总结一下,自己在项目中遇到的微信公众号调起支付的方式,找到的实现方法。
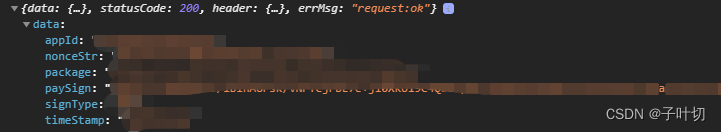
在通过接口得到这些内容后
调起支付由前端完成,一下两种是通过网上查找到的
方法一:直接调用以下方法
onBridgeReady(params) {
console.log("parems")
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": params.appId, // 公众号名称,由商户传入
"timeStamp": params.timeStamp, // 支付签名时间戳
"nonceStr": params.nonceStr, // 支付签名随机串
"package": params.package, // 统一支付接口返回的prepay_id参数值
"paySign": params.paySign, // 支付签名
"signType": params.signType, // 签名方式
}, res => {
// 电脑端不能查看res返回的err_msg,需要在手机端支付测试,可以下载vconsole插件查看返回的信息
console.log(res);
if (res.err_msg == "get_brand_wcpay_request:ok") {
this.$toast.success('支付成功');
this.$router.push({
name: "paysuccess"
}); // 支付成功跳转页面,可以通过query传参
} else if (res.err_msg == "get_brand_wcpay_request::fail") {
this.$toast.fail('支付失败');
} else if (res.err_msg == "get_brand_wcpay_request:cancel") {
this.$toast.fail('取消支付');
} else {
console.log("支付异常");
}
});
},
方法二:这个方法还可以适用于支付宝h5
项目中放入这个文件夹pay

在main.js中引入这个文件
import {pay} from "./common/pay/pay.js"
Vue.prototype.$pay=pay;
在页面中调用就行
// this.onBridgeReady(res.data)//调用方法一
t.$pay.wxpay(res.data, 0, '')//调方法二





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








