JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
本篇内容将展示如何使用VB2008扩展方法去将一个对象序列化成JSON字符串
这次主要使用的是 System.Web.Script.Serialization 命名空间下的 JavaScriptSerializer 类,它位于 System.Web.Extensions 程序集中,之前的引用工作请先做好
JSONHelper 类
 Imports
System.Runtime.CompilerServices
Imports
System.Runtime.CompilerServices Imports
System.Web.Script.Serialization
Imports
System.Web.Script.Serialization

 Public
Module JSONHelper
Module JSONHelper
Public
Module JSONHelper
Module JSONHelper <Extension()> _
<Extension()> _
 Public Function ToJSONString()Function ToJSONString(ByVal obj As Object) As String
Public Function ToJSONString()Function ToJSONString(ByVal obj As Object) As String Dim Serializer As New JavaScriptSerializer
Dim Serializer As New JavaScriptSerializer Return Serializer.Serialize(obj)
Return Serializer.Serialize(obj) End Function
End Function End Module
End Module
在VB2008中定义扩展方法,只需在方法前面声明 Extension 特性即可
测试一下
定义一个People实体类

 Public
Class People
Class People
Public
Class People
Class People Private m_ID As Integer
Private m_ID As Integer Private m_Name As String
Private m_Name As String

 Public Property ID()Property ID() As Integer
Public Property ID()Property ID() As Integer Get
Get Return m_ID
Return m_ID End Get
End Get Set(ByVal value As Integer)
Set(ByVal value As Integer) m_ID = value
m_ID = value End Set
End Set End Property
End Property

 Public Property Name()Property Name() As String
Public Property Name()Property Name() As String Get
Get Return m_Name
Return m_Name End Get
End Get Set(ByVal value As String)
Set(ByVal value As String) m_Name = value
m_Name = value End Set
End Set End Property
End Property End Class
End Class
然后再定义一个集合
 Dim
peoples
As
New
List(
Of
People)
Dim
peoples
As
New
List(
Of
People) peoples.Add(
New
People
With
{.ID
=
1
, .Name
=
"
黎摄文
"
})
peoples.Add(
New
People
With
{.ID
=
1
, .Name
=
"
黎摄文
"
}) peoples.Add(
New
People
With
{.ID
=
2
, .Name
=
"
算神
"
})
peoples.Add(
New
People
With
{.ID
=
2
, .Name
=
"
算神
"
})
PS:上面使用了Linq的技巧
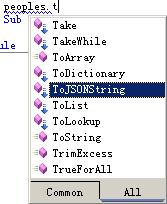
注意看一下智能感知,你会见到ToJSONString的扩展方法
测试的完全代码:

 Module lishewenJSONTest
Module lishewenJSONTest
Module lishewenJSONTest
Module lishewenJSONTest

 Sub Main()Sub Main()
Sub Main()Sub Main() Dim peoples As New List(Of People)
Dim peoples As New List(Of People) peoples.Add(New People With {.ID = 1, .Name = "黎摄文"})
peoples.Add(New People With {.ID = 1, .Name = "黎摄文"}) peoples.Add(New People With {.ID = 2, .Name = "算神"})
peoples.Add(New People With {.ID = 2, .Name = "算神"})
 Dim JSONstr = peoples.ToJSONString()
Dim JSONstr = peoples.ToJSONString()
 Console.WriteLine(JSONstr)
Console.WriteLine(JSONstr) Console.Read()
Console.Read() End Sub
End Sub
 End Module
End Module
所获得的结果:[{"ID":1,"Name":"黎摄文"},{"ID":2,"Name":"算神"}]
在ASP.Net AJAX开发中产生的JSON字符串可用Response返回客户端,客户端利用AJAX的XMLHTTP的responseText属性接收,然后用JavaScript进行处理就简单了。例如:

 <
script
language
="JavaScript"
type
="text/javascript"
>
...
<
script
language
="JavaScript"
type
="text/javascript"
>
...
 //假设已经接收了服务器返回的JSON字符串
//假设已经接收了服务器返回的JSON字符串
 var d = [...{"ID":1,"Name":"黎摄文"},...{"ID":2,"Name":"算神"}];
var d = [...{"ID":1,"Name":"黎摄文"},...{"ID":2,"Name":"算神"}];
 for (i=0;i<2;i++)...{
for (i=0;i<2;i++)...{ alert(d[i].ID+':'+d[i].Name);
alert(d[i].ID+':'+d[i].Name); }
} </
script
>
</
script
>
本文到这里就结束了,更多关于JSON的内容请参考:http://www.json.org/


























 9184
9184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








