本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着互联网技术的飞速发展,电子商务已经成为了人们日常生活中不可或缺的一部分。在这个背景下,银饰网上商城应运而生,为消费者提供了一个便捷、高效的购物平台。银饰作为一种具有较高艺术价值和收藏价值的饰品,受到了越来越多人的喜爱。然而,传统的银饰销售模式已经无法满足现代人的消费需求。因此,开发一个功能齐全、操作简便的银饰网上商城成为了当务之急。
意义: 银饰网上商城的出现,不仅能够满足消费者对银饰的需求,还能为银饰企业提供一个展示和销售的平台。通过银饰网上商城,消费者可以随时随地浏览和购买心仪的银饰,节省了时间和精力。同时,银饰企业也可以通过这个平台扩大品牌知名度,提高销售额。此外,银饰网上商城还可以为消费者提供更加丰富的产品选择,满足不同消费者的需求。因此,银饰网上商城的设计与实现具有重要的现实意义。
目的: 本研究旨在设计并实现一个功能完善、操作简便的银饰网上商城,以满足消费者对银饰的需求,为银饰企业提供一个展示和销售的平台。通过对银饰网上商城的研究,可以提高消费者的购物体验,促进银饰行业的发展。
研究内容:
- 用户模块:设计用户注册、登录、个人信息管理等功能,方便用户在银饰网上商城中进行购物。
- 银饰分类模块:根据银饰的种类、风格等特点进行分类,方便用户快速找到自己需要的银饰。
- 银饰信息模块:展示银饰的详细信息,包括图片、价格、材质、尺寸等,帮助用户了解银饰的特点和价值。
- 购物车模块:用户可以将喜欢的银饰添加到购物车中,方便一次性结算。
- 订单管理模块:用户可以查看自己的订单状态,进行订单的修改、取消等操作。
- 支付模块:提供多种支付方式,如支付宝、微信支付等,方便用户进行支付。
- 物流模块:提供物流查询功能,方便用户了解订单的配送情况。
- 评论模块:用户可以对购买的银饰进行评价,为其他用户提供参考。
- 客服模块:提供在线客服功能,解答用户在购物过程中遇到的问题。
拟解决的主要问题:
- 如何设计一个功能完善、操作简便的银饰网上商城?
- 如何保证银饰网上商城的安全性和稳定性?
- 如何提高用户的购物体验?
- 如何为银饰企业提供一个有效的展示和销售平台?
研究方案:
- 采用B/S架构设计银饰网上商城,使用HTML、CSS、JavaScript等前端技术进行页面设计,后端采用PHP、MySQL等技术进行数据处理。
- 对银饰网上商城进行功能模块划分,分别实现各个模块的功能。
- 对银饰网上商城进行安全性和稳定性测试,确保系统的正常运行。
- 收集用户反馈,不断优化银饰网上商城的功能和用户体验。
预期成果:
- 成功设计并实现一个功能完善、操作简便的银饰网上商城。
- 银饰网上商城具有较高的安全性和稳定性。
- 用户在银饰网上商城中的购物体验得到提升。
- 银饰企业通过银饰网上商城获得更多的展示和销售机会。
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
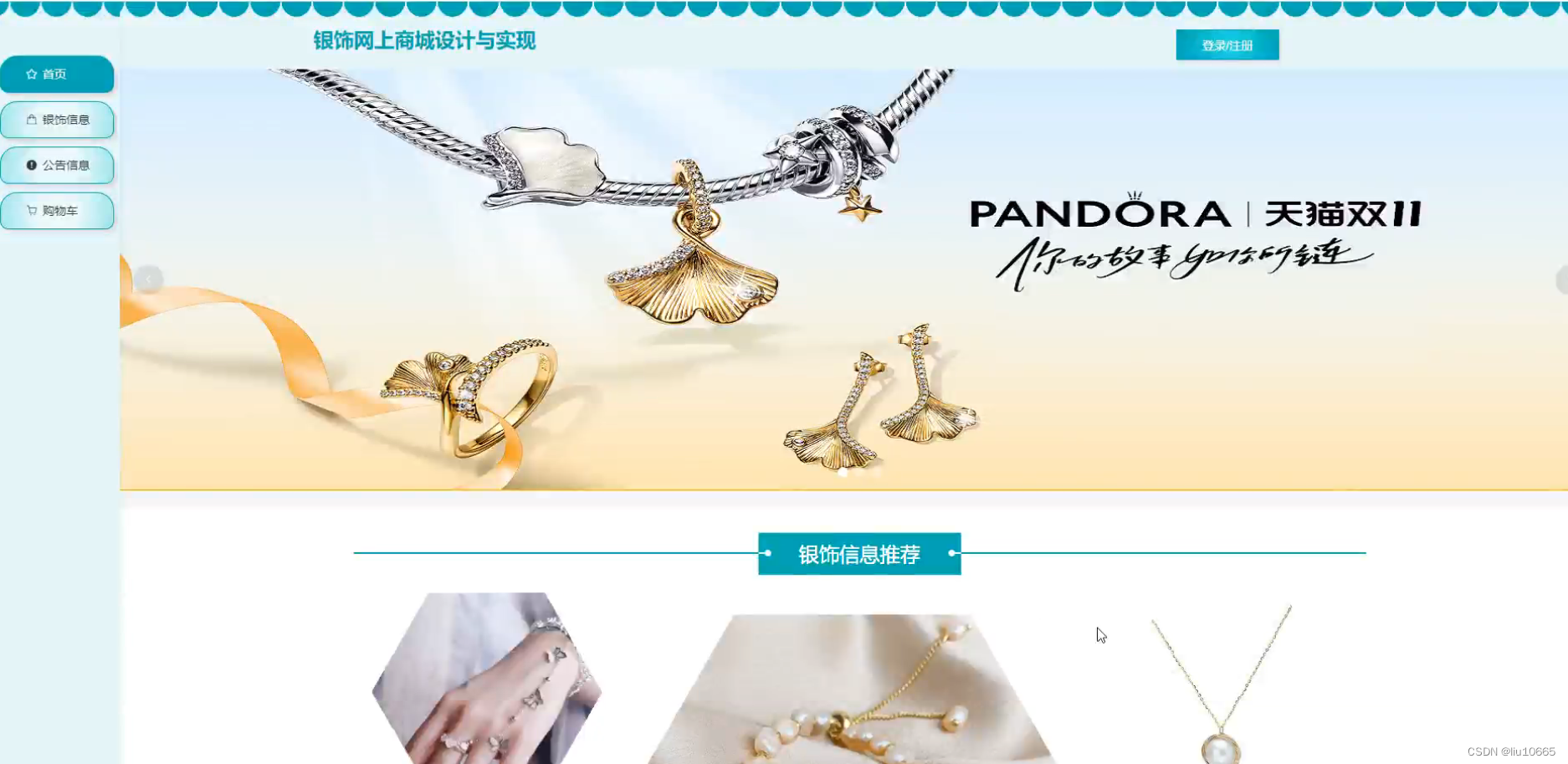
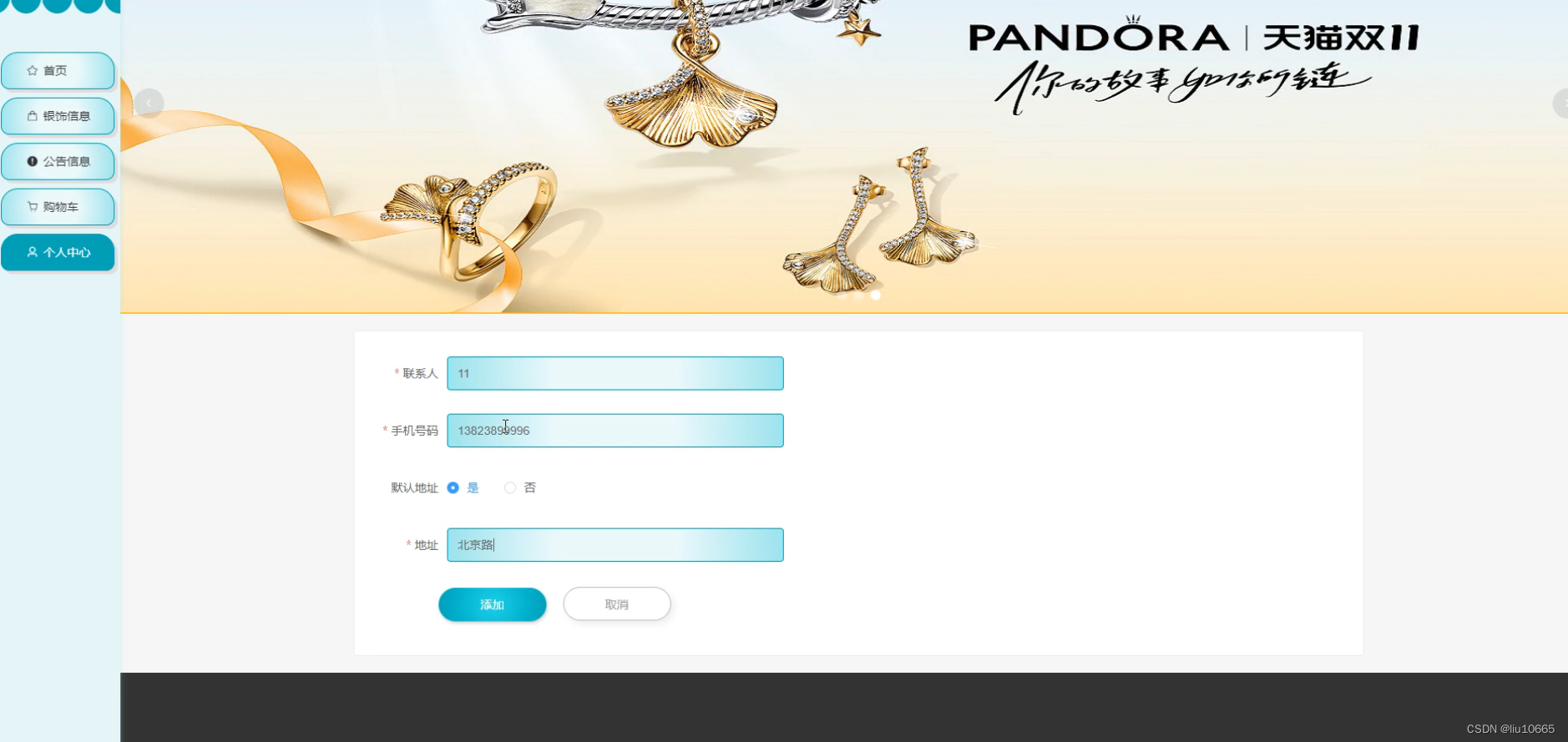
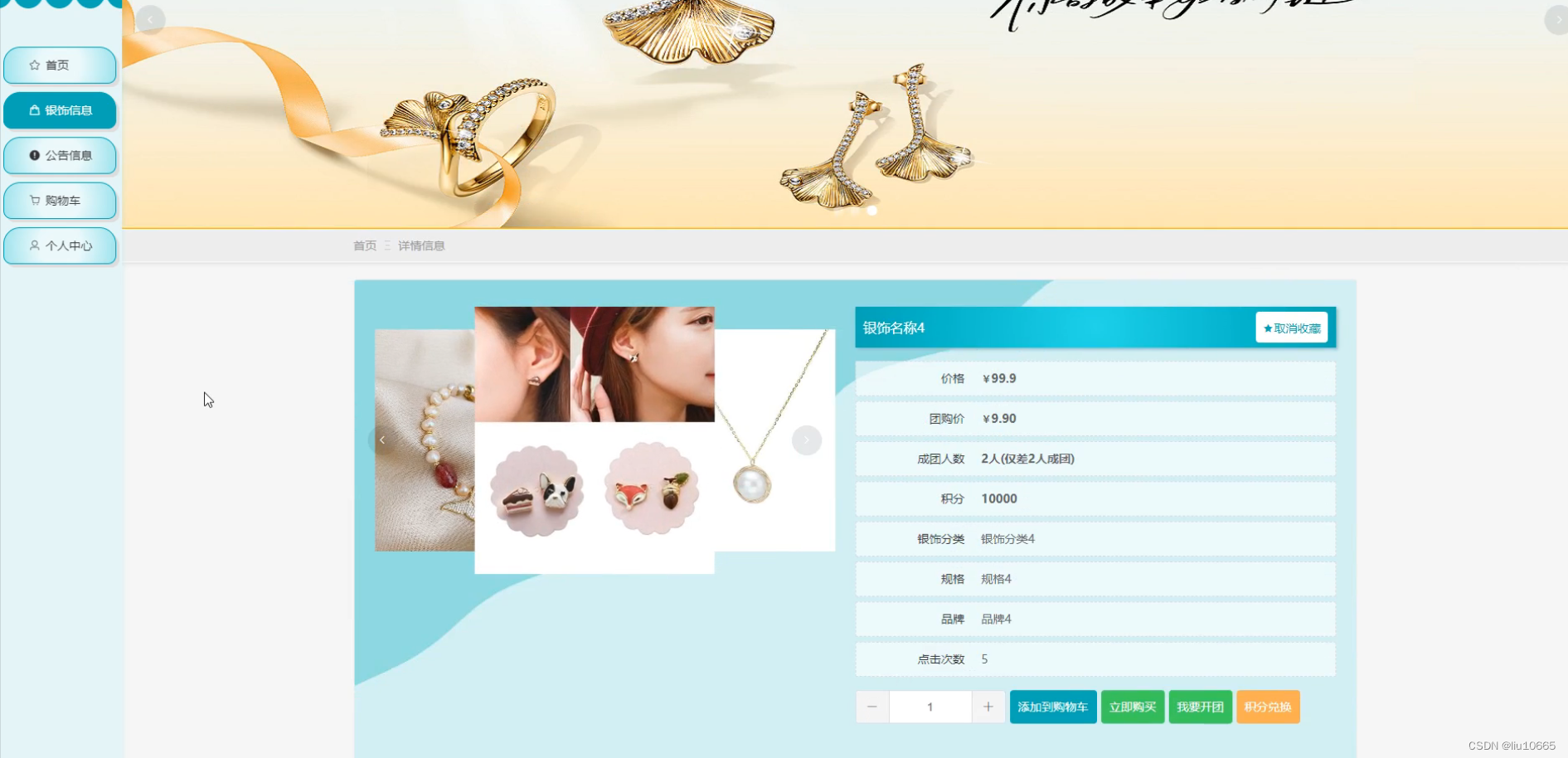
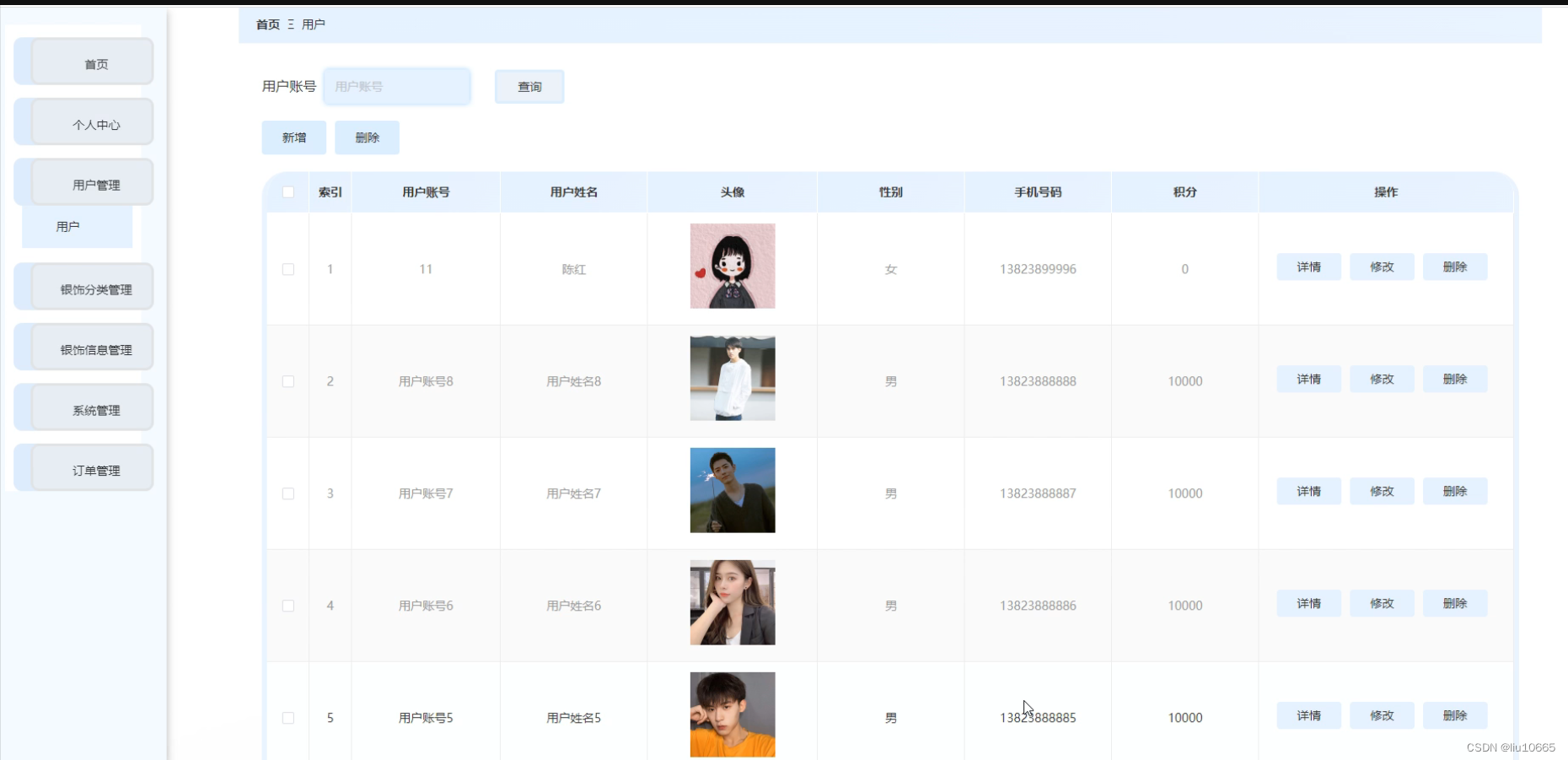
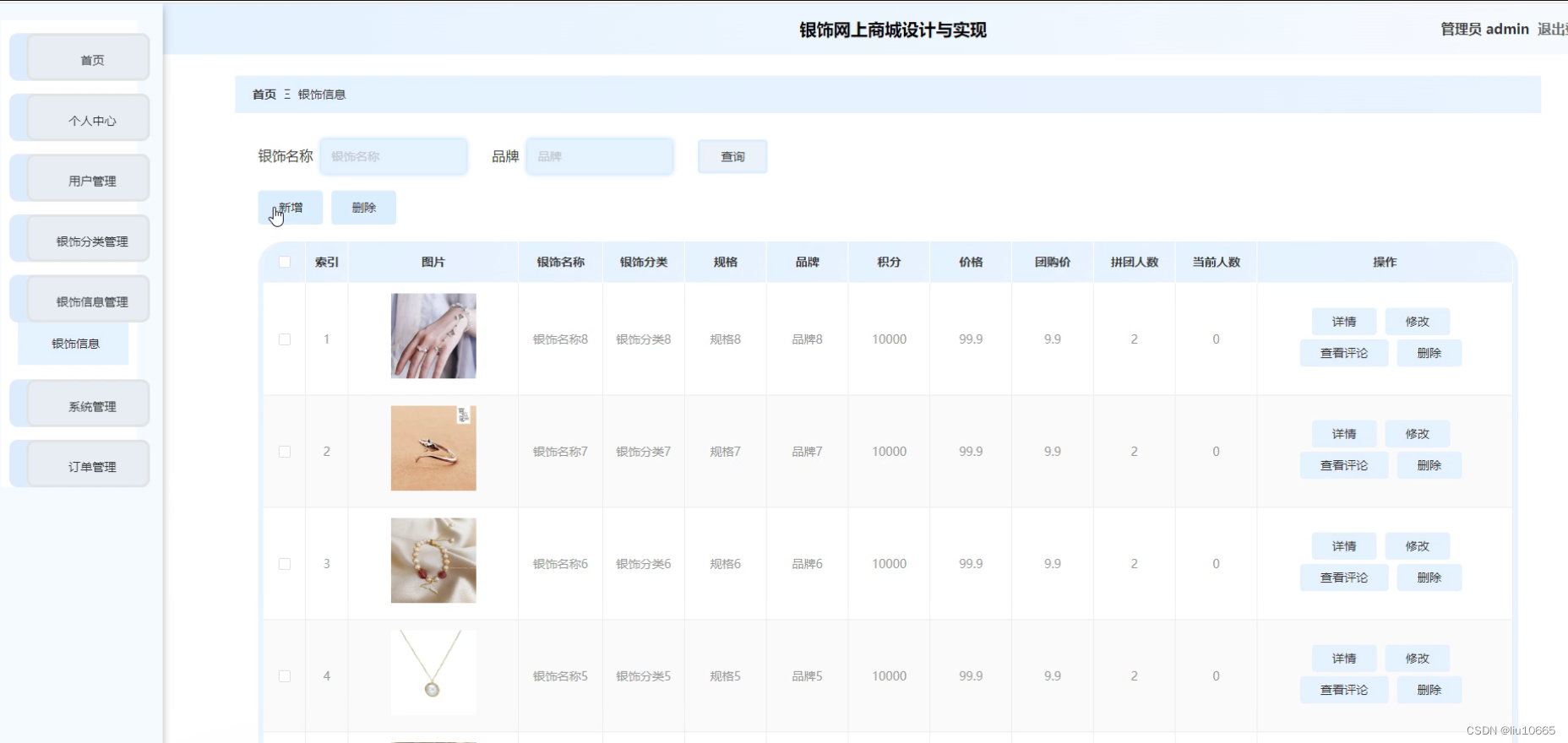
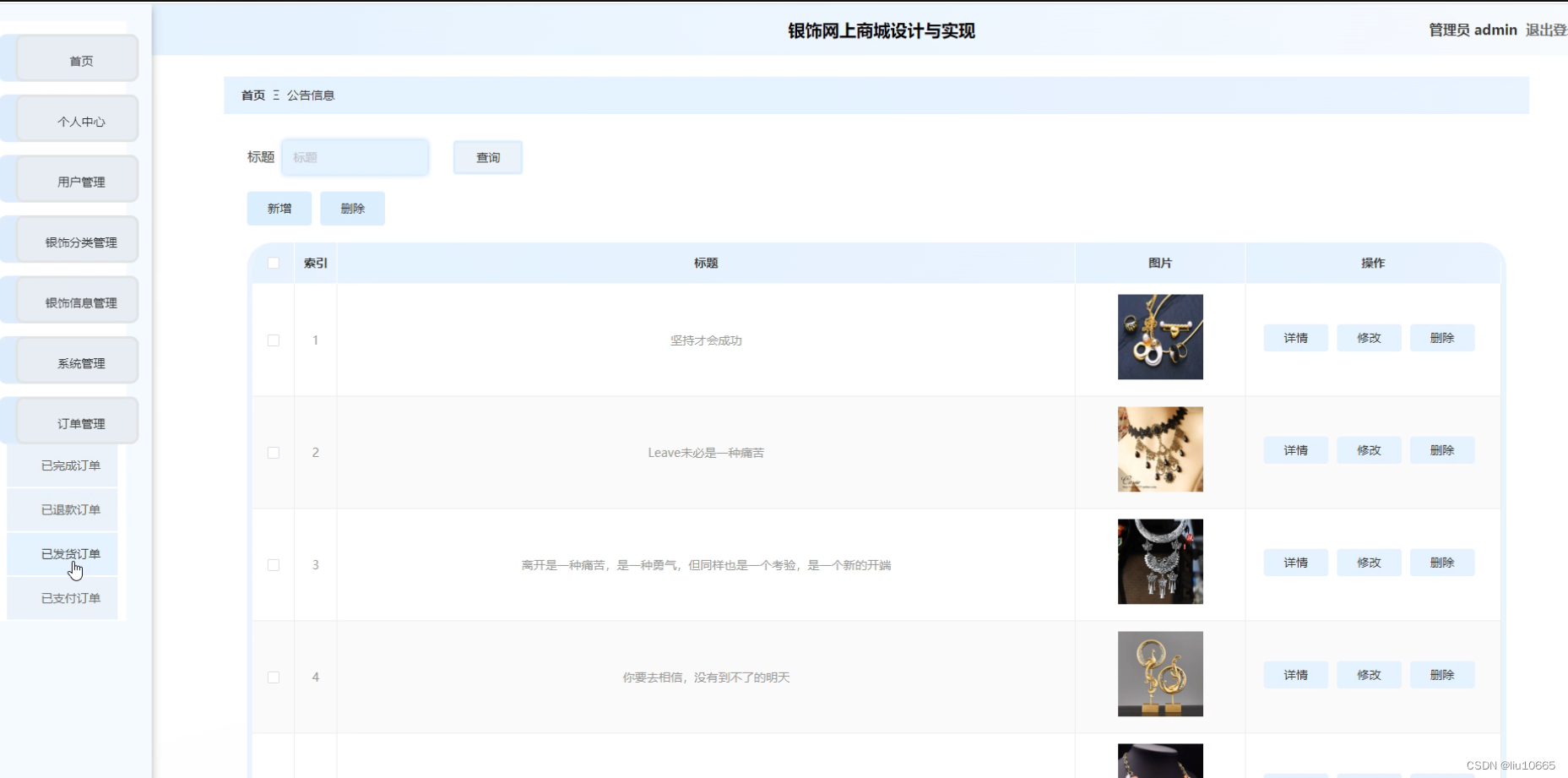
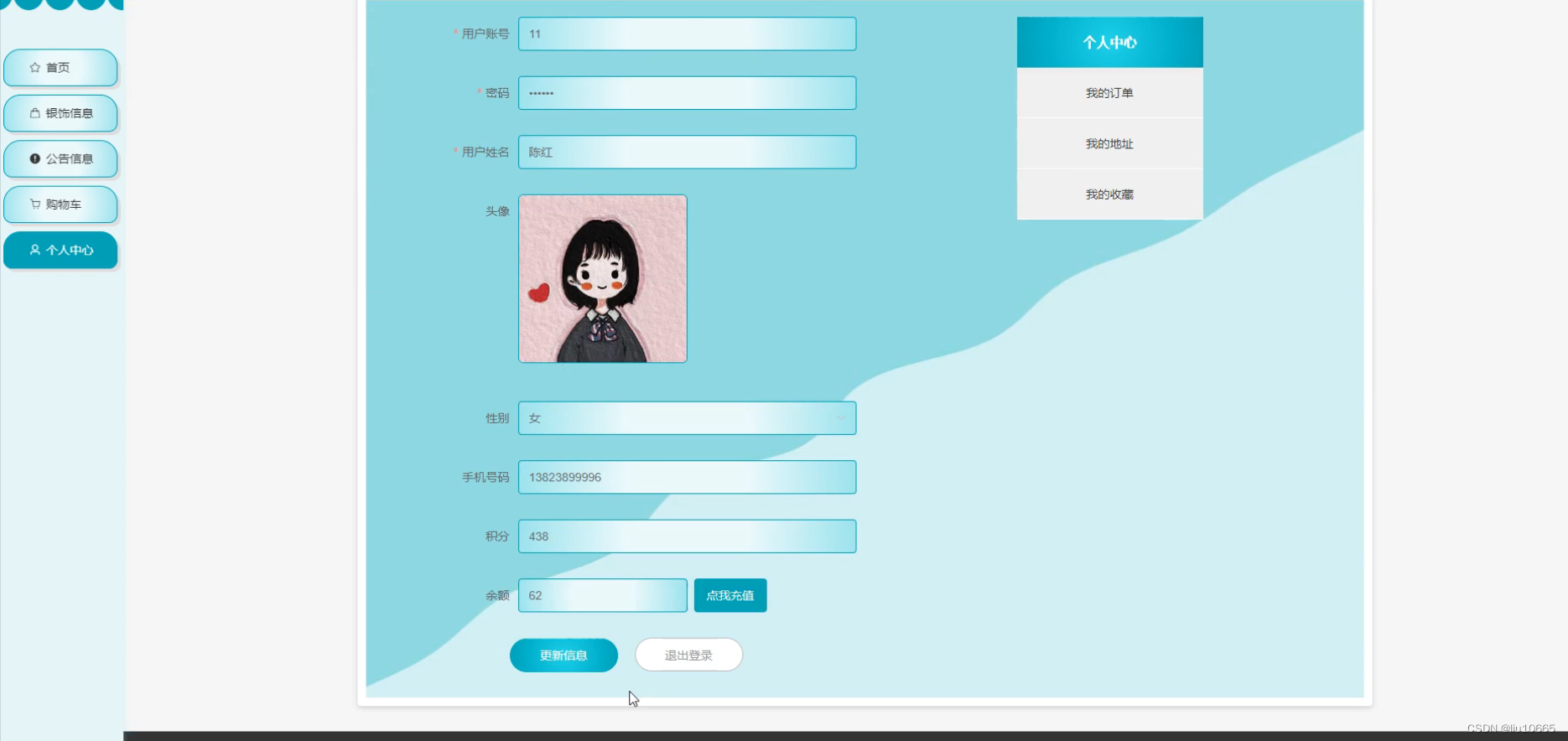
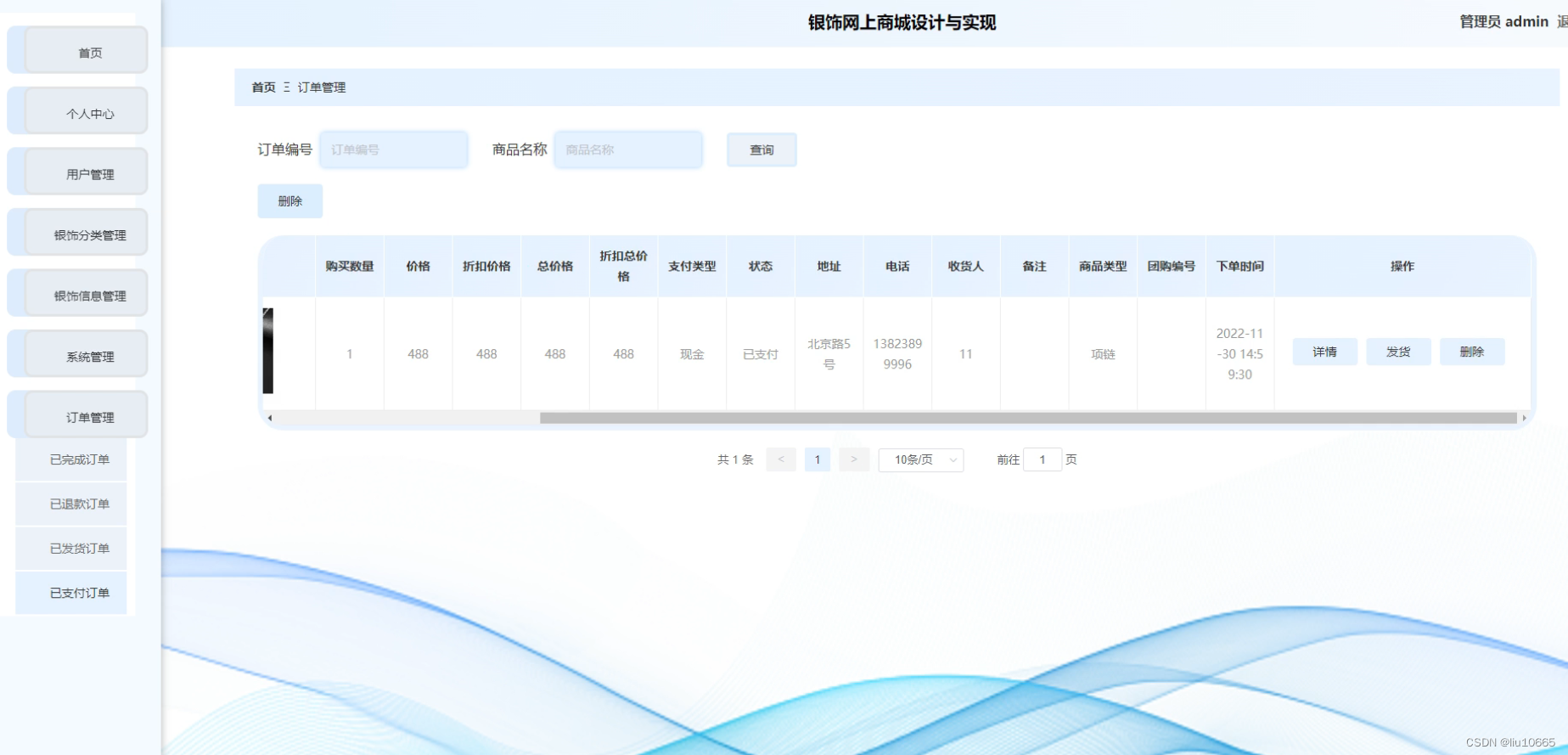
程序界面:








源码、数据库获取↓↓↓↓





















 3641
3641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








