Android之PopupWindow-底部弹出,以及中间弹出有变暗效果
This class represents a popup window that can be used to display an arbitrary view. The popup window is a floating container that appears on top of the current activity.官网原文
大概意思:这个类代表一个弹出窗口,可以用来显示任意的视图.弹出的窗口是当前活动的一个浮动容器.
在这里写出我们项目中常用的两种弹窗方式,底部弹窗以及中间弹窗,并且可以设置PopupWindow以外部分有变暗的效果.只要大家理解了一种,其它的都可以很快的写出来的.
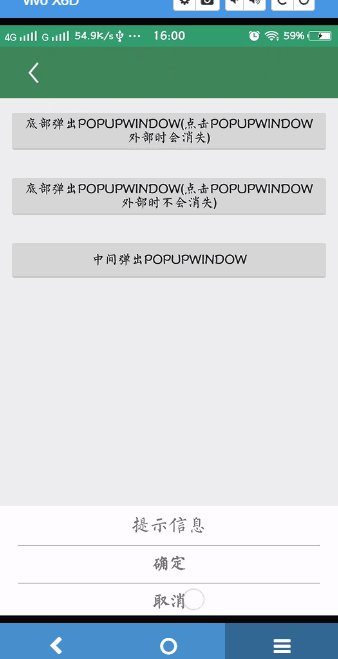
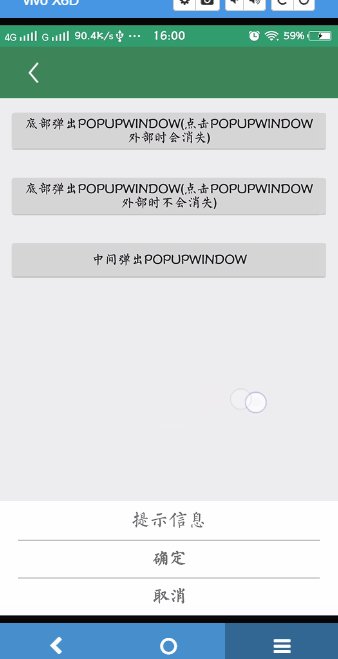
先来张效果图:
底部弹出PopupWindow(点击PopupWindow以外部分,PopupWindow 会消失)
- 这里需要注意的是:当我们点击返回键或点击PopupWindow以外的地方时,需要PopupWindow消失时,下面的两个方法是很重要的.
popupWindow.setFocusable(true); //设置PopupWindow的焦点
popupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); //为PopupWindow设置背景,这里为了不影响效果,我也设置了透明背景.具体解释看代码中,我写了很详细的注释.
/**
* 底部弹出PopupWindow
*
* 点击PopupWindow以外部分或点击返回键时,PopupWindow 会 消失
* @param view parent view
*/
public void showBottomPopupWindow(View view) {
//自定义PopupWindow的布局
View contentView = LayoutInflater.from(this).inflate(R.layout.popupwindow_layout, null);
//初始化PopupWindow,并为其设置布局文件
final PopupWindow popupWindow = new PopupWindow(contentView);
//确定按钮点击事件
contentView.findViewById(R.id.tv_confirm).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopupWindowTest.this, "点击了确定", Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
//取消按钮点击事件
contentView.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popupWindow.dismiss();
}
});
//设置PopupWindow的宽和高,必须设置,否则不显示内容(也可用PopupWindow的构造方法设置宽高)
popupWindow.setWidth(LinearLayout.LayoutParams.MATCH_PARENT);
popupWindow.setHeight(LinearLayout.LayoutParams.WRAP_CONTENT);
//当需要点击返回键,或者点击空白时,需要设置下面两句代码.
//如果有背景,则会在contentView外面包一层PopupViewContainer之后作为mPopupView,如果没有背景,则直接用contentView作为mPopupView。
//而这个PopupViewContainer是一个内部私有类,它继承了FrameLayout,在其中重写了Key和Touch事件的分发处理
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); //为PopupWindow设置透明背景.
popupWindow.setOutsideTouchable(false);
//设置PopupWindow进入和退出动画
popupWindow.setAnimationStyle(R.style.anim_popup_bottombar);
//设置PopupWindow显示的位置
popupWindow.showAtLocation(view, Gravity.BOTTOM, 0, 0);
}底部弹出PopupWindow(点击PopupWindow以外部分,PopupWindow 不会消失 )
- 这里设置的是,点击PopupWindow以外部分,不让PopupWindow消失,只有点击返回键,或用户主动取消时,PopupWindow才会消失.已满足有时我们变态的需求….直接上代码.
/**
* 底部弹出PopupWindow
*
* 点击PopupWindow以外部分或点击返回键时,PopupWindow 不会 消失
* @param view parent view
*/
public void showBottomPopupWindow2(View view) {
//自定义PopupWindow的布局
View contentView = LayoutInflater.from(this).inflate(R.layout.popupwindow_layout, null);
contentView.setFocusable(true);
contentView.setFocusableInTouchMode(true);
//初始化PopupWindow对象,并为其设置宽高以及布局文件
final PopupWindow popupWindow = new PopupWindow(contentView, LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(false);
contentView.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
popupWindow.dismiss();
return true;
}
return false;
}
});
//确定按钮点击事件
contentView.findViewById(R.id.tv_confirm).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopupWindowTest.this, "点击了确定", Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
//取消按钮点击事件
contentView.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popupWindow.dismiss();
}
});
//设置PopupWindow进入和退出动画
popupWindow.setAnimationStyle(R.style.anim_popup_bottombar);
//设置PopupWindow显示在底部
popupWindow.showAtLocation(view, Gravity.BOTTOM, 0, 0);
}中间弹出PopupWindow,有一种变暗的效果
- 其实设置变暗效果也挺简单的,我们知道,微信上就有这种效果.下面给出代码:(需要注意的是:需要监听PopupWindow的状态,当PopupWindow消失时,恢复设置的背景颜色)
// 设置PopupWindow以外部分的背景颜色 有一种变暗的效果
final WindowManager.LayoutParams wlBackground = getWindow().getAttributes();
wlBackground.alpha = 0.5f; // 0.0 完全不透明,1.0完全透明
getWindow().setAttributes(wlBackground);- 完整代码:
/**
* 中间弹出PopupWindow
*
* 设置PopupWindow以外部分有一中变暗的效果
* @param view parent view
*/
public void showCenterPopupWindow(View view) {
View contentView = LayoutInflater.from(this).inflate(R.layout.popupwindow_layout, null);
final PopupWindow popupWindow = new PopupWindow(contentView, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
TextView tvTitle = (TextView)contentView.findViewById(R.id.tv_title);
TextView tvConfirm = (TextView)contentView.findViewById(R.id.tv_confirm);
TextView tvCancel = (TextView)contentView.findViewById(R.id.tv_cancel);
tvTitle.setText("标为已读");
tvConfirm.setText("置顶公众号");
tvCancel.setText("取消关注");
tvTitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopupWindowTest.this, "标为已读", Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
tvConfirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopupWindowTest.this, "置顶公众号", Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
tvCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopupWindowTest.this, "取消关注", Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000));
// 设置PopupWindow以外部分的背景颜色 有一种变暗的效果
final WindowManager.LayoutParams wlBackground = getWindow().getAttributes();
wlBackground.alpha = 0.5f; // 0.0 完全不透明,1.0完全透明
getWindow().setAttributes(wlBackground);
// 当PopupWindow消失时,恢复其为原来的颜色
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
wlBackground.alpha = 1.0f;
getWindow().setAttributes(wlBackground);
}
});
//设置PopupWindow进入和退出动画
popupWindow.setAnimationStyle(R.style.anim_popup_centerbar);
// 设置PopupWindow显示在中间
popupWindow.showAtLocation(view,Gravity.CENTER,0,0);
}- 下面给出源码,大家直接查看PopupWindowTest.java文件,动画源码在res/anim下
- https://github.com/ListenerGao/MyTest/blob/master/app/src/main/java/com/listenergao/mytest/activity/PopupWindowTest.java























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








