目录
一、什么是交互设计?
1.1 先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。
交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
UI、ID、UE、GUI和HCI
①UI(User Interface)用户界面设计,是指对应用软件的操作逻辑、人机交互、界面的整体设计。
②UE(User Experience)。用户体验设计,它要求设计师能够全面地分析和体察用户在使用某个系统时的感受。
③ID(Interaction Design)。交互设计,又称互动设计,它考虑的是人、环境与设备的关系和行为,以及传达这种行为的元素的设计。
④GUI(Graphical User Interface)。图形用户界面设计,是指针对采用图形方式显示的操作环境用户接口进行设计。其实就是界面美工,只关心界面的美观和有关视觉方面的设计工作。
⑤HCI ( Human Computer Interaction )。 人机交互是一个学术领域,是一个跨学科的计算机科学和心理学,也可以看作是计算机科学的一个分支。人和机器的理论、 技术和设备,包括研究 (包括算法、 硬件等),以及心理研究之间的信息传递的研究。

注意
①GUI 工程师的工作并不是从设计阶段才开始的,早在需求分析阶段,GUI工程师就已经参与到用户访谈中,了解用户的使用习惯,喜好等,为设计用户界面做准备……
②对于用户来说,一个友好的界面是至关重要的。
③用户界面(User Interface)的设计质量直接影响用户对软件产品的评价,从而影响软件产品的竞争力和使用寿命,因此,对人机界面的设计必须给予足够的重视。
设计工具
Pencil
Microsoft Visio(易用)
Balsamiq mockup(草图设计工具)
GUI Design Studio
Axure RP
Photoshop/CorelDRAW/Illustrator
1.2 为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。
当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。
当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、 常用原则之尼尔森十大可用性原则
2.1、状态可见原则
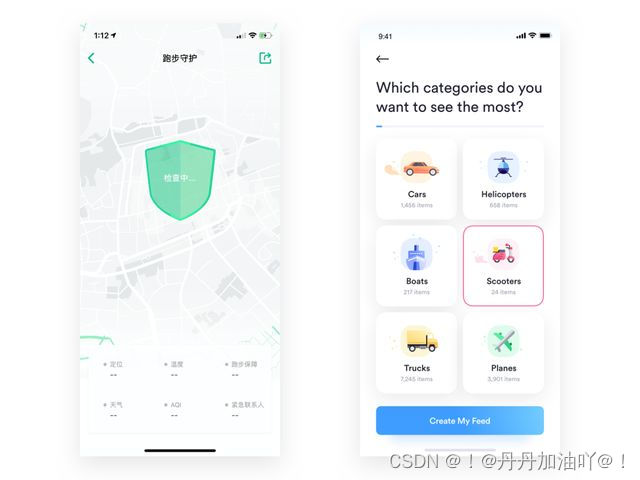
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。
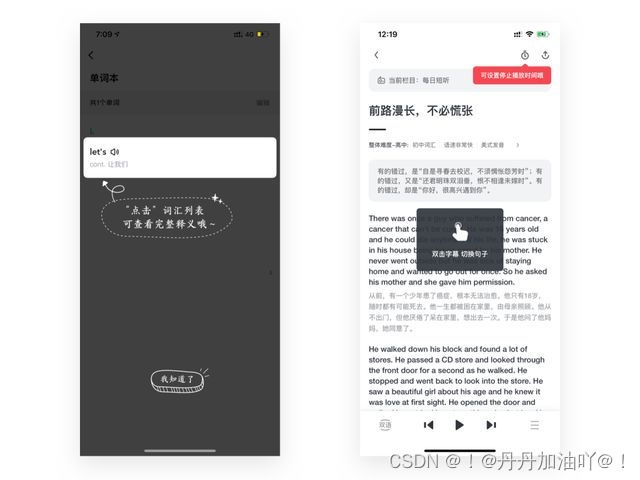
2.2、环境贴切原则
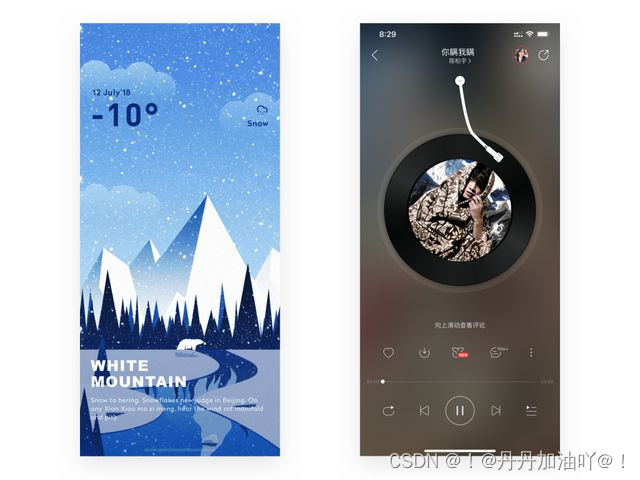
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

2.3、操作可控原则
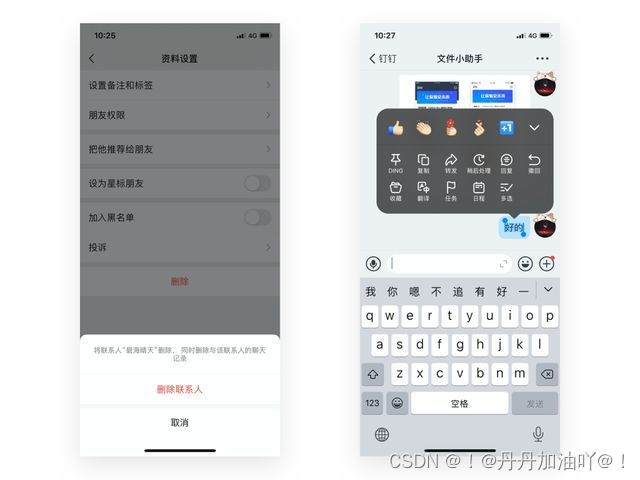
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:删除联系人二次确认提示、消息可撤回操作。

2.4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

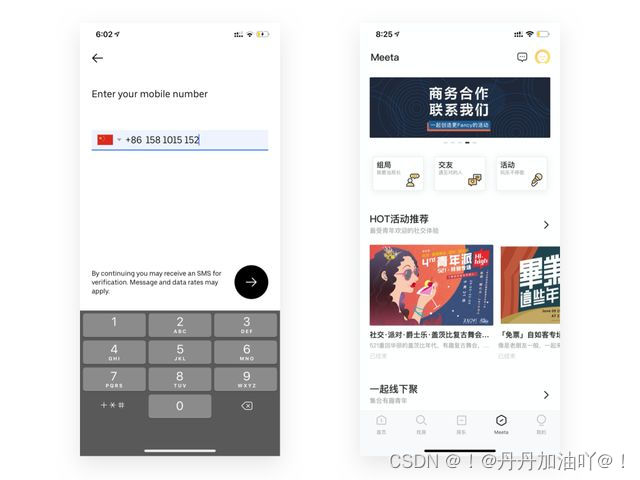
2.5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

2.6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:验证码读取、找人转账提示等。

2.7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
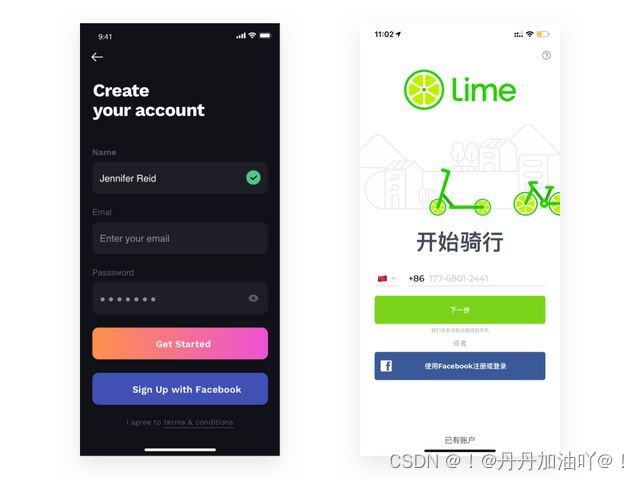
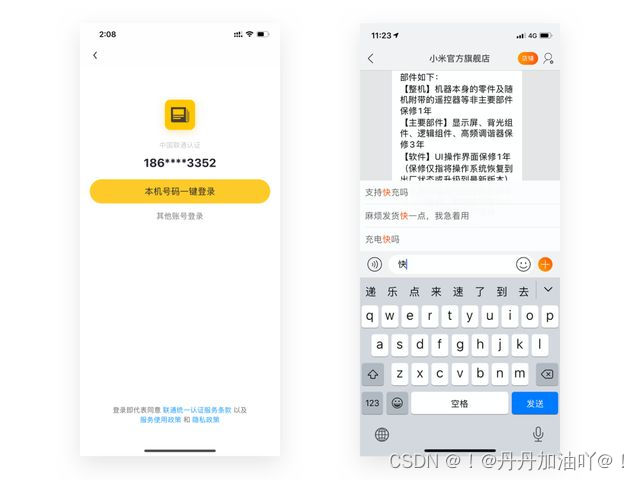
例如:手机号码一键登录、消息关键字识别等。

2.8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。

2.9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
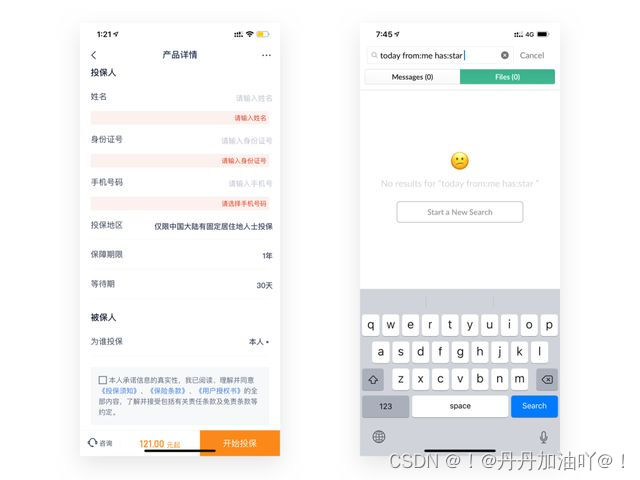
例如:信息输入提示、搜索无结果等。

2.10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

三、七个交互设计定律
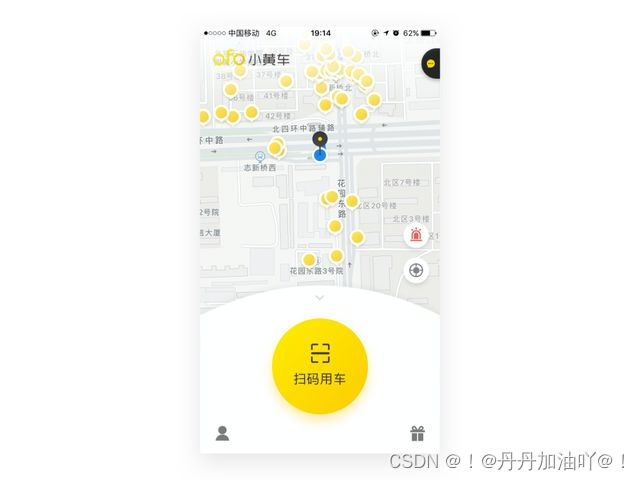
3.1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

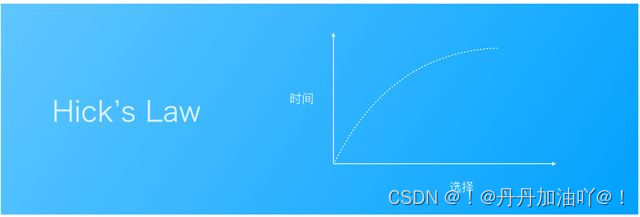
3.2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3.3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

3.4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

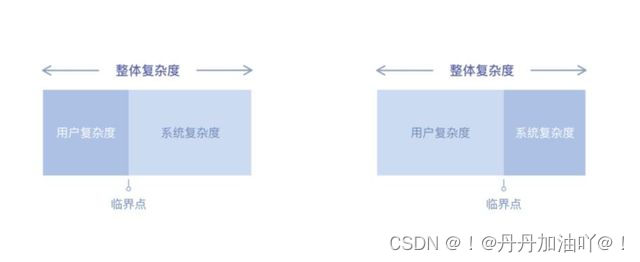
3.5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


3.6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

3.7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
四、 选择合适的软件架构模式
①在进行GUI设计之前,需要根据用户需求确定要开发的软件模式。不同模式的软件,GUI设计的方式不同。
②管理软件技术的主流技术与管理思想一样,也经历了三个发展时期。
③首先,界面技术从上世纪DOS字符界面到Windows图形界面(或图形用户界面GUI),直至Browser浏览器界面三个不同的发展时期。
④其次,今天所有电脑的浏览器界面,不仅直观和易于使用,更主要的是基于浏览器平台的任何应用软件其风格都是一样的,使用人对操作培训的要求不高,而且软件可操作性强,易于识别。
⑤再者,平台体系结构也从过去单用户发展到今天的文件/服务器(F/S)体系、客户机/服务器(C/S)体系和浏览器/服务器(B/S)体系。
五、设计的三个层次
设计的三个层次,以及对应的产品特性:
本能(Visceral)层次的设计—外形
行为(Behavior)层次的设计—使用的乐趣和效率
反思(Reflective)层次的设计—自我形象、个人满足感、回忆
六、 数字时代的交互
随着技术的发展,数字时代的交互变得更加复杂和多样化。我们通过智能手机、电脑、社交媒体和虚拟现实设备与数字世界进行互动。这些互动不仅改变了我们获取信息、娱乐和购物的方式,还塑造了我们的社交关系和文化认知。

七、用户体验和界面设计
在数字世界中,用户体验(User Experience, UX)和界面设计(User Interface, UI)是交互的关键组成部分。好的用户体验通过优化交互方式来确保用户能够轻松地与应用程序或网站进行沟通,而界面设计则关乎界面的美观和易用性。这两者共同塑造了用户在数字环境中的交互体验。

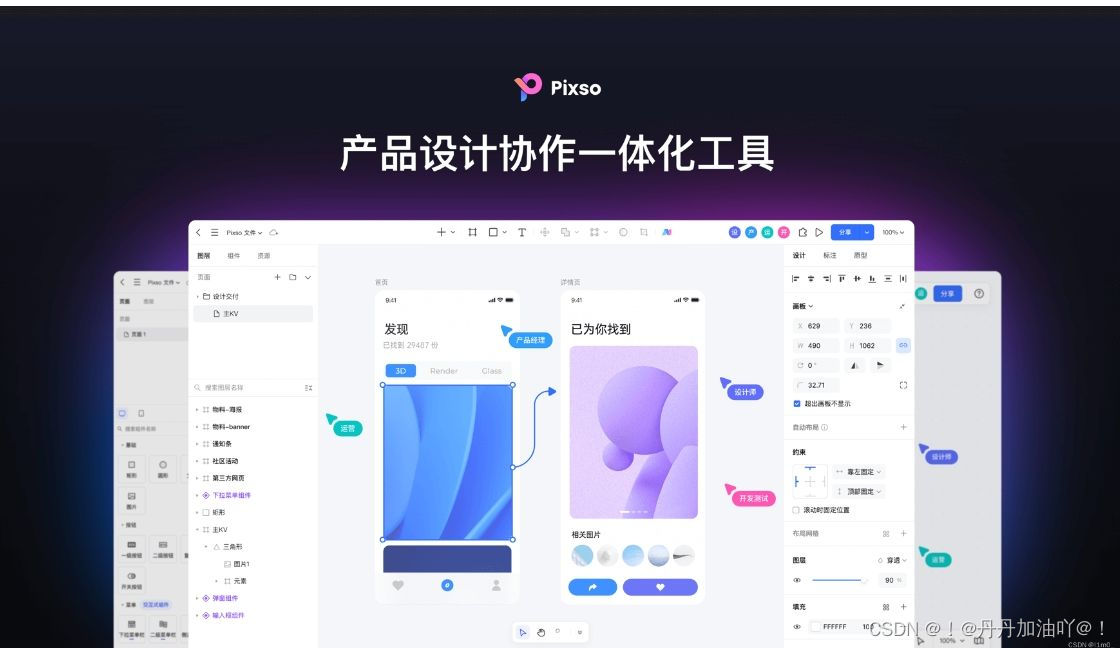
Pixso是一款在线协作设计工具,支持UI/UX设计、交互设计、原型设计、交付、管理一站式能力,因其强大的设计能力,覆盖设计项目多个场景,因此受到越来越多设计师的青睐。此外,Pixso还自带一个免费的资源社区,内置海量交互设计模板、查换、图标、导航栏、线框、设计系统、图标等资源,所有资源均可在线编辑、免费下载使用,点击进入Pixso资源社区。
八、 社交交互
社交媒体平台如Facebook、Twitter和Instagram已经成为人们进行社交交互的主要渠道。通过这些平台,人们可以分享生活、与朋友保持联系、发表意见和参与全球性的对话。社交交互已经改变了信息传播和社交互动的方式,也引发了有关隐私、虚假信息和数字骚扰等问题的讨论。
九、交互的未来
未来,交互将继续演化。随着人工智能、增强现实和虚拟现实技术的不断发展,我们将看到更具沉浸感的数字交互体验。自动化和智能化系统将进一步改变我们与技术和数字世界的互动方式。同时,伦理和隐私问题也将成为交互设计和科技发展的重要议题。
十、交互设计作品展示
作品如下:

城市时尚奢华品牌交互设计:

设计师个人作品集链接:http://huaban.com/pins/4308284048/
十一、学习交互设计的好处

升学、毕业设计、竞赛、国奖齐头并进
优秀的作品集助力升学,还可以作为毕业设计作品,此外
还能参与竞赛,获得国家级或国际级奖项,为申请增加竞争力。
![]()
能力提升,带来名校与就业双赢
作品集制作提升艺术能力,助力名校申请,掌握的技能
也利于日后就业、个人发展。
![]()
能够让你快速适应国外学习
作品集制作的要求、过程,按照海外院校的要求
学习模式进行,可以让你尽早适应国外的学习。
艺术留学申请必备
申请国外艺术院校,艺术留学作品集是申请必备,
作品集真实反映了综合能力,也是录取的关键要素。
![]()
可免预科、跨专业、或降低语言标准录取
通过国际课程或作品集课程学习,产出高质量作品集,申请海外院校可以
免上预科,可跨专业,甚至可弥补语言成绩不足,录取梦校。
![]()
赢得高额奖学金
作品集的品质是海外艺术院校衡量是否发放奖学金的最重要考核
点,大约占70%的权重。
十二、交互设计理论与实践的碰撞:
1、用户画像
用户画像是根据用户社会属性、生活习惯和消费行为等信息抽象出的标签化用户模型。
(1)要想搞清楚用户画像,首先得搞清楚用户
比如:你的用户的特征是什么怎么描述用户需求?不同阶段的用户特征又是什么?
(2)用户画像的概念
怎样区分User Portrait(用户肖像)、Customer Segment(用户细分)、User Persona(用户角色)、User Profile(用户画像)?高层、产品、开发、市场、运营眼中的用户画像是什么?
用户画像是刻画用户需求的模型。
用户画像是一种公共语言,串联互联网商业的高层、产品、开发、市场、运营等,提高沟通效率。
(3)用户画像的要素
用户画像的三要素:人、物、环境。
(4)用户画像的意义
用户画像广泛应用在推荐系统、广告系统、商业分析、数据分析、用户增长、数据运营、精准营销、量化风控等领域。
例如以下是我构造的人物画像

2.用户为本的设计理念
经过多次的实践和反思,我逐渐领悟到用户为本的设计理念的重要性。在交互设计中,用户是设计的核心。我们需要深入了解用户的需求和习惯,站在用户的角度思考问题。只有这样,我们才能设计出真正符合用户期望的产品。
同时,我也意识到交互设计是一个不断迭代和优化的过程。我们需要不断地收集用户反馈和数据,分析产品的使用情况和问题,并根据这些信息来调整和优化设计。这种迭代优化的思维方式让我更加深入地理解了交互设计的本质。
mastergo作品如下:

3.xmind的思维导图案例

4.技能提升:掌握设计工具与方法
除了设计理念的转变外,我还不断提升自己的设计技能。我学习了各种设计工具和方法,如mastergo、axure、xmind等设计软件,以及用户调研、原型设计、可用性测试等设计流程。这些技能的提升让我更加自信地面对各种设计挑战。

5.
十三、交互设计课程学习心得
1、在完成课程设计的过程中,我深刻体会到了实践的重要性。通过实际操作,我不仅学到了理论知识,更是在实践中锻炼了自己的能力。
2、在课程设计的过程中,我遇到了许多困难和挑战。但是,正是这些困难促使我更加努力地去解决问题,提高了我的问题解决能力。同时,我也深刻认识到了团队协作的重要性。只有相互配合,铜努力,才能取得更好的成果。
3、此外,我也意识到了自己在某些方面的不足。例如,我在时间管理方面还有待提高,要更加注重任务的安排和时间的分配。同时,我也需要更加注重细节,保证工作的准确性和完整性。
4、通过这次课程设计,我不仅提高了自己的实践能力,更是在实践中锻炼了自己的思考能力和创新能力。我相信,这次课程设计的经历将会对我未来的学习和工作产生积极的影响。
5、在未来的学习和工作中,我将更加注重实践操作和团队协作,不断提高自己的综给素质和能力水平。同时,我也将不断反思自己的不足之处,努力改进自己的缺点,以更好地适应未来的挑战和机遇。
总之这次课程设计让我受益匪浅。我相信,在未来的学习和工作中,我将不断发挥自己的优势和特长,努力实现自己的人生价值和梦想。在此,我感谢指导老师的悉心指导和同学们的帮助与支持。
结论
交互是我们生活中的核心概念之一,它已经深刻地改变了我们的社交、文化和技术体验。无论是通过社交媒体与朋友分享瞬间,还是通过智能设备与人工智能助手互动,交互已经成为我们现代生活的不可或缺的一部分。理解和积极参与交互,将有助于我们更好地适应数字时代的变化,并塑造未来的互动方式。




















 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








