在android中一般主要用ImageView来显示图片,那么关于图片的比例缩放,及显示图片的整体还是部分等等,我们可以使用scaleType来设置对应的显示模式。
使用方式:
(1)在xml布局文件中 android:scaleType=”center”;
(2)在代码中:imageView.setScaleType(ImageView.ScaleType.CENTER);
下面是几种结果实际测试对比结果:
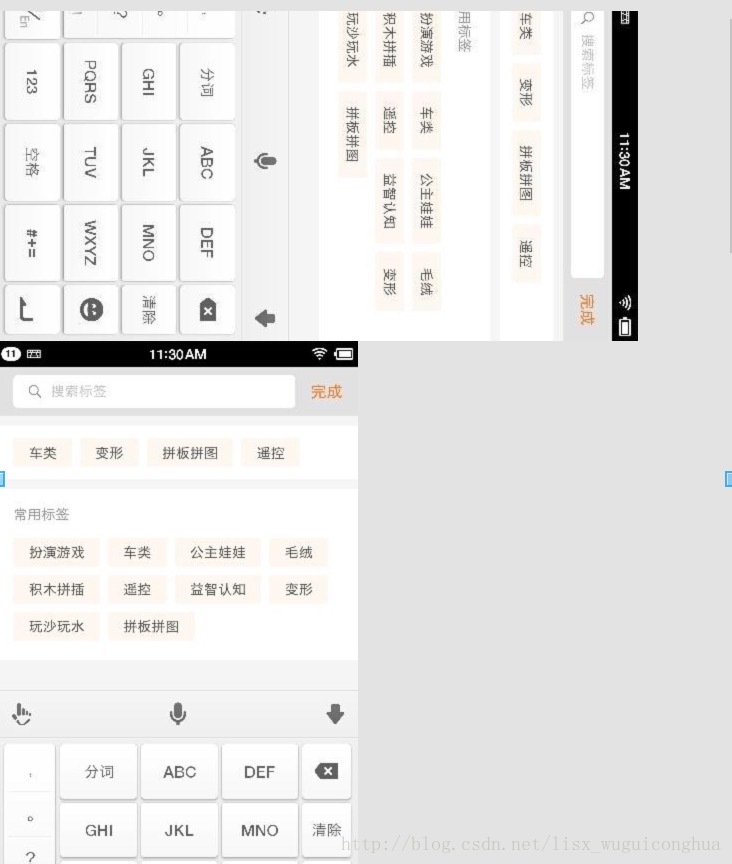
首先是横图和竖图的原图:
(1) ImageView.ScaleType.CENTER | android:scaleType=”center”
以原图的几何中心点和ImagView的几何中心点为基准,按图片的原来size居中显示,不缩放;
当图片长/宽超过View的长/宽,则截取图片的居中部分显示ImageView的size;
当图片小于View 的长宽时,只显示图片的size,不放大。
关键字:不缩放,截图。
(2) ImageView.ScaleType.CENTER_CROP | android:scaleType=”centerCrop”
以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大图片原图片的size居中显示;使得图片长 (宽)等于或大于View的长(宽),并按View的大小截取图片。
当原图的size大于ImageView时,按比例缩小原图片,使得原图的size大于等于ImageView的大小。
关键字:按比例缩放,截图
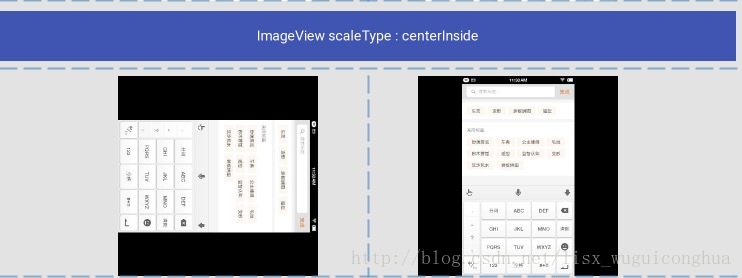
(3) ImageView.ScaleType.CENTER_INSIDE | android:scaleType=”centerInside”
以原图的几何中心点和ImagView的几何中心点为基准;
当原图片大于imageView的size时,缩小原图,使其小于等于imageView,将图片的内容完全居中显示。
当原图片小于imageView的size时,不放大原图,居中显示原图片。
关键字:将图片的内容完整居中显示,不放大,只缩小。
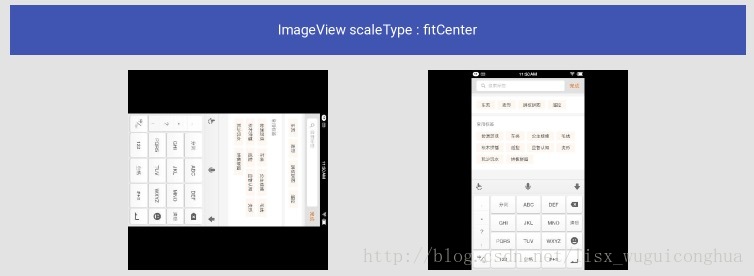
(4) ImageView.ScaleType.FIT_CENTER | android:scaleType=”fitCenter”
以原图的几何中心点和ImagView的几何中心点为基准;
原图片按比例扩大(缩小)到View的宽度(短的边),居中显示,显示全部图片。
通过按比例缩小(扩大)原图片来的size使得图片长(宽)等于或小于ImageView的长(宽)。
关键字:按比例缩放,居中显示全图
(5) ImageView.ScaleType.FIT_END | android:scaleType=”fitEnd”
以原图的右下角和ImagView的右下角为基准;
原图片按比例扩大(缩小)到View的宽度,显示在ImageView的下部分靠右位置。
关键字:按比例缩放,靠右显示全图。
(6) ImageView.ScaleType.FIT_START | android:scaleType=”fitStart”
以原图的右下角和ImagView的右下角为基准;
原图片按比例扩大(缩小)到View的宽度,显示在ImageView的上部分靠左位置。
关键字:按比例缩放,靠左显示全图
(7) ImageView.ScaleType.FIT_XY | android:scaleType=”fitXY”
原图片按照指定的大小在ImageView中显示,拉伸显示图片,不保持原比例,全部显示图片填满ImageView;
关键字:不保持比例,拉伸显示全图,填满ImageView。
(8) ImageView.ScaleType.MATRIX | android:scaleType=”matrix”
原图片按照指定的大小在ImageView中显示,不扩大(缩小),截取原图的上部分靠左位置
直接绘制在ImagView上显示;
关键字:不扩大缩小,截图(原图上部分靠左位置)。































 9951
9951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








