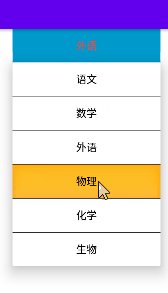
本篇主要以Android中Spinner用法_淼森007的博客-CSDN博客_android spinner为模板,这里主要针对我这种新手,把各个配置xml的过程讲讲清楚。上个效果先:

1、XML布局文件activity_main.xml
这个太基础了,直接到res->layout->activity_main.xml中进行添加。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Spinner
android:id="@+id/spinner"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@null"
android:dropDownVerticalOffset="45dp"
android:spinnerMode="dropdown" />
</LinearLayout>
</FrameLayout>2、选中文字样式item_dropdown.xml
到res->layout->右键->New->layout Resource File,弹出对话框后填写文件名。


<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:textColor="@android:color/black"
android:textSize="14sp"
android:gravity="center"/>3、选中文字样式item_select.xml
到res->layout->右键->New->layout Resource File,弹出对话框后填写文件名。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@android:color/holo_blue_dark"
android:textSize="14sp"
android:textColor="@android:color/holo_red_light"
android:gravity="center"/>4、dropdown模式下的列表分割线
在下图①中的位置添加自己的style,在②出进行应用。

<item name="android:dropDownListViewStyle">@style/XSpinnerStyle</item>
<style name="XSpinnerStyle" parent="android:Widget.ListView.DropDown">
<!-- 分隔线颜色 -->
<item name="android:divider">#000000</item>
<item name="android:dividerHeight">1dp</item>
</style>5、添加MainActivity.java代码
public class MainActivity extends AppCompatActivity {
private String[] starArray = {"语文","数学","外语","物理","化学","生物"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initSpinner();
}
private void initSpinner(){
//声明一个下拉列表的数组适配器
ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this,R.layout.item_select,starArray);
//设置数组适配器的布局样式
starAdapter.setDropDownViewResource(R.layout.item_dropdown);
//从布局文件中获取名叫sp_dialog的下拉框
Spinner sp = findViewById(R.id.spinner);
//设置下拉框的标题,不设置就没有难看的标题了
sp.setPrompt("请选择课程");
//设置下拉框的数组适配器
sp.setAdapter(starAdapter);
//设置下拉框默认的显示第一项
sp.setSelection(0);
//给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp.setOnItemSelectedListener(new MySelectedListener());
}
class MySelectedListener implements AdapterView.OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, "当前课程是:" + starArray[i], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
}
}






















 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










