三、路由(组件间的跳转)
路由器的功能:就是在数据通信时,帮你选择通信的路线
在vue中的路由,能够帮助我们在一个vue组件中实现其他组件的相互切换
也就是说,可以通过路由模块,将指定的组件显示在路由视图中,如何实现路由跳转?
1、简介
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
2、安装路由
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
3、测试
1.创建项目
创建一个webpack项目,然后删除没用的东西
-
删除assets目录下的logo.png
-
清理App.vue里的内容
<template> <div id="app"> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> -
清理main.js
import Vue from 'vue' import App from './App' Vue.config.productionTip = false new Vue({ el: '#app', components: { App }, template: '<App/>' }) -
进入项目中,安装路由

2.编写组件
components目录下存放我们自己编写的组件
Content.vue
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
3.创建路由
在src下新建一个router目录,然后在里面新建一个index.js文件
index.js
import Vue from 'vue'
//导入路由插件
import VueRouter from 'vue-router'
//导入自定义的组件
import Content from '../components/Content'
import Main from '../components/Main'
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes:[
{
//路由路径
path:'/content',
name:'content',
//跳转的组件
component: Content
},
{
//路由路径
path:'/main',
name:'main',
//跳转的组件
component: Main
}
]
})
4.配置路由
修改main.js 入口文件,增加配置路由的相关代码
import Vue from 'vue'
import App from './App'
//导入创建的路由配置
import router from './router/index'//自动扫描里面的路由配置
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,//配置路由
components: { App },
template: '<App/>'
})
5.使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
说明:
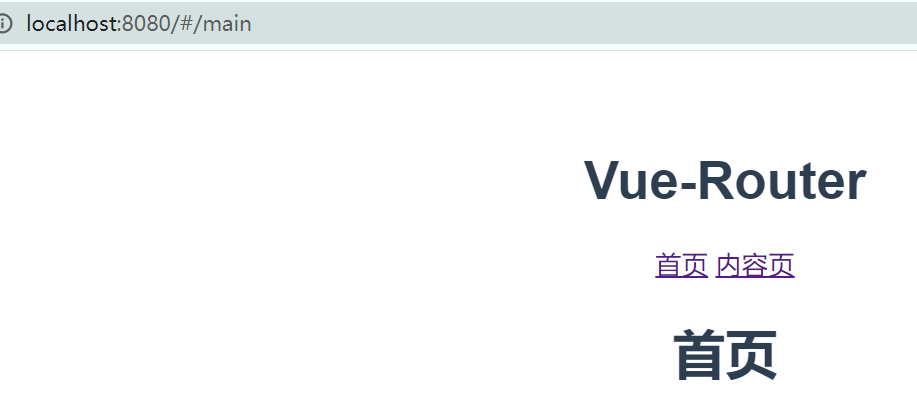
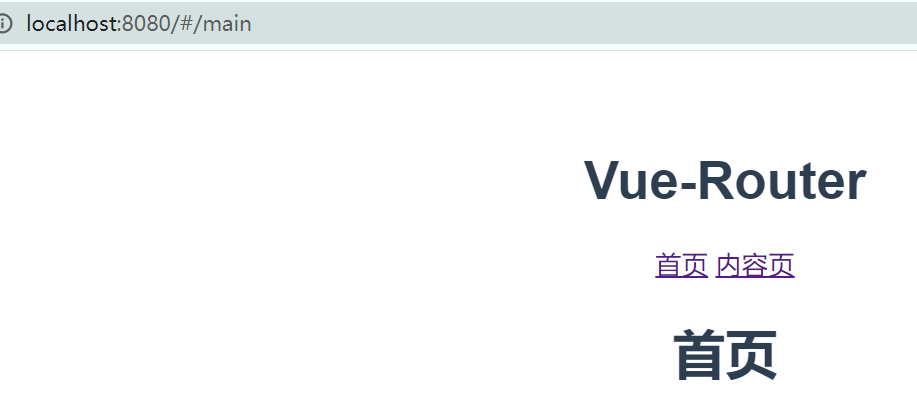
router-link: 默认会被渲染成一个<a>标签,to属性为指定链接router-view: 用于渲染路由匹配到的组件
6.测试访问
























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








