三.
饼图
在WebRoot目录下建立名为pie的子目录,用来存放本教程中饼图的实例jsp页面。下面让我们来看一个简单的三维饼图。首先在pie目录下建立一个名为sample1.jsp的页面。
在JFreeChart中,与饼图绘制密切相关的类如下:
1) PiePlot
饼图绘制类,可以用来设置饼图的相关属性。例如:
PiePlot pieplot = (PiePlot)jfreechart.getPlot();
pieplot.setLabelFont(new Font("SansSerif", 0, 12));
pieplot.setNoDataMessage("No data available");
pieplot.setCircular(false);
pieplot.setLabelGap(0.02D);
2) DefaultPieDataset
默认的饼图数据集类,用来存储饼图显示的相关数据信息。例如:
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("品德", new Double(0.2D));
dataset.setValue("体育", new Double(0.2D));
dataset.setValue("音乐", new Double(0.2D));
dataset.setValue("其余成绩", new Double(0.4D));
3) ChartFactory
可利用该制图工厂类createPieChart来创建一个饼图的JFreeChart对象,例如:
JFreeChart jfreechart = ChartFactory.createPieChart("饼图示例", dataset, true, true, false);
下面让我们看一个简单的例子,修改sample1.jsp的内容如下:


<!-- Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ -->
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import
="org.jfree.chart.*, org.jfree.chart.plot.PiePlot, org.jfree.data.general.DefaultPieDataset, org.jfree.chart.servlet.ServletUtilities, java.awt.*"%>
<
% //设置数据集 DefaultPieDataset dataset = new
DefaultPieDataset(); dataset.setValue("初中高级程序员", 0.55); dataset.setValue("项目经理", 0.1); dataset.setValue("系统分析师", 0.1); dataset.setValue("软件架构师", 0.1); dataset.setValue("其他", 0.2); //通过工厂类生成JFreeChart对象 JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图",
dataset, true, false, false); PiePlot pieplot = (PiePlot)
chart.getPlot(); pieplot.setLabelFont(new Font("宋体", 0, 12)); //没有数据的时候显示的内容 pieplot.setNoDataMessage("无数据显示"); pieplot.setCircular(false); pieplot.setLabelGap(0.02D); String filename = ServletUtilities.saveChartAsPNG(chart,
500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename
=" + filename; %> <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
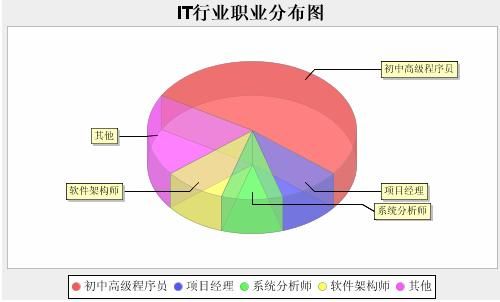
可以看出,饼图的绘制与柱状图的绘制类似,该例的运行效果如下:


有时候我们还想知道某块所占的具体分值,或者需要突出显示某一块。这时候需要对上例进行部分修改:dataset.setValue("其他", 0.2);后的那段改成:
//
通过工厂类生成
JFreeChart
对象
JFreeChart chart = ChartFactory.createPieChart3D(
"IT
行业职业分布图
"
, dataset,
true
,
false
,
false
);
PiePlot pieplot = (PiePlot) chart.getPlot();
pieplot.setLabelFont(
new
Font(
"
宋体
"
, 0, 12));
//
没有数据的时候显示的内容
pieplot.setNoDataMessage(
"
无数据显示
"
);
pieplot.setCircular(
false
);
setExplodePercent
方法很重要,它将
Label
为某名称的某块挖出来突出显示,而后两句实现的效果是在“初中高级程序员”等名称后加上百分比,改成“初中高级程序员
=55%
”等。加上如上的代码后,同时还需要将相关的两个
java
包:
org.jfree.chart.labels.StandardPieSectionLabelGenerator
和
java.text.NumberFormat
引入到该
jsp
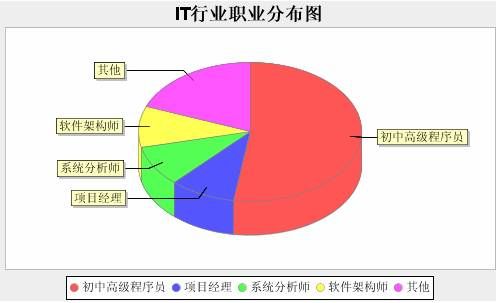
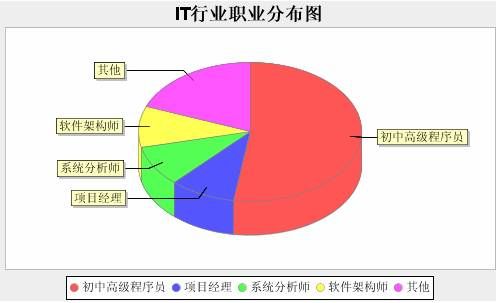
页面中。此时的运行结果如下:

通过JFreeChart还可以提供漂亮的水晶饼图效果,接着让我们新建一个sample3.jsp页面来体验一下超炫美图吧。修改sample3.jsp页面如下:
<%@
page
contentType
=
"text/html;charset=GBK"
%>
<%@
page
import
=
"org.jfree.chart.*,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.util.Rotation,
org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.plot.PiePlot3D"
%>
<%
//
设置数据集
DefaultPieDataset dataset =
new
DefaultPieDataset();
dataset.setValue(
"
初中高级程序员
"
, 0.55);
dataset.setValue(
"
项目经理
"
, 0.1);
dataset.setValue(
"
系统分析师
"
, 0.1);
dataset.setValue(
"
软件架构师
"
, 0.1);
dataset.setValue(
"
其他
"
, 0.2);
//
通过工厂类生成
JFreeChart
对象
JFreeChart chart = ChartFactory.createPieChart3D(
"IT
行业职业分布图
"
, dataset,
true
,
true
,
false
);
//
获得
3D
的水晶饼图对象
PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
//
设置开始角度
pieplot3d.setStartAngle(150D);
//
设置方向为
”
顺时针方向
“
pieplot3d.setDirection(Rotation.CLOCKWISE);
//
设置透明度,
0.5F
为半透明,
1
为不透明,
0
为全透明
pieplot3d.setForegroundAlpha(0.5F);
pieplot3d.setNoDataMessage(
"
无数据显示
"
);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
null
, session);
String graphURL = request.getContextPath() +
"/DisplayChart?filename="
+ filename;
%>
<
img
src
=
"<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
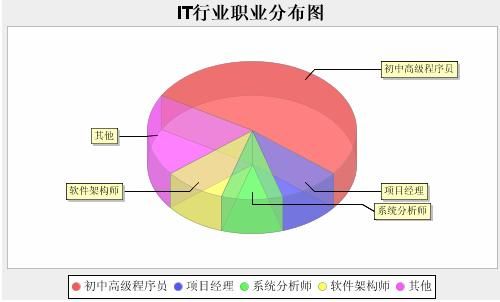
利用setForegroundAlpha()方法可以设置3D饼图的透明度,利用setStartAngle()可以设置其开始角度,利用setDirection()方法可以设置其方向。该例的运行效果如下图所示:

四.
曲线图
接着我们来介绍曲线图的使用。在笔者日常的开发工作中,曲线图用得最多,它可以用来绘制趋势图、统计分析等。首先我们在WebRoot下建立一个line目录,用来存放曲线图实例的jsp页面。我们在该目录下建立sample1.jsp页面来做一个简单的曲线图的例子。在开始编码前,让我们来看看与画曲线图密切相关的几个类:
1) TimeSeriesCollection
曲线数据的集合。
2) TimeSeries
曲线信息序列。
3) ChartFactory
可以利用该类的
createTimeSeriesChart
方法来创建曲线的
JFreeChart
对象。
在下例中,我们显示阿蜜果的
blog
在
2007
年度各月份的访问量情况,修改后的
sample1.jsp
的内容如下:
<%@
page
contentType
=
"text/html;charset=GBK"
%>
<%@
page
import
=
"org.jfree.chart.ChartFactory,
org.jfree.chart.JFreeChart,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.title.TextTitle,
org.jfree.data.time.TimeSeries,
org.jfree.data.time.Month,
org.jfree.data.time.TimeSeriesCollection,
java.awt.Font"
%>
<%
//
访问量统计时间线
TimeSeries timeSeries =
new
TimeSeries(
"
阿蜜果
blog
访问量统计
"
, Month.
class
);
//
时间曲线数据集合
TimeSeriesCollection lineDataset =
new
TimeSeriesCollection();
//
构造数据集合
timeSeries.add(
new
Month(1, 2007), 11200);
timeSeries.add(
new
Month(2, 2007), 9000);
timeSeries.add(
new
Month(3, 2007), 6200);
timeSeries.add(
new
Month(4, 2007), 8200);
timeSeries.add(
new
Month(5, 2007), 8200);
timeSeries.add(
new
Month(6, 2007), 12200);
timeSeries.add(
new
Month(7, 2007), 13200);
timeSeries.add(
new
Month(8, 2007), 8300);
timeSeries.add(
new
Month(9, 2007), 12400);
timeSeries.add(
new
Month(10, 2007), 12500);
timeSeries.add(
new
Month(11, 2007), 13600);
timeSeries.add(
new
Month(12, 2007), 12500);
lineDataset.addSeries(timeSeries);
JFreeChart chart = ChartFactory.createTimeSeriesChart(
"
访问量统计时间线
"
,
"
月份
"
,
"
访问量
"
, lineDataset,
true
,
true
,
true
);
//
设置子标题
TextTitle subtitle =
new
TextTitle(
"2007
年度
"
,
new
Font(
"
黑体
"
, Font.BOLD, 12));
chart.addSubtitle(subtitle);
//
设置主标题
chart.setTitle(
new
TextTitle(
"
阿蜜果
blog
访问量统计
"
,
new
Font(
"
隶书
"
, Font.ITALIC, 15)));
chart.setAntiAlias(
true
);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
null
, session);
String graphURL = request.getContextPath() +
"/DisplayChart?filename="
+ filename;
%>
<
img
src
=
"<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
运行后的曲线效果如下图所示:




有时我们需要显示各数据点及其数值,这是我们需要对上例进行一点改动,在
JFreeChart chart = ChartFactory.createTimeSeriesChart……
后,
TextTitle subtitle =
new
TextTitle……
前加上如下的代码:
XYPlot plot = (XYPlot) chart.getPlot();
XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer)plot.getRenderer();
//
设置网格背景颜色
plot.setBackgroundPaint(Color.white);
//
设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink);
//
设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink);
//
设置曲线图与
xy
轴的距离
plot.setAxisOffset(
new
RectangleInsets(0D, 0D, 0D, 10D));
//
设置曲线是否显示数据点
xylineandshaperenderer.setBaseShapesVisible(
true
);
//
设置曲线显示各数据点的值
XYItemRenderer xyitem = plot.getRenderer();
xyitem.setBaseItemLabelsVisible(
true
);
xyitem.setBasePositiveItemLabelPosition(
new
ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
xyitem.setBaseItemLabelGenerator(
new
StandardXYItemLabelGenerator());
xyitem.setBaseItemLabelFont(
new
Font(
"Dialog"
, 1, 14));
plot.setRenderer(xyitem);
并引入了一些另外的包,引入包的语句变成:
<%@
page
import
=
"org.jfree.chart.ChartFactory,
org.jfree.chart.title.TextTitle,
org.jfree.data.time.TimeSeries,
org.jfree.data.time.Month,
org.jfree.data.time.TimeSeriesCollection,
org.jfree.chart.plot.XYPlot,
org.jfree.chart.renderer.xy.XYLineAndShapeRenderer,
java.awt.Color,
org.jfree.ui.RectangleInsets,
java.awt.Font,
org.jfree.chart.renderer.xy.XYItemRenderer,
org.jfree.chart.JFreeChart,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.labels.*,
org.jfree.ui.*"
%>
运行该实例,效果如下所示:

上面两例的曲线图都是但曲线的,有时候我们对两个曲线进行比较,例如对阿蜜果在2006年度和2007年度的blog访问量进行比较,在此种情况下,我们需要在一个曲线图中显示两个曲线。在此种情况下,我们只需要在sample1.jsp的基础上新建一个
TimeSeries
对象,给它添加数据后,将其添加到
TimeSeriesCollection
型数据集合对象中,修改后的程序主体部分如下所示:
//
访问量统计时间线
TimeSeries timeSeries2006 =
new
TimeSeries(
"2006
年度
"
, Month.
class
);
TimeSeries timeSeries2007 =
new
TimeSeries(
"2007
年度
"
, Month.
class
);
//
时间曲线数据集合
TimeSeriesCollection lineDataset =
new
TimeSeriesCollection();
//
构造数据集合
timeSeries2006.add(
new
Month(1, 2007), 7200);
timeSeries2006.add(
new
Month(2, 2007), 7000);
timeSeries2006.add(
new
Month(3, 2007), 4200);
timeSeries2006.add(
new
Month(4, 2007), 8200);
timeSeries2006.add(
new
Month(5, 2007), 7300);
timeSeries2006.add(
new
Month(6, 2007), 8200);
timeSeries2006.add(
new
Month(7, 2007), 9200);
timeSeries2006.add(
new
Month(8, 2007), 7300);
timeSeries2006.add(
new
Month(9, 2007), 9400);
timeSeries2006.add(
new
Month(10, 2007), 7500);
timeSeries2006.add(
new
Month(11, 2007), 6600);
timeSeries2006.add(
new
Month(12, 2007), 3500);
timeSeries2007.add(
new
Month(1, 2007), 10200);
timeSeries2007.add(
new
Month(2, 2007), 9000);
timeSeries2007.add(
new
Month(3, 2007), 6200);
timeSeries2007.add(
new
Month(4, 2007), 8200);
timeSeries2007.add(
new
Month(5, 2007), 8200);
timeSeries2007.add(
new
Month(6, 2007), 11200);
timeSeries2007.add(
new
Month(7, 2007), 13200);
timeSeries2007.add(
new
Month(8, 2007), 8300);
timeSeries2007.add(
new
Month(9, 2007), 10400);
timeSeries2007.add(
new
Month(10, 2007), 12500);
timeSeries2007.add(
new
Month(11, 2007), 10600);
timeSeries2007.add(
new
Month(12, 2007), 10500);
lineDataset.addSeries(timeSeries2006);
lineDataset.addSeries(timeSeries2007);
JFreeChart chart = ChartFactory.createTimeSeriesChart(
"
访问量统计时间线
"
,
"
月份
"
,
"
访问量
"
, lineDataset,
true
,
true
,
true
);
//
设置子标题
TextTitle subtitle =
new
TextTitle(
"2006/2007
年度访问量对比
"
,
new
Font(
"
黑体
"
, Font.BOLD, 12));
chart.addSubtitle(subtitle);
//
设置主标题
chart.setTitle(
new
TextTitle(
"
阿蜜果
blog
访问量统计
"
,
new
Font(
"
隶书
"
, Font.ITALIC, 15)));
chart.setAntiAlias(
true
);
该例的运行效果如下:

五.
总结
本文通过详尽的实例讲述了如何利用JFreeChart开发常用的柱状图、饼图和曲线图。从这些实例中可以看出,JFreeChart是我们开发图表或报表的理想选择,它简单易用,并且容易理解,是我们开发的利刃。
1






















 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








