1)1995,Netscape(网景公司),navigator(导航者)
2)浏览器中的内容,只能看不能用,想开发一门前端语言,做表单提交。
3)布兰奇艾登,开发一门前端语言。
4)1996年,java大行其道(write once,run anywhere),要像极了java但是要比java简单。
学习:和java差异。
5)使用5种语言,花了10天时间,开发成功 liveScript;为了市场推广,改名javascript
6)网景公司将javascript1.1版本交给组织欧洲计算机联盟(ECMA),ECMA推出了一套标准,规定javascript的语法标准
7)网景公司第一个实现了 ECMAScript 的标准。
8)微软收购了 “望远镜“,改造成了 现在 的IE,也实现了 ECMAScript 标准,起名JScript
9)W3C : DOM标准
10)2004年 以网景公司破产结束,一群老员工,开源网景公司的浏览器源码,形成了 firefox。
1.ECMAScript 和 javascript的区别?
ECMAScript : 是一套语法标准。ECMA5.0
javascript 是 实现了ECMAScript 的语言。
02-js的构成
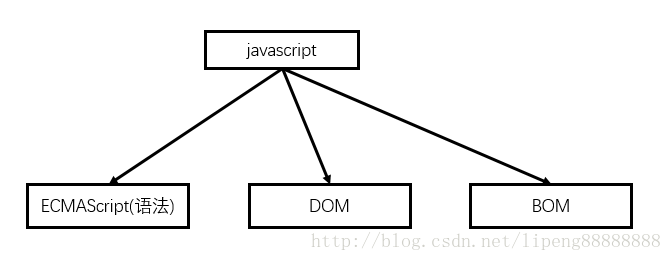
如图(1)
ECMAScript : 语法标准,语法,数据类型,运算符,流程控制,数组,函数。
DOM : document Object Model,文档对象模型,主要用于操作 HTML 页面。
BOM : Brower Object Model ,浏览器对象模型,主要用于操作浏览器
2.为什么要学习javascript?
全栈开发工程师:HTML + CSS +JS + NodeJs
WEB前端开发:
1)HTML : 编写网页的骨架。
2)CSS : 给网页添加样式。
3)Javascript : 给网页添加灵魂,让网页具有交互效果。
[1] 特效
[2] 表单验证
[3] 开发游戏
[4] 移动端 APP开发
[5] 后端开发,NodeJs开发
angularJs,Vue,React
03-javascript - helloworld
1.什么是javascript?
javascript 是运行在HTML中的,基于对象和基于事件驱动的脚本语言。
1)javascript并不能单独存在,必须嵌入在HTML代码中,才能运行。
2)基于对象,javascript所有的东西,都是对象(一个数字2)
3)基于事件驱动:当 。。。时候,执行。。。操作;当对某个元素做操作时,都会伴随着事情的发生。
4)脚本语言:无需编译直接运行,相对于高级语言要简单。调试麻烦。
2.学习方法:
1)方法和属性,晚上睡觉之前。躺在床上想一遍;早上睁眼的时候,想一遍。
2)方法和属性一定要会读。
3)视频
4)根据视频将思路和实现搞明白。
5)根据思路去自己实现,不知道怎么实现,继续回去看视频。
3.helloworld 的编写:
1)给javascript提供一个可以运行js代码的容器。
标签 : <script></script> 给javascript代码提供了一个运行环境(容器)
2)编写一条语句:
字符串:用单引号或者双引号括起的,都是字符串
alert(字符串) : 警示框,将字符串的内容显示在警示框中
4.helloworld 的说明:
1)Script 标签可以写在网页的任何地方,建议写在 head 和 body 的最后。
2)script 标签中的属性:
相对路径:从当前路径的目录开始,以其为基准找其他文件
绝对路径:以/开始的路径,对web工程而言,从工程开始
03-javascript - helloworld
1.什么是javascript?
javascript 是运行在HTML中的,基于对象和基于事件驱动的脚本语言。
1)javascript并不能单独存在,必须嵌入在HTML代码中,才能运行。
2)基于对象,javascript所有的东西,都是对象(一个数字2)
3)基于事件驱动:当 。。。时候,执行。。。操作;当对某个元素做操作时,都会伴随着事情的发生。
4)脚本语言:无需编译直接运行,相对于高级语言要简单。调试麻烦。
2.学习方法:
1)方法和属性,晚上睡觉之前。躺在床上想一遍;早上睁眼的时候,想一遍。
2)方法和属性一定要会读。
3)视频
4)根据视频将思路和实现搞明白。
5)根据思路去自己实现,不知道怎么实现,继续回去看视频。
3.helloworld 的编写:
1)给javascript提供一个可以运行js代码的容器。
标签 : <script></script> 给javascript代码提供了一个运行环境(容器)
2)编写一条语句:
字符串:用单引号或者双引号括起的,都是字符串
alert(字符串) : 警示框,将字符串的内容显示在警示框中
4.helloworld 的说明:
1)Script 标签可以写在网页的任何地方,建议写在 head 和 body 的最后。
2)script 标签中的属性:
相对路径:从当前路径的目录开始,以其为基准找其他文件
绝对路径:以/开始的路径,对web工程而言,从工程开始
03-javascript - helloworld
1.什么是javascript?
javascript 是运行在HTML中的,基于对象和基于事件驱动的脚本语言。
1)javascript并不能单独存在,必须嵌入在HTML代码中,才能运行。
2)基于对象,javascript所有的东西,都是对象(一个数字2)
3)基于事件驱动:当 。。。时候,执行。。。操作;当对某个元素做操作时,都会伴随着事情的发生。
4)脚本语言:无需编译直接运行,相对于高级语言要简单。调试麻烦。
2.学习方法:
1)方法和属性,晚上睡觉之前。躺在床上想一遍;早上睁眼的时候,想一遍。
2)方法和属性一定要会读。
3)视频
4)根据视频将思路和实现搞明白。
5)根据思路去自己实现,不知道怎么实现,继续回去看视频。
3.helloworld 的编写:
1)给javascript提供一个可以运行js代码的容器。
标签 : <script></script> 给javascript代码提供了一个运行环境(容器)
2)编写一条语句:
字符串:用单引号或者双引号括起的,都是字符串
alert(字符串) : 警示框,将字符串的内容显示在警示框中
4.helloworld 的说明:
1)Script 标签可以写在网页的任何地方,建议写在 head 和 body 的最后。
2)script 标签中的属性:
05-js语法
1.变量
1)变量的定义:在程序运行过程中,可以改变的量;
通俗:用来存储数据的容器
语法:var 变量名称; (var : variable )
注意:定义变量时,使用var关键字;没有类型
2)变量赋值:
变量名称 = 值;
注意:变量可以重复定义
3)变量的定义并赋值:
var 变量名称 = 变量值;
2.变量的特性:
javascript中的变量时弱类型, 变量的类型不是由变量本身来决定,变量的类型由变量所赋值决定。
运算符: var ret = typeof 变量名称; 运算结果为:此变量的数据类型
java 属于强类型语言,变量的类型由变量本身决定。
3.注释:
// : 单行注释
/**/ :多行注释
4.关键字和保留字:
关键字: 在代码中,具有特殊含义的单词。
保留字:在代码中,具有特殊含义的单词;目前还没有应用,以后可能变成关键字。
5.标识符的命名规范:
1)只能字母、数字、下划线和$构成
2)首字母不能为数字
3)不能使用关键字和保留字
4)严格区分大小写
5)约定俗成:见名知意和驼峰式命名
java / js : 一般驼峰式命名 (userName)
数据库/html/css : 使用 _ 命名法 (user_name)
06-数据类型
一、数据类型:
java数据类型:
- 基本数据类型
整数:
byte , short , int ,long
浮点型:
float、double
字符型:
char
布尔类型:
boolean
字符串:
string
- 引用数据类型:
数组
对象
js的数据类型:
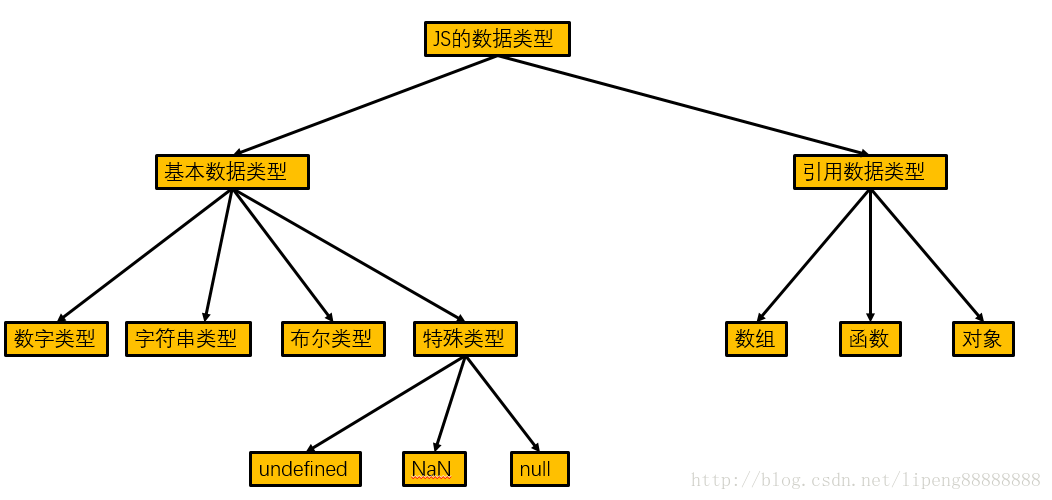
如图(2)
//数字类型:整数和小数 var a = 2.3; //任何类型的数据和字符串拼接,结果都是字符串 console.log("a=" + a + ";type :" + typeof a);//number //布尔类型,只有2个值true、false var b = true;//boolean console.log("b = " + b + ";typeof : " + typeof b); //字符串: // 有多个字符构成,用单引号或者双引号括起的字符 var s = "我是谁?";//string console.log("s = " + s + ";typeof : " + typeof s); //特殊类型: //undefined 类型 :变量未赋值,变量默认是undefined类型 var c;//默认是 undefined 类型 console.log("c = " + c + ";typeof : " + typeof c); // null : 值,代表对象为空 var obj = null;//object console.log("obj = " + obj + ";typeof : " + typeof obj); //NaN(Not a Number) 类型 : 是一个值 //在类型转换失败时经常会见,说明:字符串转数字失败 var n = NaN; console.log("n = " + n + ";typeof : " + typeof n);
二、数据类型转换:
1)数字转换为字符串:
拼接 : 将数字 和 一个空串做拼接运算
2)字符串转换为数字:
[1] 隐式类型转换:
字符串和 数字做算术运算(除了+),会自动的转换为数字
var ss = "123"; console.log("before:" + typeof ss); //ss = ss - 0; ss = ss / 1; console.log("after:" + typeof ss + ";ss : " + ss);
[2] 显式类型转换:
parseInt(变量a) :
① 将字符串转换为整数;若是字符串无法转换为数字,那么返回NaN。
② 取整操作
③ 提取字符串开始为整数的部分。
//prompt 返回值的类型是 string var num = prompt("请输入一个数字"); console.log("num : " + typeof num); //将 num 转换为数字 //提取开始为数字的部分 var ret = parseInt(num); console.log("num = " + ret + ";typeof : " + typeof ret); //取整操作 var cc = 23.56; var ret = parseInt(cc); console.log(ret);//23
parseFloat(变量a) :
① 将字符串转换为小数
② 提取字符串开始为数字的部分。
//parseFloat 的使用 var num = prompt("请输入一个数字"); var ret = parseFloat(num); console.log("ret : " + ret + ";typeof:" + typeof ret);
昨晚,
我做了一个,
没有你的,
噩梦
JS的基础知识
最新推荐文章于 2024-01-11 20:05:47 发布


























 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








