
//主布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.dialog.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/bu"
/>
</RelativeLayout>
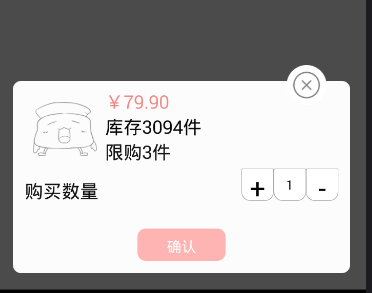
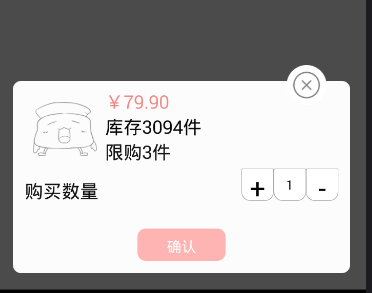
//Dialog布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="280dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:background="@drawable/dialog"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingLeft="15dp"
android:layout_marginBottom="20dp"
android:paddingRight="15dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:id="@+id/xq_gmtp"
android:src="@mipmap/bottle_no_lottery"></ImageView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥79.90"
android:textSize="20sp"
android:id="@+id/xqd_jiage"
android:textColor="#f18a86"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="库存3094件"
android:id="@+id/xqd_kucun"
android:textColor="#080808"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="限购3件"
android:id="@+id/xqd_xiangou"
android:textColor="#151414"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="购买数量"
android:textColor="#151414"
android:gravity="center"
android:layout_marginTop="5dp"
android:textSize="20sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_height="40dp">
<Button
android:layout_gravity="center"
android:text="+"
android:textSize="30sp"
android:gravity="center"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/buttonbk"
android:id="@+id/d_jia"
/>
<Button
android:layout_width="40dp"
android:gravity="center"
android:layout_height="40dp"
android:id="@+id/d_num"
android:background="@drawable/buttonbk"
android:text="1"/>
<Button
android:layout_gravity="center"
android:text="-"
android:textSize="30sp"
android:gravity="center"
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/d_jian"
android:background="@drawable/buttonbk"
/>
</LinearLayout>
</RelativeLayout>
<TextView
android:id="@+id/tv_go"
android:layout_width="110dp"
android:layout_height="40dp"
android:layout_marginBottom="20dp"
android:layout_marginTop="25dp"
android:gravity="center"
android:text="确认"
android:textColor="#fdfbfb"
android:background="@drawable/button"
android:textSize="16sp" >
</TextView>
</LinearLayout>
<ImageView
android:id="@+id/iv_close"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="-100dp"
android:src="@mipmap/order_detail_close_icon" />
</LinearLayout>
</LinearLayout>
//dialog样式(res-values-styles)
<style name="dialog" parent="@android:style/Theme.Dialog">
<!-- 设置未浮动窗口 -->
<item name="android:windowIsFloating">true</item>
<!-- 设置无边框 -->
<item name="android:windowFrame">@null</item>
<!-- 设置无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 设置完全透明-->
<item name="android:windowBackground">@color/touming</item>
<!-- 设置屏幕变暗 -->
<item name="android:backgroundDimEnabled">true</item>
</style>
//button
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#ffb4b4" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="10dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
//buttonbk
<?xml version="1.0" encoding="UTF-8"?>
<!-- 底部圆角 白色背景 灰色边框 长方体 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:bottom="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
//dialog
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#fcfcfc" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="10dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
//MainActivity
import android.app.Dialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private Button bu;
private Dialog dialShareDialog;
private int amount=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bu= (Button) findViewById(R.id.bu);
bu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog();
}
});
}
//dialog对话框
public void dialog() {
dialShareDialog = new Dialog(MainActivity.this, R.style.dialog);
dialShareDialog.setContentView(R.layout.goumaisp);
dialShareDialog.setCanceledOnTouchOutside(true);
// 获取对话框的窗口,并设置窗口参数
WindowManager.LayoutParams lp = dialShareDialog.getWindow().getAttributes();
lp.dimAmount = 0.7f;
dialShareDialog.getWindow().getDecorView().setPadding(0, 0, 0, 0);
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialShareDialog.getWindow().setGravity(Gravity.BOTTOM);
dialShareDialog.show();
//dialog关闭按钮
ImageView iv_close = (ImageView) dialShareDialog.findViewById(R.id.iv_close);
iv_close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialShareDialog.dismiss();
}
});
Button d_jia = (Button) dialShareDialog.findViewById(R.id.d_jia);//dialog加
Button d_jian = (Button) dialShareDialog.findViewById(R.id.d_jian);//dialog加
final Button d_num = (Button) dialShareDialog.findViewById(R.id.d_num);//dialog购买选择的数量
d_jia.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
amount++;
if (amount > 3) {
amount = 3;
}
d_num.setText(amount + "");
}
});
d_jian.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
amount--;
if (amount < 0) {
amount = 0;
}
d_num.setText(amount + "");
}
});
}
}








 本文介绍了一个自定义Dialog的实现过程,包括布局设计、样式配置及交互逻辑。通过XML定义了主界面与弹窗对话框的界面元素,并在MainActivity中实现了对话框的显示与关闭功能。
本文介绍了一个自定义Dialog的实现过程,包括布局设计、样式配置及交互逻辑。通过XML定义了主界面与弹窗对话框的界面元素,并在MainActivity中实现了对话框的显示与关闭功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








