<html>
<head>
<title>Ajax</title>
<script language="javascript">
var xmlHttp; // 定义一个全局变量 xmlHttp
// 创建 XMLHttpRequest 对象
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // IE
} else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest(); // XMLHttpRequest
}
}
function startRequest() {
createXMLHttpRequest(); // 创建 XMLHttpRequest
var url = 'index.php?' + new Date().getTime(); // 异步传输到的页面 index.php,后面加 new Date().getTime(),是为了消除 IE 的缓存
xmlHttp.open('GET', url, true); // open() 方法发送一个异步请求
// 属性变化了就会触发 onreadystatechange 事件
xmlHttp.onreadystatechange = function() {
// 如果请求的状态等于4(接受成功),并且服务器返回的 HTTP 响应值为200(请求成功)
if (xmlHttp.readyState==4 && xmlHttp.status==200) {
// 弹出服务器返回的文本
alert('服务器返回:' + xmlHttp.responseText);
}
}
xmlHttp.send(null);
}
</script>
</head>
<body>
<input type="button" value="异步通讯" onClick="startRequest();" />
</body>
</html>index.php
<?php
header('Content-type:text/html;Charset=GB2312');
echo '异步测试成功!';
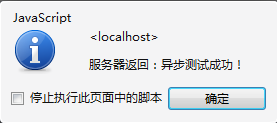
?>实例结果图:



(Opera) (Firefox) (IE)
























 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








