项目需求,需要一款可以限制日期、时间的日期时间插件,去npm网站搜了一下,vue-datetime插件符合需求,使用人数也在迅速增加,界面也很漂亮,遂选。
插件地址:https://www.npmjs.com/package/vue-datetime
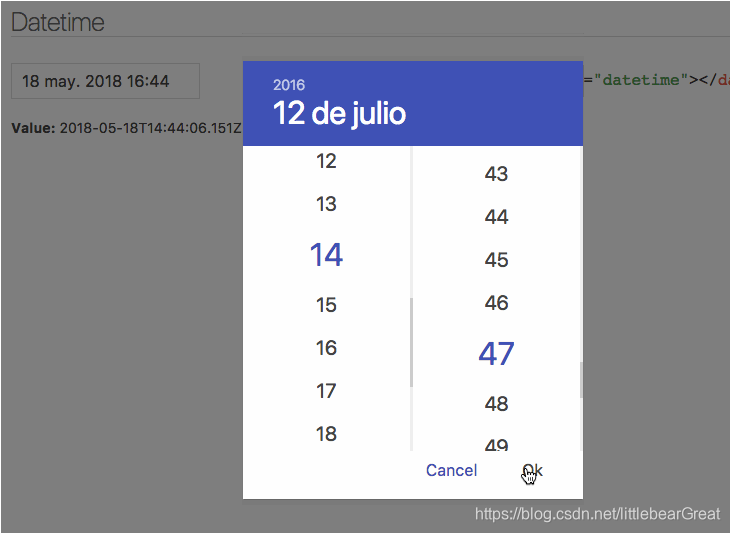
插件截图:

但路并不平,遇到了一些坑,记与此处(会不定时持续更新):
1.字体模糊
模糊原因是该插件定位窗口居中是使用了transform: translate(-50%, -50%);计算结果不是整数是渲染出现模糊。
具体看https://blog.csdn.net/littlebearGreat/article/details/84856551
我的解决办法:
我是在pc中使用,直接把弹窗固定大小,在css中粘贴如下代码即可:
.vdatetime-time-picker__list,
.vdatetime-calendar__month{
height: 306px;
}
.vdatetime-calendar__navigation{
font-size: 16px;
}
.vdatetime-popup{
transform: none;
width: 340px;
height: 392px;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
.vdatetime-popup__actions {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 0 0px 0px 30px;
text-align: right;
}2.时间限制配置(min-datetime/max-datetime)
字符串的格式是:2018-12-06T12:04,日期与时间之间的连字符是:“T”,否则时间限制无效。(翻了源码才发现是连字符的问题,没用过luxon,不知道更多)。
3.v-model绑定值问题
如果绑定的变量有默认值,该插件初始化似乎会把默认值清空掉,解决办法是:设个延时器,把默认值再赋上
4.选中值与绑定值格式不同的问题
我发现,通过format配置格式化,只会作用于输入框的显示上,而绑定的值不会被格式化掉,始终是该插件提供的一种格式。
解决办法,在取用户选择的值时,格式化一下日期时间即可。
使用Luxon进行格式化,Luxon文档链接:https://moment.github.io/luxon/docs/manual/formatting.html
我格式化成yyyy-MM-dd HH:mm的代码:
let result = `${time.split('T')[0]} ${DateTime.fromISO(time).setLocale('fr').toLocaleString(DateTime.TIME_SIMPLE)}`; // time是要格式化的时间字符串5.每一步选择时绑定点击事件
文档给出的是使用vue动态插槽来设定自己的按钮DOM,在DOM上可绑定任意事件,具体代码如下:
<datetime>
<template slot="button-cancel">
<span>取消<i class='far times' /></span>
</template>
<template slot="button-confirm" slot-scope="scope">
<span v-if='scope.step === "date"'>继续<i class='fas fa-arrow-right' /></span>
<span v-else ><i class='fas fa-check-circle' />继续</span>
</template>
</datetime>必须严格按照我贴出的代码来写(与官方文档相同),只能改按钮显示的文字,也可以在DOM上绑定事件、属性。
bug:如果绑定个点击事件,会发现偶尔点击事件没有执行
原因:翻源码会发现该DOM所替换的位置,外层有一个div,该div上有padding属性。点击按钮的时候会点击到此div上,而没有点到我们自己的DOM上
解决方法:给我们span加上class: vdatetime-popup__actions__button_myself,粘贴下面代码即可
.vdatetime-popup__actions__button{
padding: 0;
}
.vdatetime-popup__actions__button_myself{
display: inline-block;
padding: 10px 20px;
}
吐槽区域------------------------------------------
element-ui的DateTimePicker不好用啊,单个面板只能控制日期,控制不了时间(时间区间选择自己写联动,不用element-ui自带的)。可能是文档说明不够详细吧,网上查了一下,几乎99.9%的文章都是抄袭!无用!归根到底还是自己水平不行,继续努力,欢迎吐槽






















 5501
5501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








