介绍
使用ArcGIS API for JS时,需要经常访问在线教程和在线脚本,将sdk和api部署到本地可以提高访问速度。
本文以4.15版本为例
下载地址
- 进入官网:ArcGIS API 4.15
- 注册账户并登录

- 登陆后自动跳转到下载界面,选择需要的版本,依次点击右边的API和Document,会自动下载。
本文以最新版4.15版本为例。
需要注意的是4.15版本高于4.7(等价于4.07)版本。

- 下载得到两个文件(sdk和api),解压。后续部署需要使用。

开启IIS服务
开启
- 按住win+r,打开运行界面,输入control并回车

- 点击程序

- 点击启用或关闭|Windows功能

- 勾选Internet Information Services(IIS)
有些功能应该用不到,但为了省事,全部勾选了。

- 检查
进入c盘,查看是否存在一个叫做inetpub的文件夹(启用IIS后该文件夹会出现,并且可用)

管理器设置
- win+r的运行界面中,输入
inetmgr,进入IIS管理器 - 双击打开MIME类型

- 添加缺少的扩展名和MIME类型
| 扩展名 | MIME类型 |
| .ttf | application/octet-stream |
| .wasm | application/wasm |
| .woff | application/font-woff |
| .woff2 | application/font-woff2 |
| .wsv | application/octet-stream |
部署
SDK
- 打开前面的inetpub文件夹,再打开里面的wwwroot文件夹

- 将sdk和api文件移动到wwwroot文件夹中

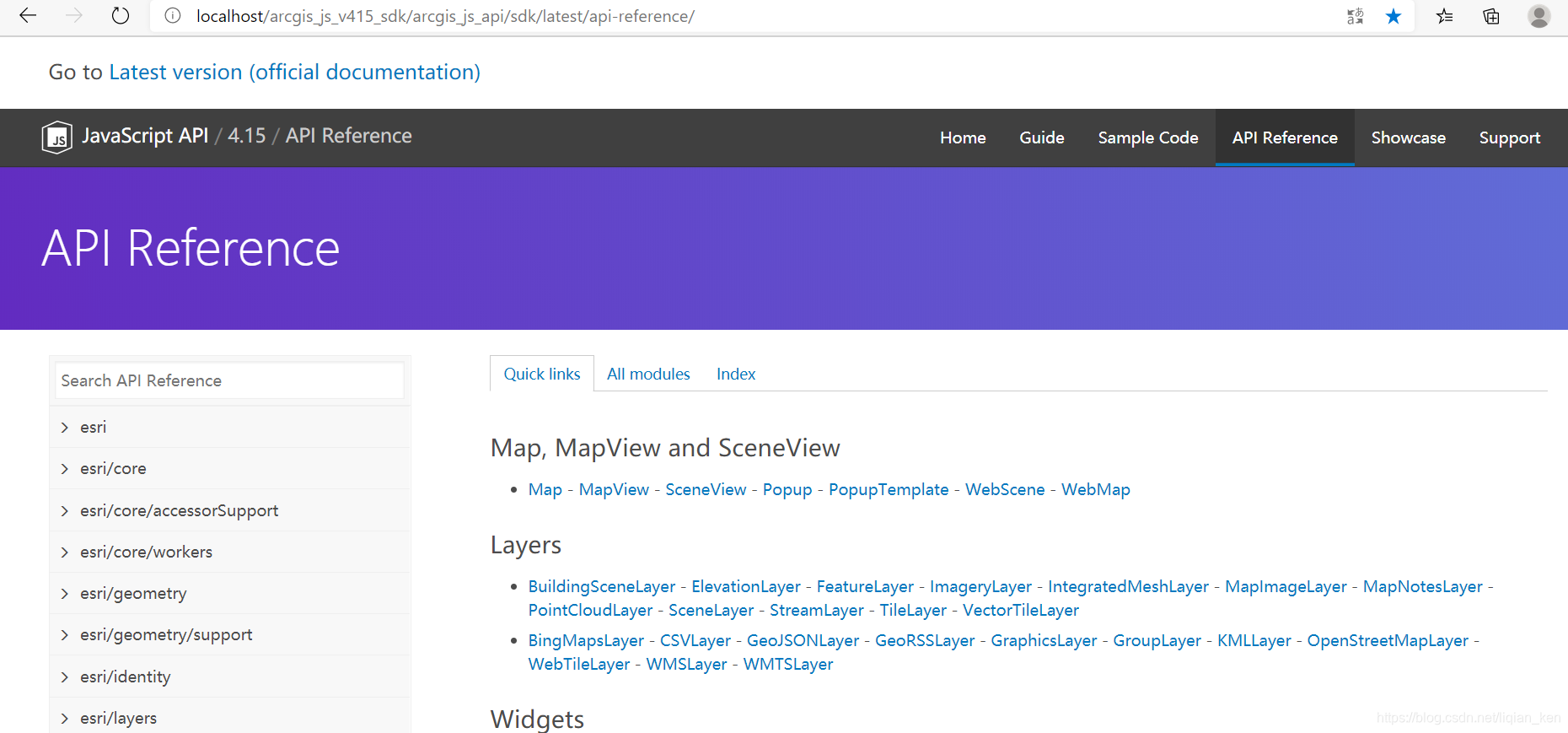
- sdk部署完毕,只需在本地浏览器中访问:
http://localhost/arcgis_js_v415_sdk/arcgis_js_api/sdk/latest/api-reference/
- 记得收藏这个地址

API部署
配置init.js
- 进入
C:\inetpub\wwwroot\arcgis_js_v415_api\arcgis_js_api\library\4.15目录。 - 对init.js进行编辑(可以使用nodepad++文本编辑器,也可以使用记事本打开进行编辑)

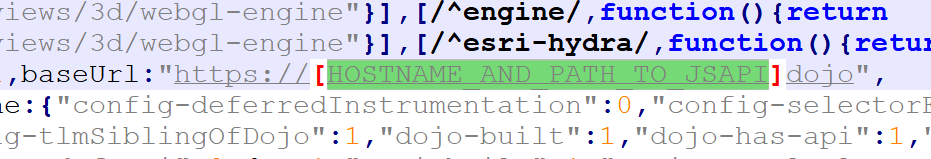
- 在init.js文件中,搜索
HOSTNAME_AND_PATH_TO_JSAPI

- 将
baseUrl中的https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换为http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/dojo。
配置dojo.js
- 进入
C:\inetpub\wwwroot\arcgis_js_v415_api\arcgis_js_api\library\4.15\dojo目录。

- 在dojo.js文件中,搜索
HOSTNAME_AND_PATH_TO_JSAPI。
将baseUrl中的https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换为http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/dojo。
测试
检查
- 在浏览器中输入:
http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/init.js,可以看到如下js代码。 - 有的浏览器会自动下载该js文件,不会在页面中显示代码。

- 同理,检查css文件:
http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/esri/css/main.css。
demo与问题
- 创建一个HTML文件(可使用HbuilderX软件),输入以下代码进行测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Intro to MapView - Create a 2D map - 4.15</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/esri/css/main.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v415_api/arcgis_js_api/library/4.15/init.js"></script>
<script>
require(["esri/Map", "esri/views/MapView"], function(Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,
center: [15, 65] // longitude, latitude
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- 在HbuilderX内置浏览器中的效果图:

- 用Goggle浏览器打开,出现跨域问题。导致左上角图标无法显示:

解决方案
- 在IIS管理器中设置跨域:

- 添加两个标头:
名称 值 Access-Control-Allow-Headers Content-Type, api_key, Authorization Access-Control-Allow-Origin *

- 两次添加并确定之后:

- 清除浏览器中的浏览记录(即历史痕迹),再次打开demo页面(不再跨域报错):

参考内容
安装:https://blog.csdn.net/m0_37688284/article/details/83345622
IIS配置跨域:https://www.cnblogs.com/babietongtianta/p/6488985.html
其他跨域方法(暂未尝试):https://www.cnblogs.com/onsummer/p/10729781.html
和https://blog.csdn.net/LENOVOJXN/article/details/88548387






















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








