1.先定义一个数组,数组中存放对象,对象中包含chilidren数组,且层级不定,如下:
let arr = [
{
id: 1,
name: '李渊',
age: 100,
children: [
{ id: 2, name: '李建成', age: 80, children: [] },
{
id: 3,
name: '李世民',
age: 70,
children: [
{id: 5, name: '李承乾', age: 50},
{id: 6, name: '李宽', age: 40},
{id: 7, name: '李恪', age: 30},
]
},
{ id: 4, name: '李玄霸', age: 65, children: [] }
]
},
]2.实现删除符合条件的数据,如删除"age<60"的;
// 递归删除数组中符合条件的元素,并返回新数组
function handleData(array) {
return array.reduce((prev, item, index) => {
if (item.age < 60) {
return prev
}
prev[index] = item
if (item.children) {
prev[index].children = this.handleData(item.children)
}
return prev
}, [])
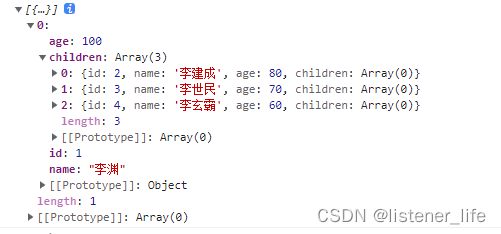
}3.调用该方法,返回结果如下:

欢迎大家咨询,如有更简便的方法,可以评论区分享一下,谢谢!





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








