本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着移动互联网的快速发展,人们对于位置信息的需求越来越高。微信作为一款广泛使用的社交软件,其定位签到功能可以满足用户在特定地点进行签到的需求,如会议、活动等。然而,目前市面上的微信定位签到小程序存在一些问题,如定位不准确、签到流程繁琐等,这些问题影响了用户的使用体验。
意义: 本研究旨在开发一款基于微信的定位签到小程序,通过优化定位和签到流程,提高用户的使用体验。该小程序不仅可以满足用户在特定地点进行签到的需求,还可以提供请假等功能,方便用户管理自己的时间和行程。
目的: 本研究的目的是设计并实现一款功能完善、操作简便的微信定位签到小程序。通过对现有小程序的问题进行分析和改进,提高小程序的定位准确性和签到流程的便捷性,从而提升用户的使用体验。
研究内容: 本研究的内容主要包括以下几个方面:
- 用户需求分析:对用户在使用微信定位签到小程序时的需求进行调研和分析,了解用户对于定位准确性和签到流程的要求。
- 系统功能设计:根据用户需求分析的结果,设计出包括用户、定位签到、请假等功能的系统架构和界面设计。
- 定位算法优化:针对现有小程序定位不准确的问题,研究和优化定位算法,提高定位的准确性和稳定性。
- 签到流程优化:针对现有小程序签到流程繁琐的问题,优化签到流程,简化用户的操作步骤,提高用户体验。
- 请假功能实现:设计和实现请假功能,方便用户管理自己的时间和行程。
拟解决的主要问题: 本研究拟解决的主要问题包括:
- 定位不准确的问题:通过优化定位算法,提高定位的准确性和稳定性。
- 签到流程繁琐的问题:通过优化签到流程,简化用户的操作步骤,提高用户体验。
- 请假功能的设计问题:设计和实现请假功能,方便用户管理自己的时间和行程。
进度安排:
(1). 第1学期第13周~第2学期第1周~3周:系统详细设计;
(2). 第2学期第4周:前期文档检查、系统设计运行情况检查;
(3). 第2学期第5周:论文初稿检查;
(4). 第2学期第6周:改进系统设计检查。
(5). 第2学期第7周:打印论文终稿检查、论文评阅以及预答辩准备;
参考文献:
[1] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[2] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[3] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[4] 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[6] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7] 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[8] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
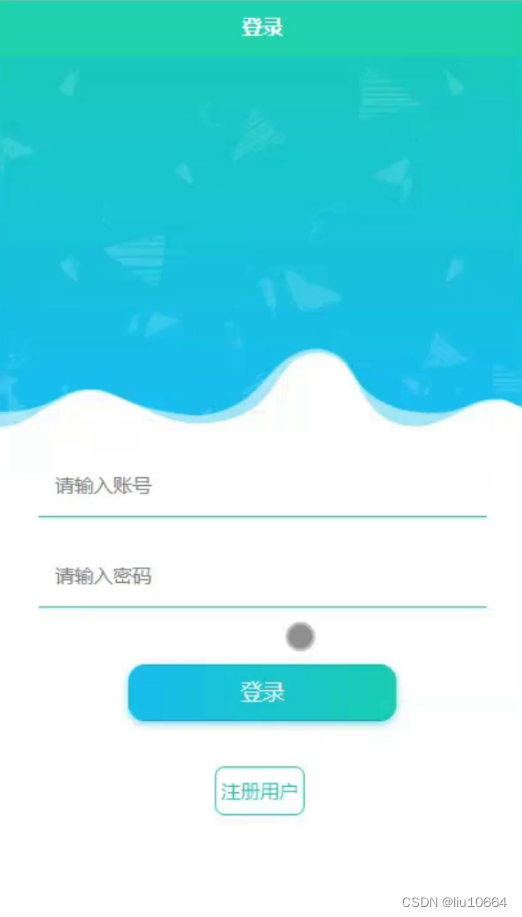
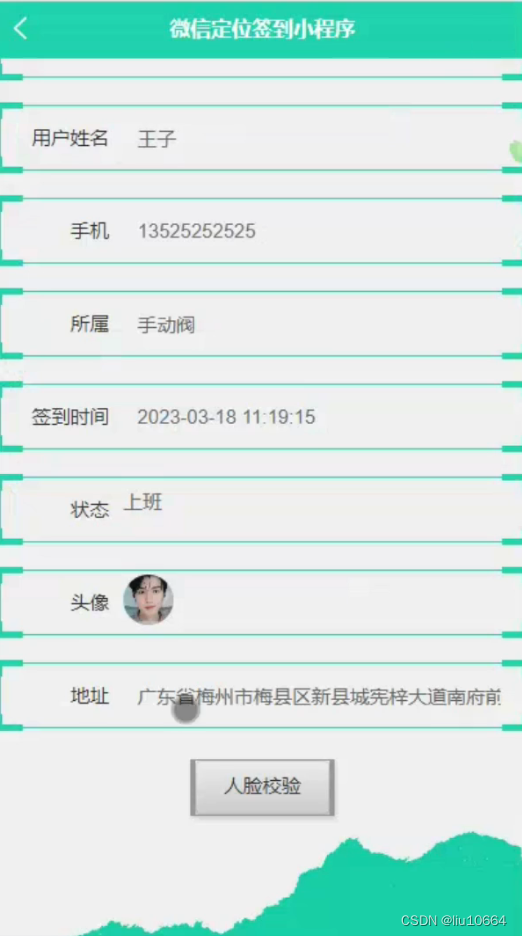
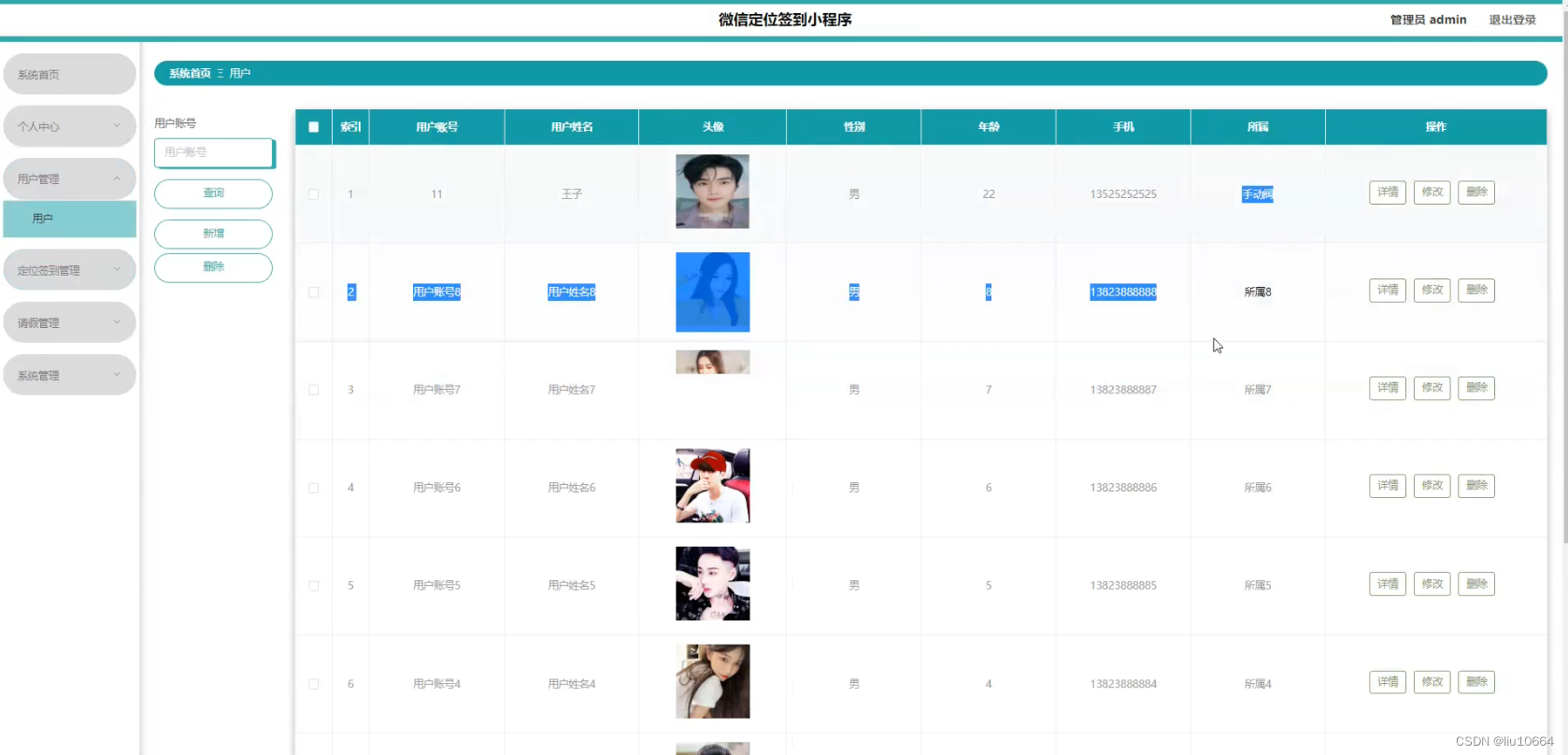
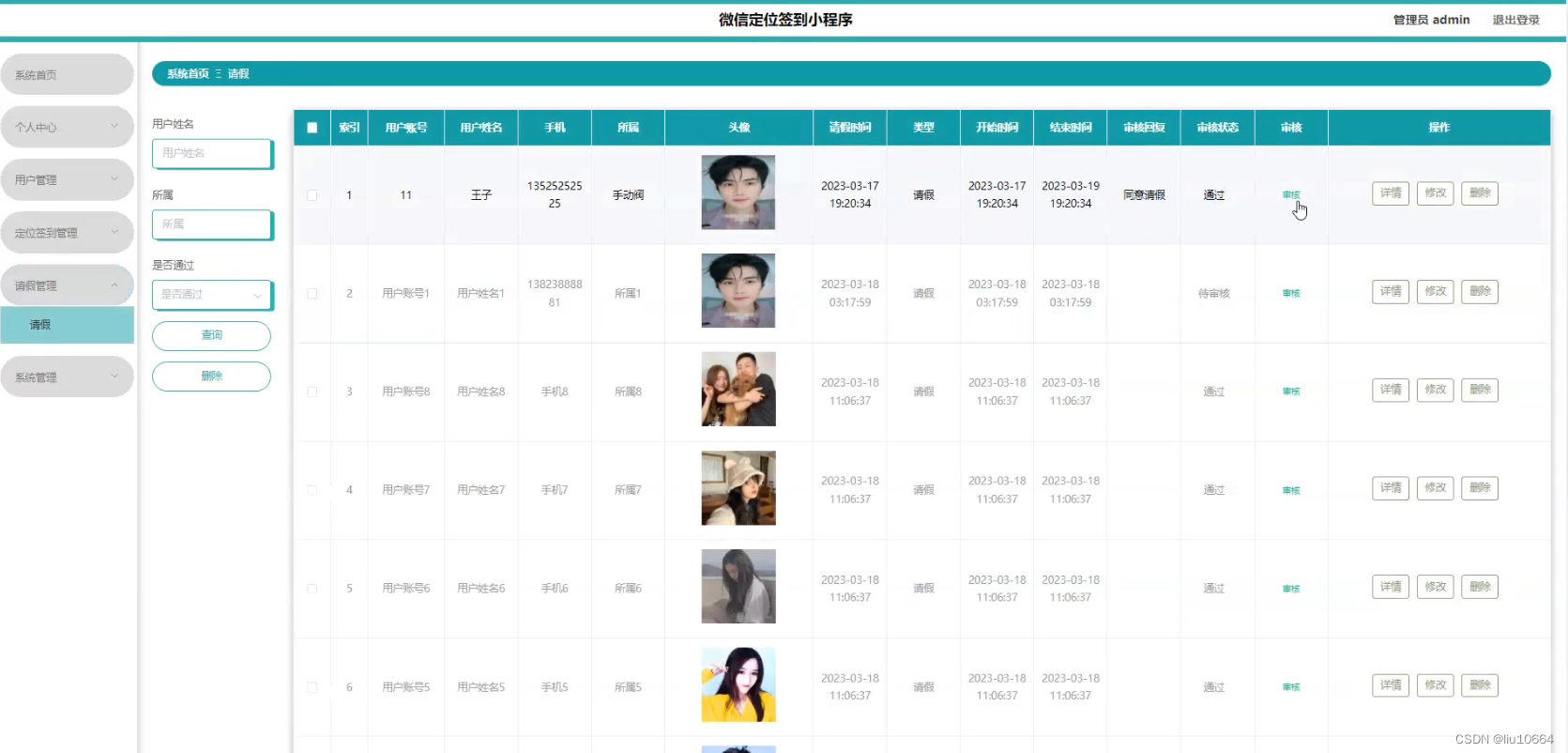
程序界面:








源码、数据库获取↓↓↓↓





















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








