/*
将item扁平化,
currentDeep 初始深度,
depth 目标深度,默认无限,
context 初始context
*/
flattenItem = (item, currentDeep = 0, depth, context = []) => {
item.deep = currentDeep;
item.context = context;
if (item.children && currentDeep !== depth) {
return item.children.map((child, index) => this.flattenItem(child, currentDeep + 1, depth, [...context, index])).flat();
} else {
return [item];
}
}let ojb = {
name: '111',
children: [
{ name: '22', children: [{ name: '55' }]},
{ name: '33', children: [{ name: '66' }]},
{ name: '44', children: [{ name: '77' }]},
]
}
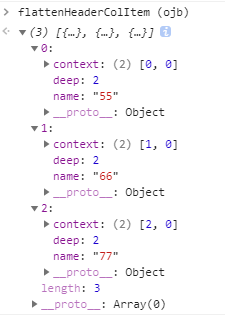
获取最后一层

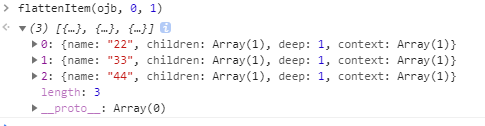
获取第一层






















 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








