初识Node.js与内置模块
1、初始Node.js
1.1回顾与思考
1.现在已经掌握了html,css,js三种技术
2.浏览器中的js组成部分
js核心语法、webApi
3.js为什么可以在浏览器中被执行?
简单来说,浏览器中有解析js代码的解析引擎,
不同的浏览器使用不同的js解析引擎
⚫chrome浏览器–>v8、
⚫Firefox 浏览器 => OdinMonkey(奥丁猴)
⚫ Safri 浏览器 => JSCore
⚫ IE 浏览器 => Chakra(查克拉)
⚫ etc…
4.为什么js可以操作BOM和DOM?
每个浏览器都内置了DOM、BOM这样的API函数,因此浏览器js才可以调用他们
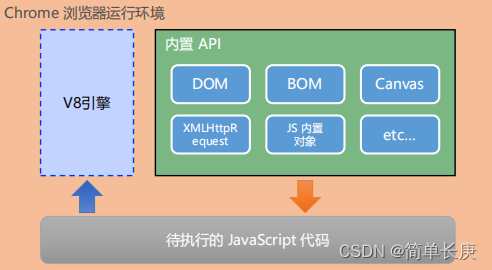
5.浏览器中js的运行环境
① V8 引擎负责解析和执行 JavaScript 代码。
② 内置 API 是由运行环境提供的特殊接口,
只能在所属的运行环境中被调用
6、js能否做后端开发?
js放到浏览器中运行就是前端开发,js放到node.js中运行就是后端开发
1.2Node.js简介
1、什么是Node.js?
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
2、Node.js中的js运行环境
① 浏览器是 JavaScript 的前端运行环境。
② Node.js 是 JavaScript 的后端运行环境。
③ Node.js 中无法调用 DOM 和 BOM 等
浏览器内置 API。
3.Node.js的作用
① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
③ 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
4.Node.js的学习路径
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
1.3Node.js环境的安装
到 Node.js 的官网首页(https://nodejs.org/en/)-
- 区分 LTS 版本和 Current 版本的不同
① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可
能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js
- 查看已安装的 Node.js 的版本号
打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端
3.在 Node.js 环境中执行 JavaScript 代码
① 打开终端
② 输入 node 要执行的js文件的路径
4.终端中的快捷键
① 使用 ↑ 键,可以快速定位到上一次执行的命令
② 使用 tab 键,能够快速补全路径
③ 使用 esc 键,能够快速清空当前已输入的命令
④ 输入 cls 命令,可以清空终端
2、fs文件系统模块
2.1什么是fs文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
⚫ fs.readFile() 方法,用来读取指定文件中的内容
⚫ fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')
2.2 读取指定文件中的内容
1. fs.readFile() 的语法格式
fs.readFile(path[,option],callback)
参数1:必选,文件的路径
参数2:可选,以什么样的编码格式读取文件
参数3:必选,文件读取完成后,通过回调函数拿到读取的结果
2. fs.readFile() 的示例代码
//1.引入fs模块
const fs = require('fs')
//2.读取指定文件中的内容
//三个参数:文件名(必填)、读取类型(选填,默认utf-8)、读取是否成功的回调函数
fs.readFile("./1.txt", 'utf-8', function (err, dataStr) {
//判断err对象是否为null,从而知晓文件的读取结果
if (err) {
return console.log("读取文件失败" + err.message);
}
// console.log(err); //读取文件失败为null
// console.log("-----");
console.log(dataStr);
})
2.3 向指定的文件中写入内容
1. fs.writeFile() 的语法格式
fs.writeFile(file,data[,option],callback)
参数1:必选,文件的存放路径
参数2:必选,表示要写入的内容
参数3:可选,表示以什么格式写入文件内容,默认是utf-8
参数4:必选,文件写入完成后的回调函数
2. fs.writeFile() 的示例代码
// 写入内容
const fs = require("fs")
// 四个参数:写入文件的路径(必),写入的内容(必),写入的格式,写入完成之后的回调(必)
fs.writeFile("./2.txt", "这是写入的内容", function (err) {
if (err) {
return console.log("文件写入失败" + err.message);
}
console.log("文件写入成功");
})
2.4 练习 - 考试成绩整理
使用 fs 文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。
整理前,成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:
小红:99
小白:100
小黄:70
小黑:66
小绿:88
核心实现步骤
① 导入需要的 fs 文件系统模块
② 使用 fs.readFile() 方法,读取素材目录下的 成绩.txt 文件
③ 判断文件是否读取失败
④ 文件读取成功后,处理成绩数据
⑤ 将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
const fs = require("fs")
fs.readFile("./成绩.txt", "utf-8", function (err, dataStr) {
if (err) {
return console.log("读取文件失败");
}
// 先把成绩的数据按照空格分开
const arrOld = dataStr.split(" ")
const arrNew = [];
arrOld.forEach(item => {
arrNew.push(item.replace('=', ":"))
});
const newStr = arrNew.join("\r\n");//把数组组合成字符串
fs.writeFile("./成绩-ok.txt", newStr, function (err) {
if (err) {
return console.log("成绩写入失败");
}
console.log("成绩写入成功!");
})
})
2.5 fs 模块 - 路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。
3、path路径模块
3.1什么是path路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理
需求。
例如:
⚫ path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
⚫ path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')
3.2 路径拼接
1. path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])
参数:路径的片段序列,为字符串形式
2. path.join() 的代码示例
const path = require("path")
const pathStr2 = path.join(__dirname, './files/1.txt');
console.log(pathStr2); //输出 当前文件所处目录\files\1.txt
//__dirname当前目录
注意: 今后凡是设计到路径拼接的操作,都要使用path.join方法进行处理,不能使用+拼接
3.3 获取路径中的文件名
1. path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[,ext])
参数:path:必选,表示一个路径的字符串
ext:可选,表示文件扩展名
返回:字符串,表示路径中的最后一部分
2. path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path = require("path")
const fpath = 'a/b/c/index.html'
//两个参数:路径(必选),文件扩展名(可选)
var fullName = path.basename(fpath)
console.log("输出", fullName); //输出index.html
var nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt);//输出index
3.4 获取路径中的文件扩展名
1. path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数:path:必选参数,表示一个路径的字符串
返回字符串,返回得到的扩展名字符串
2. path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分:
const path = require("path")
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext) //输出.html
3.5 综合案例 - 时钟案例
1. 案例要实现的功能
将素材目录下的 index.html 页面,
拆分成三个文件,分别是:
⚫ index.css
⚫ index.js
⚫ index.html
并且将拆分出来的 3 个文件,存
放到 clock 目录中
2. 案例的实现步骤
① 创建两个正则表达式,分别用来匹配 style>和 script标签
② 使用 fs 模块,读取需要被处理的 HTML 文件
③ 自定义 resolveCSS 方法,来写入 index.css 样式文件
④ 自定义 resolveJS 方法,来写入 index.js 脚本文件
⑤ 自定义 resolveHTML 方法,来写入 index.html 文件
// 将素材目录下的 index.html 页面,
// 拆分成三个文件,分别是:
// index.css
// index.js
// index.html
// 并且将拆分出来的 3 个文件,存
// 放到 clock 目录中。
const fs = require("fs")
const path = require("path")
//正则匹配标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 使用fs读取要处理的模块
fs.readFile(path.join(__dirname, './时钟.html'), 'utf-8', (err, dataStr) => {
if (err) return console.log("读取文件失败" + err.message);
//读取文件成功之后拆解文件
resolveCSS(dataStr);
resolveJS(dataStr);
resolveHTML(dataStr)
})
//自定义方法
function resolveCSS (htmlStr) {//定义处理css样式的方法
//使用正则提取css样式文件
const r1 = regStyle.exec(htmlStr);
console.log("r1", r1);
//将提取出来的样式文件的style标签替换为空
const newCSS = r1[0].replace('<style>', '').replace('</style>', '');
//调用fs.writeFile()方法,将提取的样式,写入到当前目录中 index.css的文件里面
fs.writeFile(path.join(__dirname, 'index.css'), newCSS, function (err) {
if (err) return console.log('写入CSS样式失败!' + err.message);
console.log('写入CSS样式成功');
})
}
function resolveJS (htmlStr) {//定义处理JS文件的方法
//使用正则表达式提取JS文件
const r2 = regScript.exec(htmlStr);
//将提取出来的JS字符串 去除script标签
const newJS = r2[0].replace('<script>', '').replace('</script>', '');
//将提取出来的JS脚本,写入到index.js文件中
fs.writeFile(path.join(__dirname, 'index.js'), newJS, err => {
if (err) return console.log('写入JS失败' + err.message);
console.log('写入JS成功');
})
}
function resolveHTML (htmlStr) {
const newHTML = htmlStr
//使用replace方法把内嵌的CSS和JS替换为外联的link和script标签
.replace(regStyle, '<link rel="styleSheet" href="index.css"/>')
.replace(regScript, '<script src="index.js"></script>')
//将替换之后的html代码写入到clock.html文件中
fs.writeFile(path.join(__dirname, 'index.html'), newHTML, err => {
if (err) return console.log('写入HTML文件失败!' + err.message);
console.log('写入HTML页面成功');
})
}
//fs.writeFile() 方法只能用来创建文件,不能用来创建路径
3. 案例的两个注意点
① fs.writeFile() 方法只能用来创建文件,不能用来创建路径
② 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
4、http模块
4.1 什么是 http 模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require('http')
4.2 进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,
就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的
http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务
4.3 服务器相关的概念
1. IP 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1)
注意:
① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2. 域名和 域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理
注意:
①每个端口号不能同时被多个web 服务占用。
②在实际应用中, URL 中的80 端口可以被省略
4.4 创建最基本的 web 服务器
1. 创建 web 服务器的基本步骤
① 导入 http 模块
② 创建 web 服务器实例
③ 为服务器实例绑定 request 事件,监听客户端的请求
④ 启动服务器
//1、创建最基本的web服务器
const http = require('http')
// 2、调用http.createServer()方法,即可快速创建一个web服务器实例
const server = http.createServer()
// 3.为服务器实例绑定request事件,即可监听客户端发过来的网络请求
// 使用服务器实例绑定request事件,即可监听客户端发过来的网络请求
// 两个参数:request事件、回调函数
//res 响应
// 在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以用如下的方式
server.on('request', (req, res) => {
// 只要客户端来请求我们自己的服务器就会触发request事件,从而调用这个事件函数
// url客户端请求的url地址,method客户端请求的method类型
// req
// 是请求对象,它包含了客户端相关的数据和属性,例如:
// // req.url是客户端请求的url地址
// // req.method是客户端的method请求类型
// 在浏览器网址中添加/index.html则req.url显示的是index.html
//演示post请求,在postman软件中新建一个post请求,地址为http://127.0.0.1/about.html
// 终端就会显示Your request url is /about.html,and request methos is POST
const str = `Your request url is ${req.url},and request methos is ${req.method}`
console.log(str);
//5.解决中文乱码的问题
// 当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
//为了防止中文显示乱码,需要设置响应头 Content-Type 的值为 text/html;charset=utf-8
res.setHeader('Content-Type', 'text/html; charset=utf-8');
// res
// 是响应对象,它包含了与服务器相关的数据和属性,例如:
// 要发送到客户端的字符串
// res.end()方法的作用
// 向客户端发送指定str的内容,并结束这次请求的处理过程
res.end(str)
})
//4.启动服务器
// 调用服务器实例.listen()方法,即可启动当前的web服务系统
// 两个参数:端口号、调用成功的回调函数
server.listen(80, () => {
// console.log("http server running at http://127.0.0.1:8080");
// 如果端口为80则80端口可以省略
console.log("http server running at http://127.0.0.1");
})
4.5 根据不同的 url 响应不同的 html 内容
① 获取请求的 url 地址
② 设置默认的响应内容为 404 Not found
③ 判断用户请求的是否为 / 或 /index.html 首页
④ 判断用户请求的是否为 /about.html 关于页面
⑤ 设置 Content-Type 响应头,防止中文乱码
⑥ 使用 res.end() 把内容响应给客户端
// ① 获取请求的 url 地址
// ② 设置默认的响应内容为 404 Not found
// ③ 判断用户请求的是否为 / 或 /index.html 首页
// ④ 判断用户请求的是否为 /about.html 关于页面
// ⑤ 设置 Content-Type 响应头,防止中文乱码
// ⑥ 使用 res.end() 把内容响应给客户端const http = require('http');
const http = require("http")
const server = http.createServer();
server.on('request', (req, res) => {
//获取请求的url地址,客户端相关的内容就是req参数的
const url = req.url;
//设置默认的响应内容为 404 Not found!
let content = '<h1>404 Not found!</h1>';
//判断用户请求的是否为/或/index.html首页
//判断用户请求的是否为/about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>';
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
//设置Content-Type响应头 防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8');
//使用res.end把内容响应给客户端
res.end(content);
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1');
})
4.6案例 - 实现 clock 时钟的 web 服务器
// ① 导入需要的模块
// ② 创建基本的 web 服务器
// ③ 将资源的请求 url 地址映射为文件的存放路径
// ④ 读取文件内容并响应给客户端
// ⑤ 优化资源的请求路径
//把文件的实际存放路径作为每个资源请求的url地址来进行访问
//导入http模块
const http = require('http');
//导入fs文件系统模块
const fs = require('fs');
//导入path路径处理模块
const path = require('path');
//2.创建web服务器
const server = http.createServer();
server.on('request', (req, res) => {
// 3.将资源的请求url地址映射为文件的存放路径
//获取客户端请求的url
const url = req.url
// 把请求的url地址映射为本地文件的存放路径
// __dirname当前文件所处的目录
// const fpath = path.join(__dirname, url)
//优化资源的请求路径
//将请求的url地址映射为具体文件的存放路径
// const fpath = path.join(__dirname,url);
//预定义一个空白的文件存放路径
let fpath = '';
if (url === '/') {
//如果请求的路径为'/' 则自动帮用户跳转到指定页面
fpath = path.join(__dirname, './clock/index.html');
} else {
//如果请求的路径不为 / ,则通过动态拼接 帮用户把中间的文件夹补全
fpath = path.join(__dirname, '/clock', url)
}
//4.1根据映射过来的文件路径读取文件内容
fs.readFile(fpath, 'utf-8', (err, dataStr) => {
//如果读取失败 则响应错误消息
if (err) return res.end('404 Not found!');
//文件读取成功后,将成功读取的内容响应给客户端
res.end(dataStr)
})
})
server.listen(80, () => {
console.log('server listen at http://127.0.0.1');
})
``
























 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








