dropdownbox有人称他为option,大概就是一个意思,这里主要参考文档(需要翻墙)Cascading Drop Down Sharepoint Foundation 2010,哈哈,这里还是翻译,记录学习过程和遇到的问题。
开发环境:在本地电脑Window7搭建的开发环境。
- 创建两个list,命名为Countries和Cities,Countries是父列表,Cities是子列表,
Countries的列表图
Cities的列表图
这里Cities列表中的Country的类型可以是line of text也可以是look up类型(查阅项类型),这里使用了line of Text类型。(图片不清晰,可以保存下在看) - 创建展示的list,这里的list我选择了Doucument list类型为模板。命名为MyShowList.在List Setting中Create Column选项中创建Country和和City两个
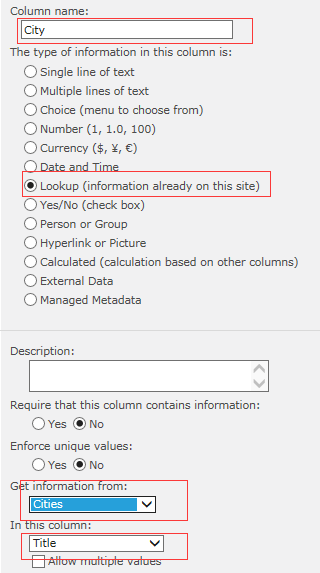
- CityColumn
Country列的创建方式和City是一样的。Country的
- 从Site Action中打开Sharepoint Designer.打开MyShowList.
,自定义一个新的NewForm并将其作为默认的新建表单。打开该文件,找到
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">在该行代码下放入如下代码块
<script language="javascript" type="text/javascript" src="/address to document library/jquery-1.6.2.min.js"></script>
<script language="javascript" type="text/javascript" src="/address to document library/jquery.SPServices-0.0.6.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "Cities",//包含父和子的列表
relationshipListParentColumn: "Country",// Cities列表中的父
relationshipListChildColumn: "Title",// Cities列表中的子
parentColumn: "Country",展示列表中的父
childColumn: "City",展示列表中的子
debug: true
});
});
</script>
运行就可以显示级联的Dropdownlist了。








 本文档记录了如何在SharePoint Foundation 2010中利用jQuery创建级联Dropdownbox的过程。作者首先创建了两个列表,Countries(父列表)和Cities(子列表),然后在Document List模板的MyShowList中创建了Country和City列。通过SharePoint Designer自定义NewForm,插入特定的jQuery代码块,实现了级联效果。
本文档记录了如何在SharePoint Foundation 2010中利用jQuery创建级联Dropdownbox的过程。作者首先创建了两个列表,Countries(父列表)和Cities(子列表),然后在Document List模板的MyShowList中创建了Country和City列。通过SharePoint Designer自定义NewForm,插入特定的jQuery代码块,实现了级联效果。















 82
82

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








