添加提示,使按钮点击提交数据时,按钮不可以再操作,防止数据重复提交,防止多次触发事件
提交数据给后端时,点击提交后,整个页面都应该处于不可操作的状态,在表单的中间位置显示对应提示,可以让用户知道自己所做的操作。
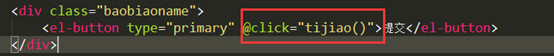
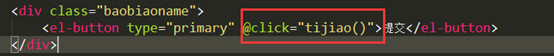
(1)按钮单击时触发的事件:@click=“tijiao()”

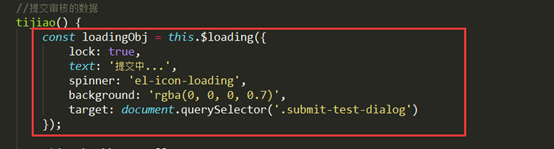
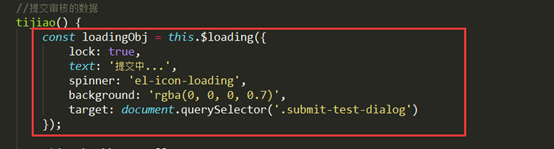
(2)在单击事件内添加提示信息的代码

(3)在单击事件的处理代码结束后,关闭提示信息:loadingObj.close();

(4)效果如下

添加提示,使按钮点击提交数据时,按钮不可以再操作,防止数据重复提交,防止多次触发事件
提交数据给后端时,点击提交后,整个页面都应该处于不可操作的状态,在表单的中间位置显示对应提示,可以让用户知道自己所做的操作。
(1)按钮单击时触发的事件:@click=“tijiao()”

(2)在单击事件内添加提示信息的代码

(3)在单击事件的处理代码结束后,关闭提示信息:loadingObj.close();

(4)效果如下












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


