HTML学习笔记001 2016.3.4
什么是HTML
HTML是一种用来描述网页的语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言
- (markup language) 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
HTML常用标签
- HTML标题(heading)
<h1>-<h6>
<h1>This is a heading 1</h1>
<h2>This is a heading 2</h2>- HTML段落(paragraph)
<p>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>- 链接
<a>
<a href="http://www.w3school.com.cn">This is a link</a>在 href 属性中指定链接的地址。
- 图像
<img>
<img src="w3school.jpg" width="104" height="142" />HTML 元素
HTML 文档是由HTML元素定义的;
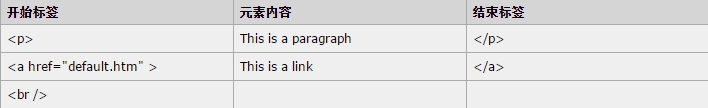
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML元素语法:
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML元素具有空内容(empty content)
- 大多数 HTML 元素可拥有属性
注意:1.大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)
2.不要忘记结束标签,养成良好的习惯
3.空的 HTML 元素,即使<br>在所有浏览器中都是有效的,但使用<br />其实是更长远的保障
4.标签中的字母用小写,养成良好的习惯
HTML属性
属性为 HTML 元素提供附加信息。
- HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
- 属性总是以名称/值对的形式出现,比如:name=”value”。
- 属性总是在 HTML 元素的开始标签中规定。
注意:
1.使用小写属性
2.始终为属性值加引号(常用双引号);在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Bill "HelloWorld" Gates'
HTML标题
- 浏览器会自动地在标题的前后添加空行。
默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
注意:请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的
HTML 常用标签
- 水平线
<hr />
使用水平线 (<hr>标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法) - 注释
<!-- This is a comment --> - 段落
<p>浏览器会自动地在段落的前后添加空行;使用空的段落标记<p></p>去插入一个空行是个坏习惯。用<br />标签代替它!(但是不要用<br />标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








