layer是一款口碑很好的弹层组件,详细的介绍可以参看官网介绍,网址是http://layer.layui.com/。本期在博主进行测试的过程中,发现需要顺利返回JSON并通过前端进行获取并显示照片需要注意以下内容:
1、如果测试可以将json打印出来,需要注意的是,json中的所有斜杠必须都是向右斜的,如果是本机测试的话,要注意的是获得的图片资源的路径格式必须为相对路径,也就是说路径钱不能像那些以c:盘符号开头的形式;如果对于打印出的json无法自己判断是否正确的话,可以通过下面的这个网站来进行json校对,官网是:http://www.bejson.com/。如果校验后不报错可以基本判断输出的json格式是正确的。
2、注意在打印json的时候,如果是双引号套双引号,像这样 " "" " ;这样的话必须进行转义,写成:“ \” \“ ”。最后记得return xxx.toString();给大家一个楼主自己找的网页,上面有完整的代码,网址是:http://www.cnblogs.com/xiadongqing/p/5252579.html
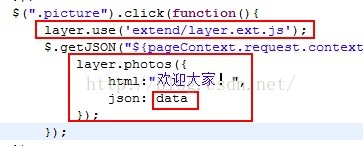
3、要使用layer的照片图层可以将下载的组件放到WEB-INF目录下,在引用的时候,需要使用绝对路径进行引用,例:<script type="text/javascript" src="${pageContext.request.contextPath}/layer/layer.min.js"></script>,还需引入:extend/layer.ext.js,extend/layer.ext.js的引用也可以使用:layer.use('extend/layer.ext.js');来进行。使用$.getJSON("url",value,callback)。jQuery语法适用于layer。如图:
4、如果返回的JSON正确,可以使用alert("例子");来进行排错。
最后楼主在测试的时候发现自己使用的360极速浏览器在极速模式下点击后图片无法弹出,切换到兼容模式和IE9模式都是可以的,谷歌浏览器也可以正常弹出,各项功能指标正常!























 7835
7835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








