前言
ONLYOFFICE,简单地说,就是将 Word 、Excel、PPT 3 大办公套件搬到了云端,只需要一个浏览器即可以在线使用 Office 的各种功能。
环境准备
- Java JDK1.8
- Apache Tomcat:9.x版本
- Maven 仓库
- IDEA 环境
运行步骤
-
下载
Java示例代码下载地址:https://api.onlyoffice.com/app_data/editor/Java%20Example.zip -
解压
Java示例代码 -
使用
IDEA打开Java Example文件夹,选择Maven project

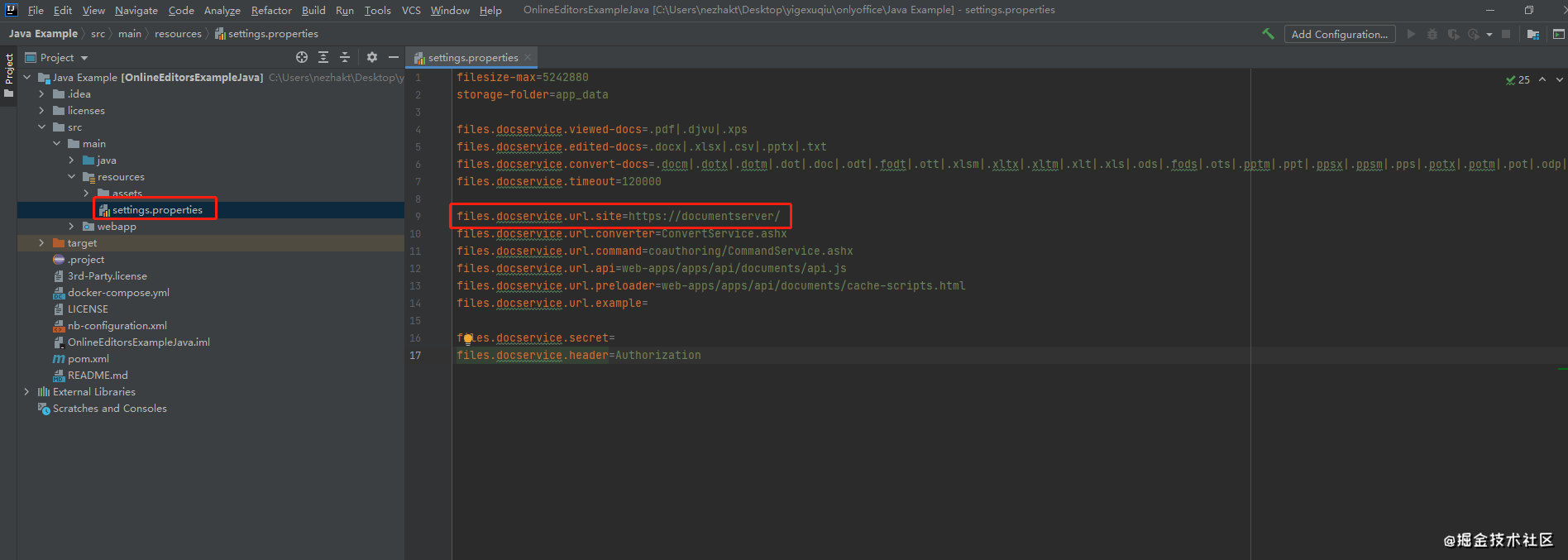
- 修改配置文件
settings.properties参数

修改files.docservice.url.site地址为自己onlyoffice服务地址
filesize-max=5242880
storage-folder=app_data
files.docservice.viewed-docs=.pdf|.djvu|.xps
files.docservice.edited-docs=.docx|.xlsx|.csv|.pptx|.txt
files.docservice.convert-docs=.docm|.dotx|.dotm|.dot|.doc|.odt|.fodt|.ott|.xlsm|.xltx|.xltm|.xlt|.xls|.ods|.fods|.ots|.pptm|.ppt|.ppsx|.ppsm|.pps|.potx|.potm|.pot|.odp|.fodp|.otp|.rtf|.mht|.html|.htm|.xml|.epub|.fb2
files.docservice.timeout=120000
#files.docservice.url.site=https://documentserver/
files.docservice.url.site=http://192.168.200.118/
files.docservice.url.converter=ConvertService.ashx
files.docservice.url.command=coauthoring/CommandService.ashx
files.docservice.url.api=web-apps/apps/api/documents/api.js
files.docservice.url.preloader=web-apps/apps/api/documents/cache-scripts.html
files.docservice.url.example=
files.docservice.secret=
files.docservice.header=Authorization
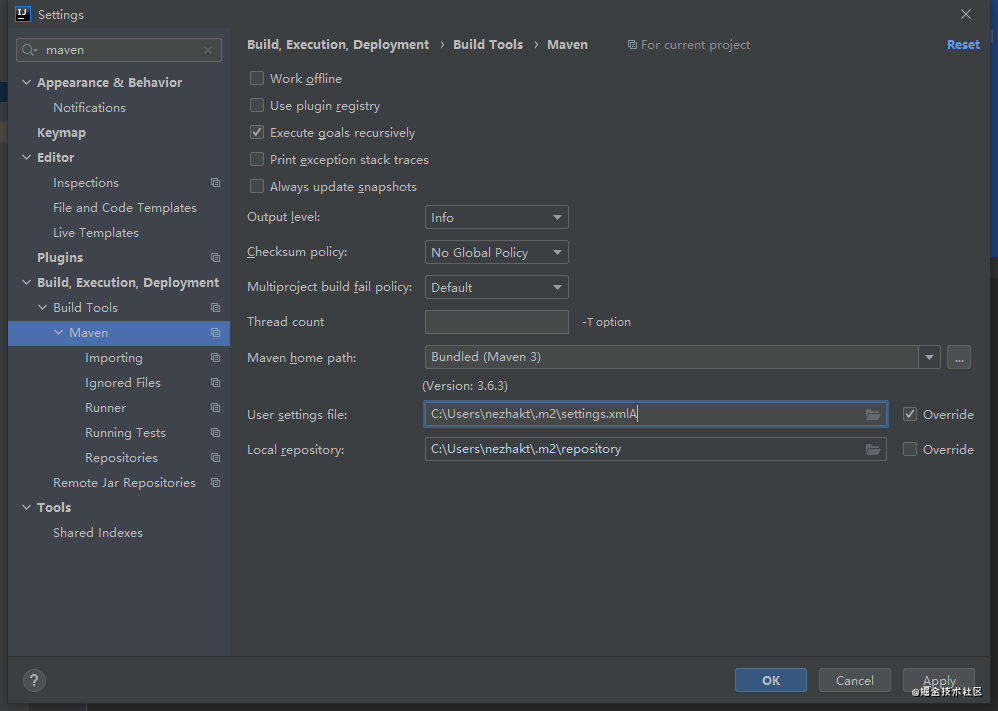
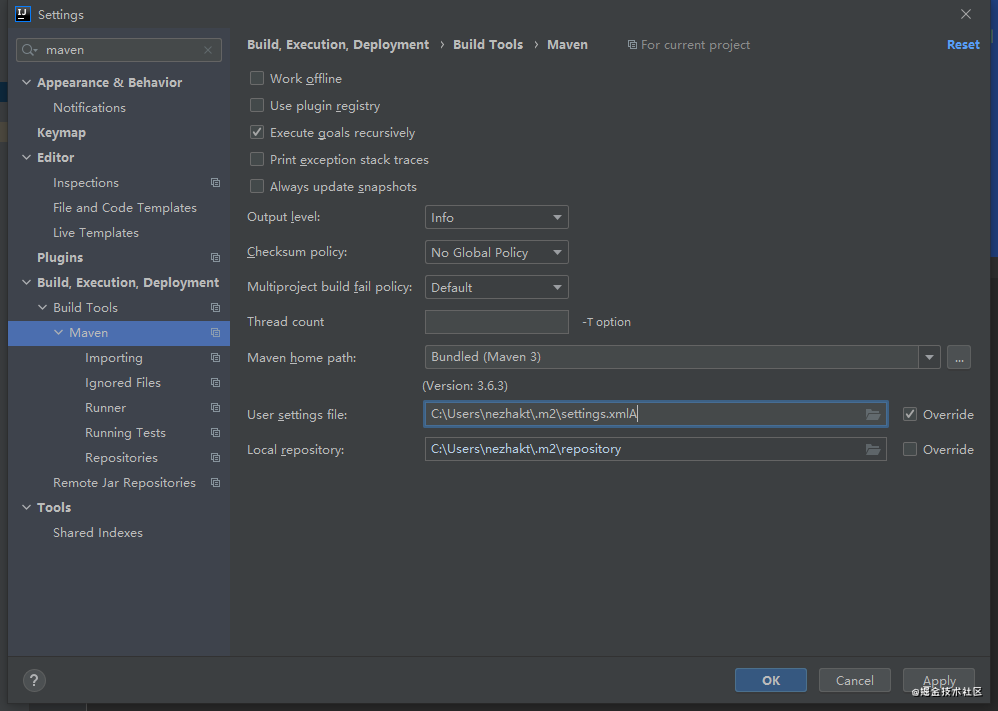
- 修改maven仓库指向地址

鉴于国内网络导致下载慢问题,建议使用国内源(本人使用的是aliyun)
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
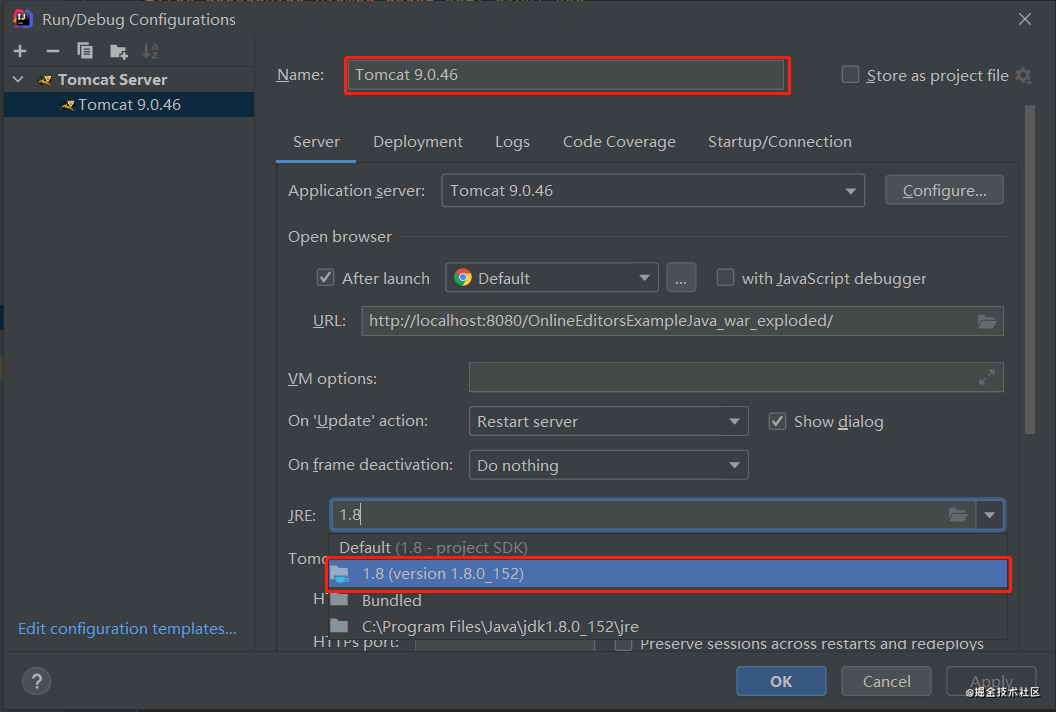
- 添加本地提前准备好的
Tomcat,选择本地Jdk

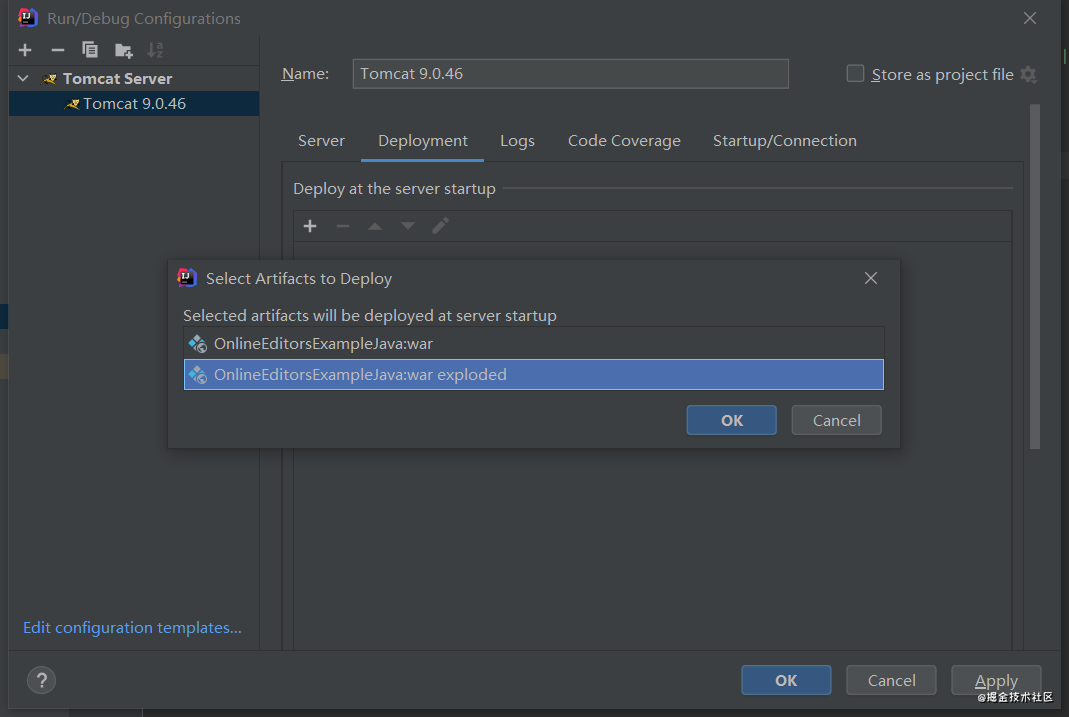
- 配置
Tomcat的Deployment

- 启动
Tomcat

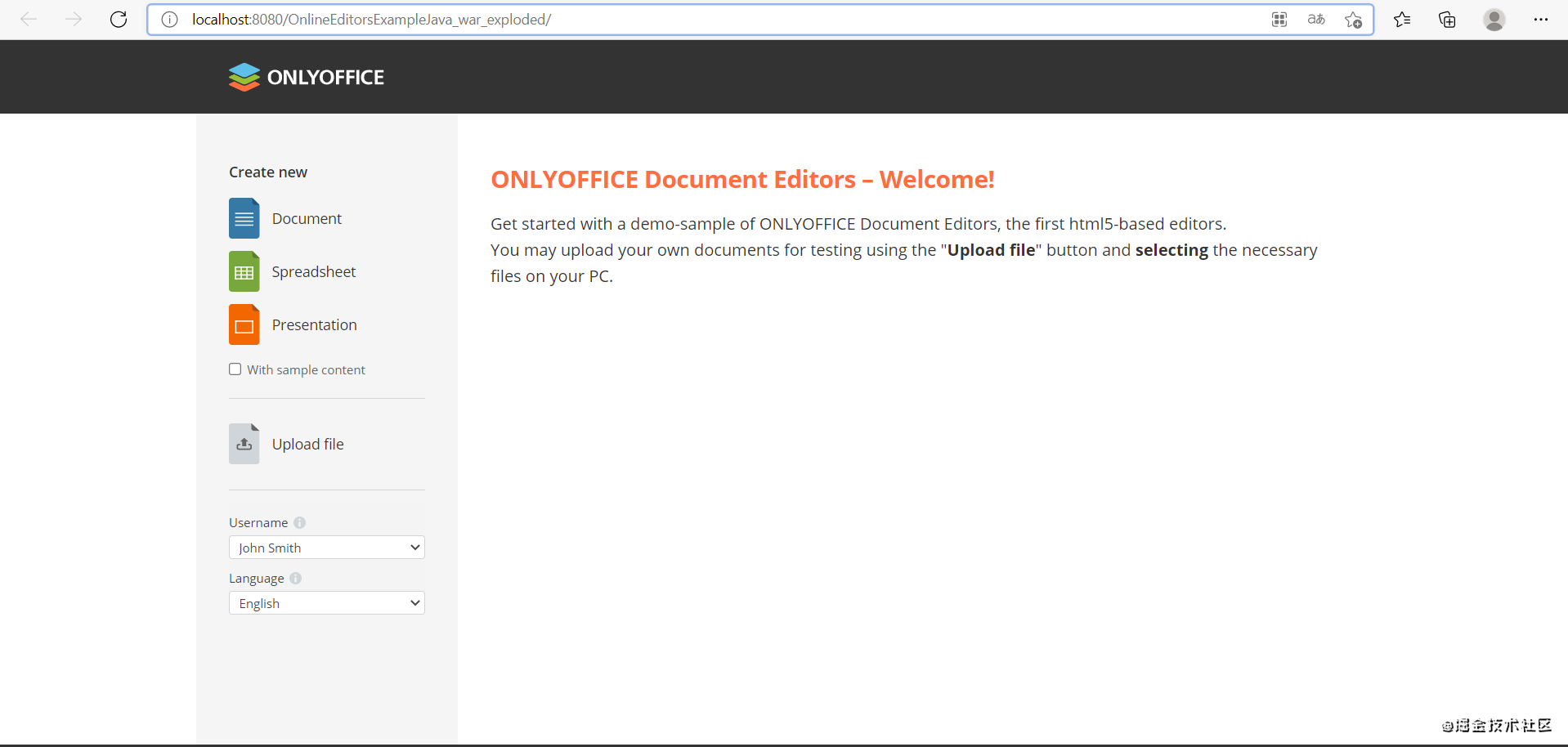
- 界面效果

-
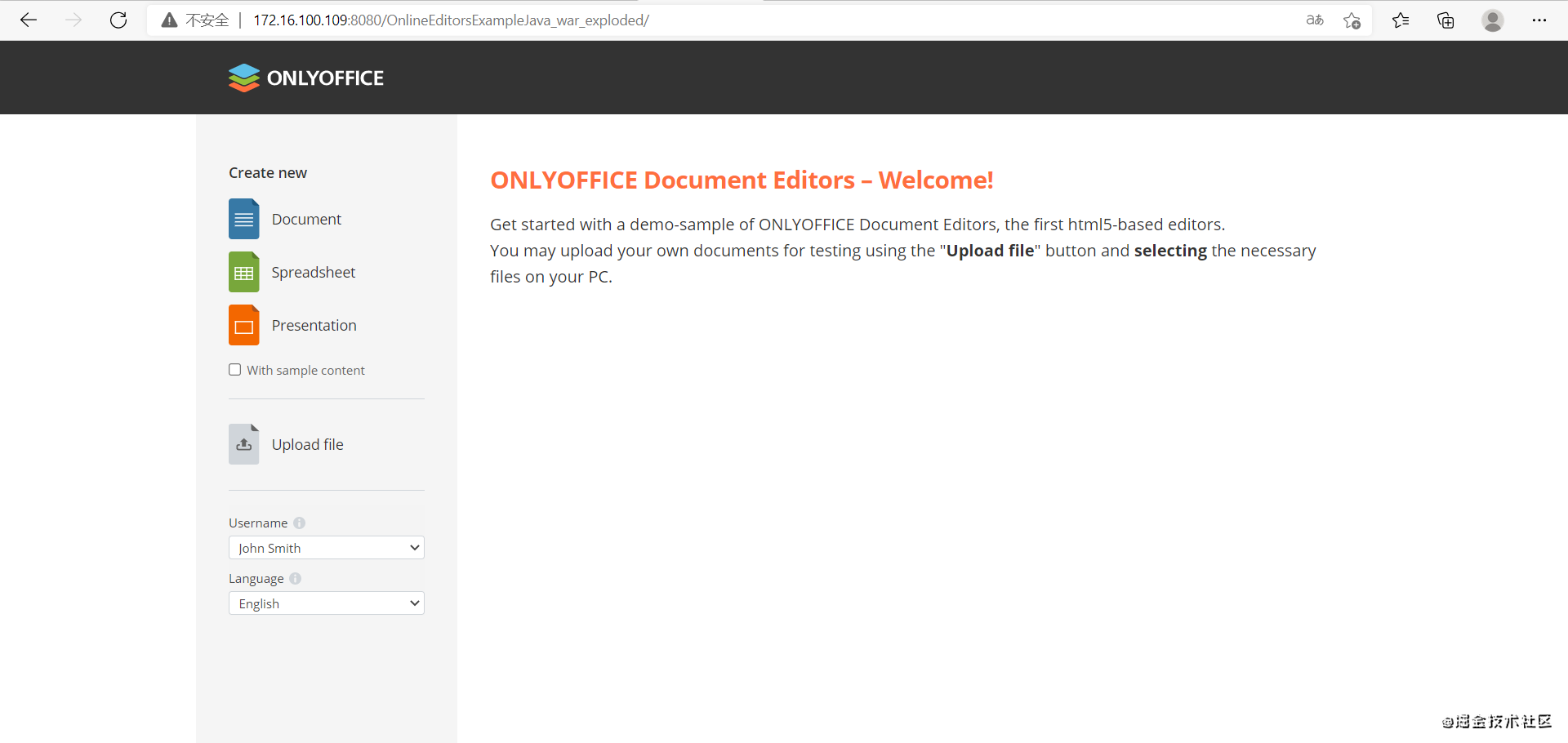
注意
若onlyoffice服务所部署机器和本地运行环境不在同一台机器中,需将localhost修改为本机ip地址,且网络互通

文章持续更新,更多可以微信搜一搜「一个需求」,这个其实很简单,怎么实现我不管!





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








