【彩带- 避坑知识点】:
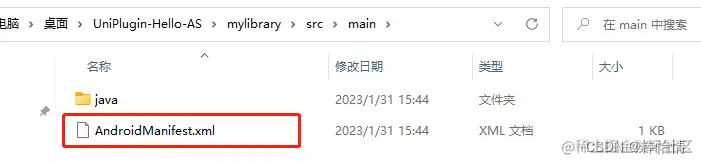
当时开发中安卓插件打包成功后,uniapp引用插件aar,用云打包 ,总是提示不包含插件。原因是因为module的androidManifest.xml文件没有注册activity。 这一步 很重要,一定要注册。
---------------------------------------------------------------------------------------------------------------------------------
流程开始:
准备步骤
- 下载Android Studio
- 下载app离线SDK
注意:建议都下载最新版本,下载地址与详细请参考官方文档。Android插件开发教程
一、导入uni插件项目(注意:尽量用demo里面的buildgradle插件版本号和gradle版本)
- 解压下载的app离线SDK

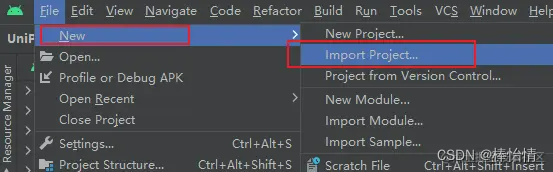
- 将UniPlugin-Hello-AS项目导入到Android studio中

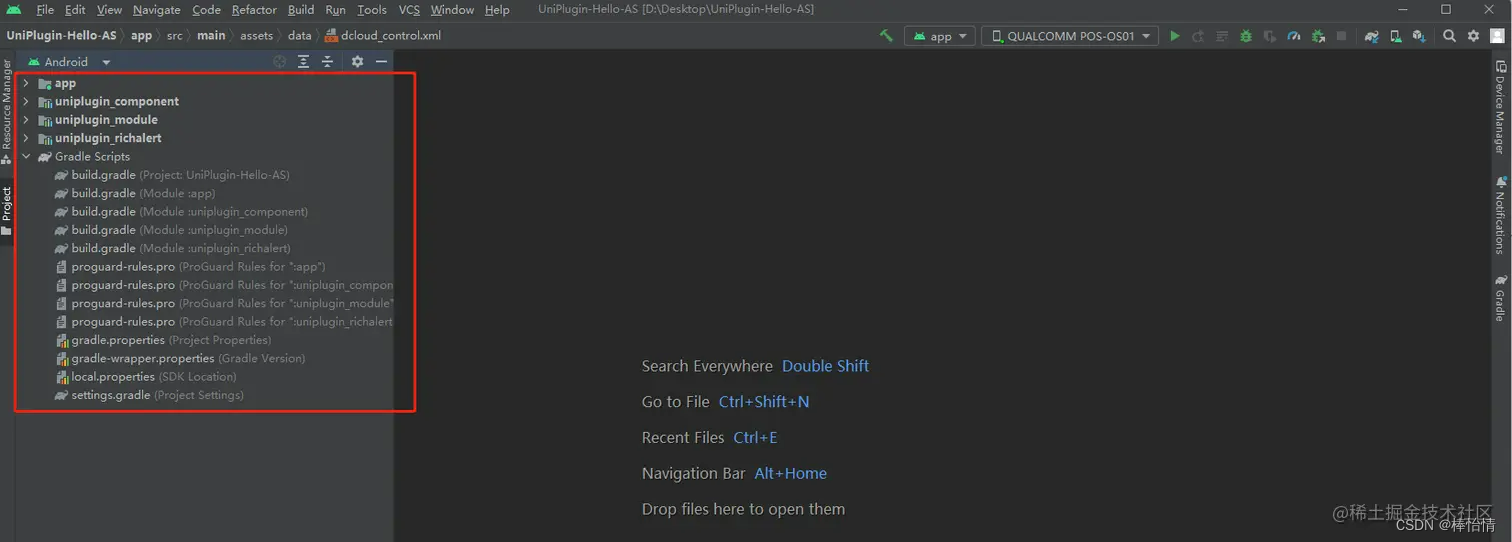
- 等待Android studio编译完成,编译完成后的项目结构如下

二、新建module
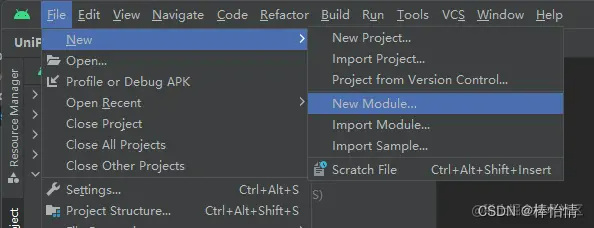
- 新建module

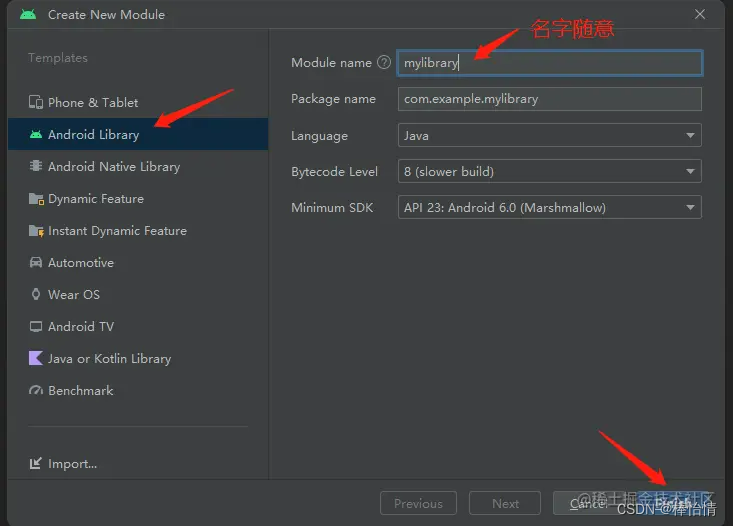
- 选择Android library,记住你的package name

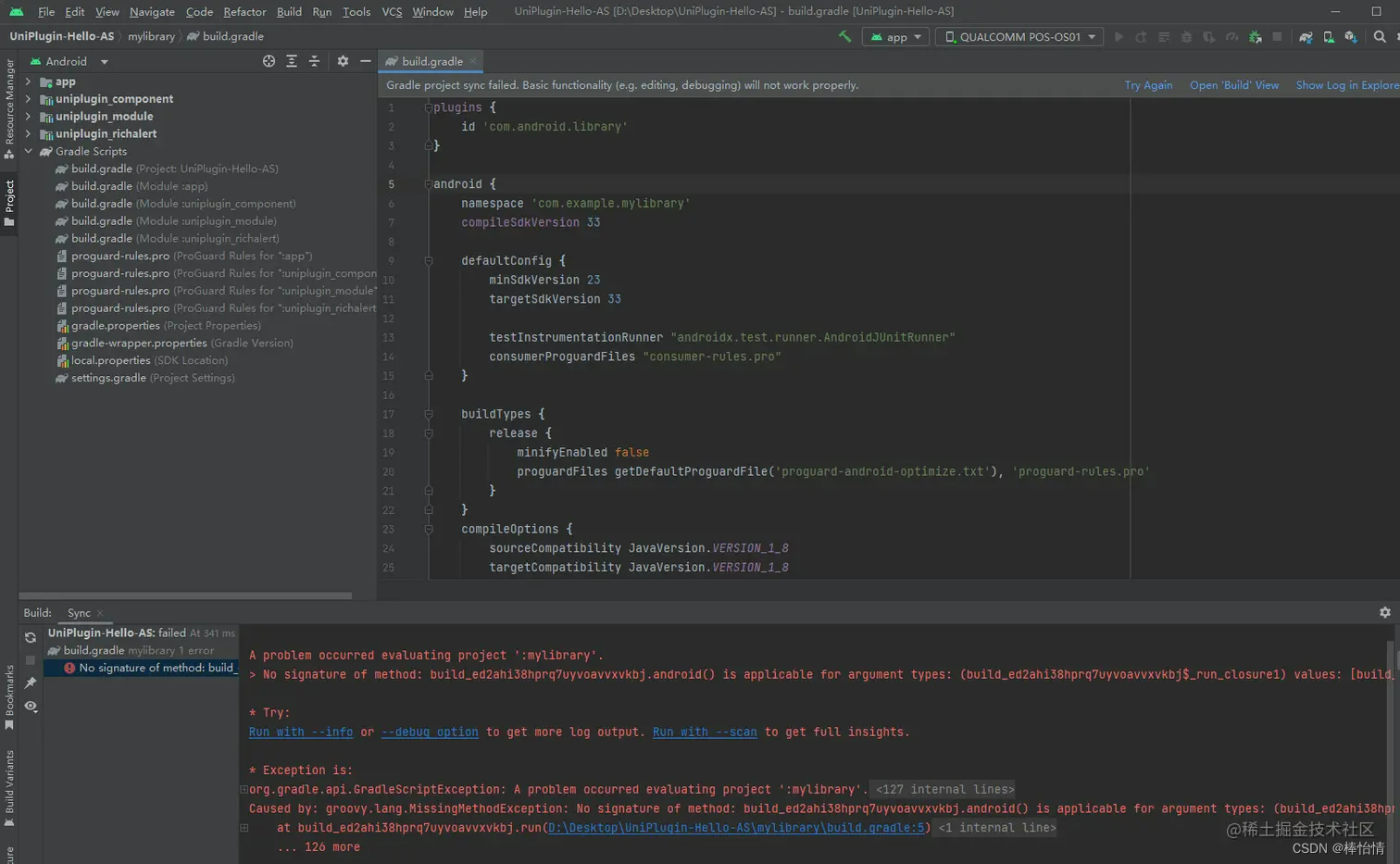
- 此时可能会有报错

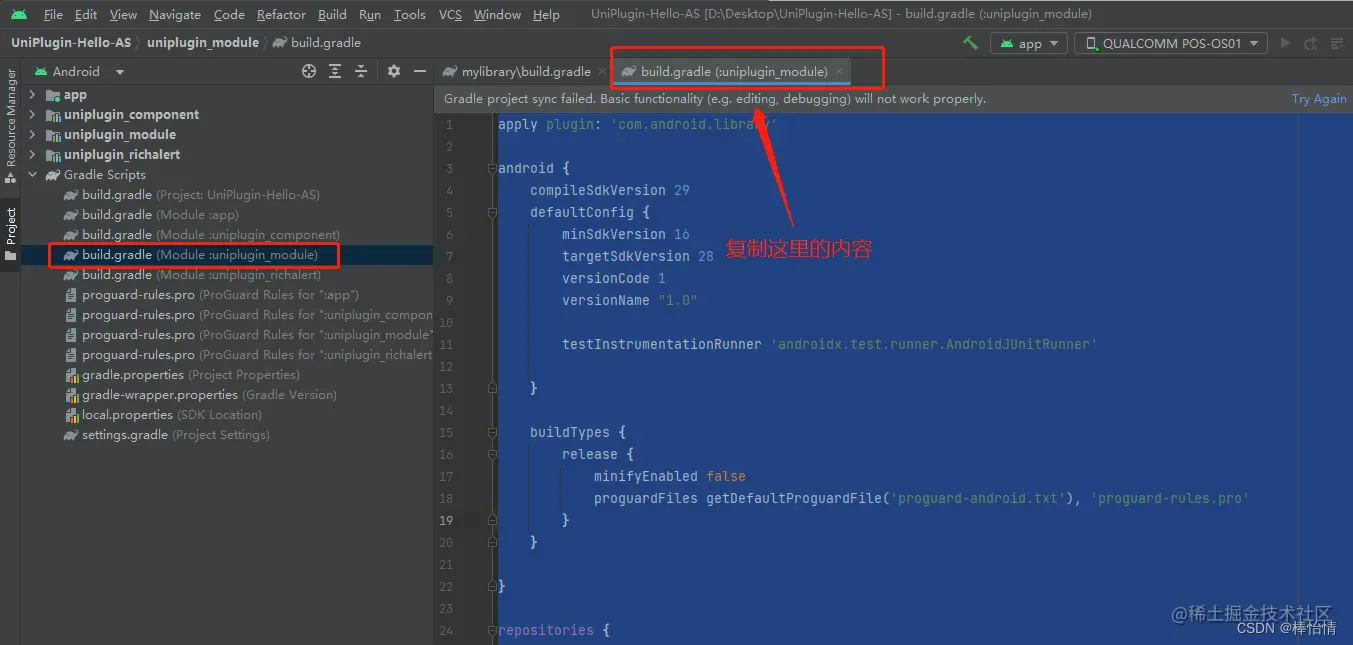
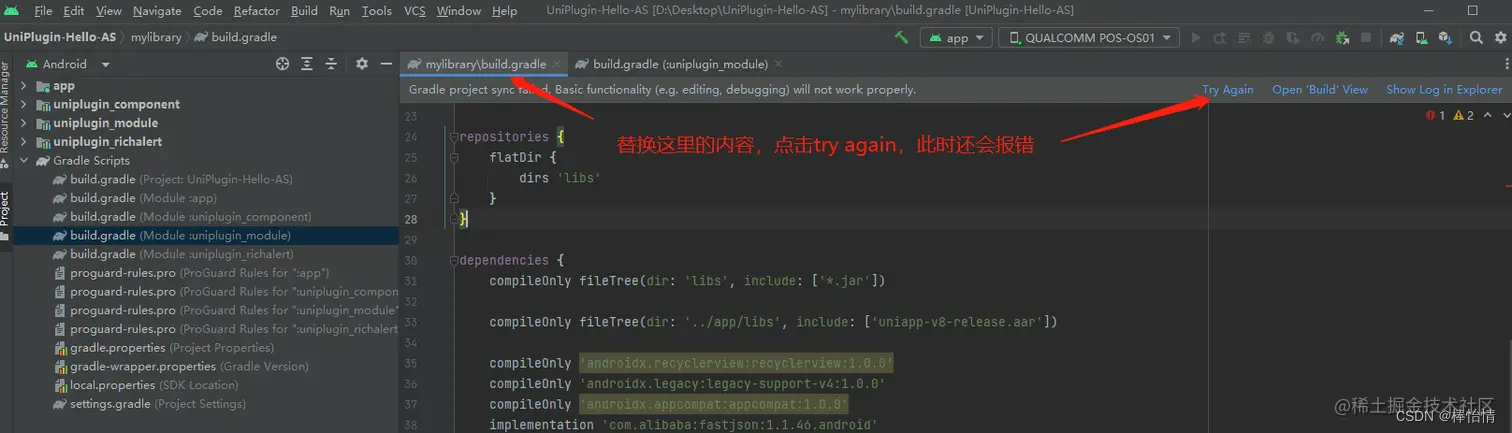
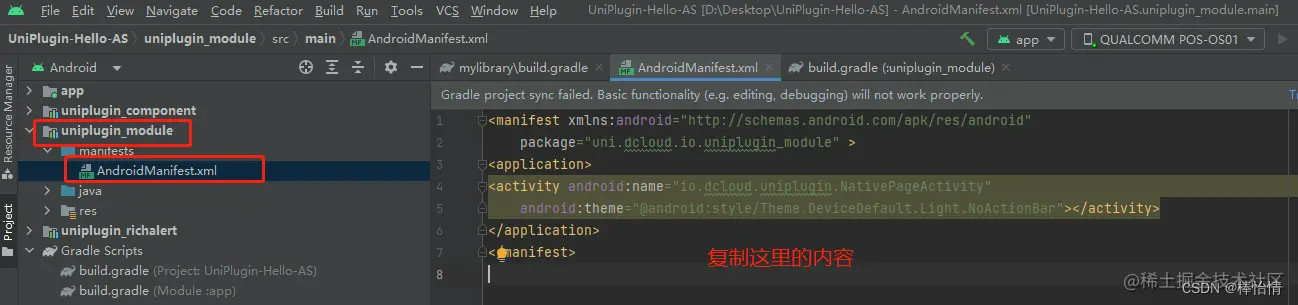
- 解决报错,复制build.gradle(uniplugin_module)的内容,替换刚刚生成的build.gradle



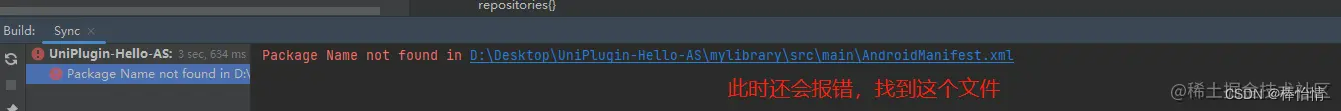
- 找到报错的文件,复制uniplugin module中的内容,粘贴修改刚刚报错的文件



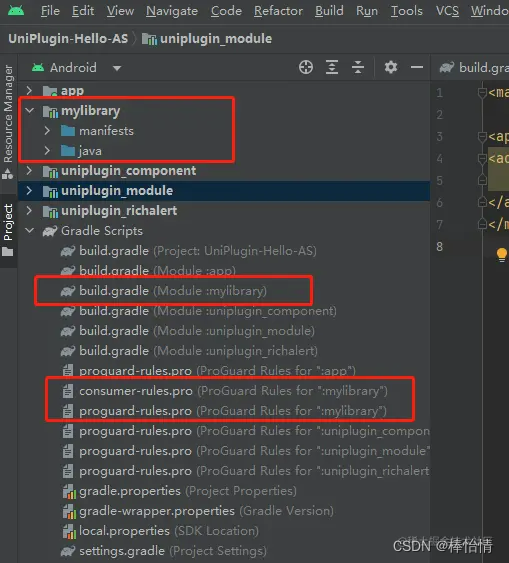
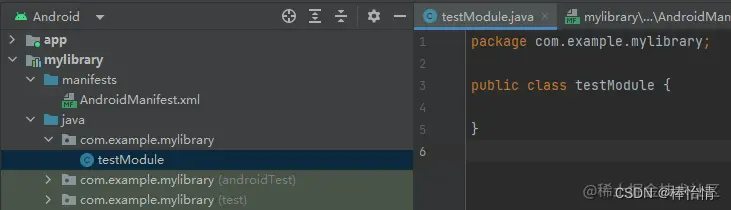
- 点击try again,此时编译成功,出现以下文件与文件夹

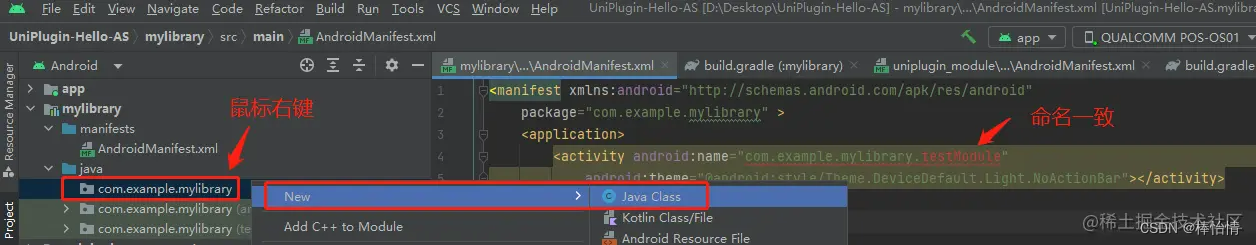
- 新建java类,注意:命名与xml文件中设置的命名要一致


- 随便写一些测试代码
- 注意:继承UniModule,并添加@UniJSMethod注解
-
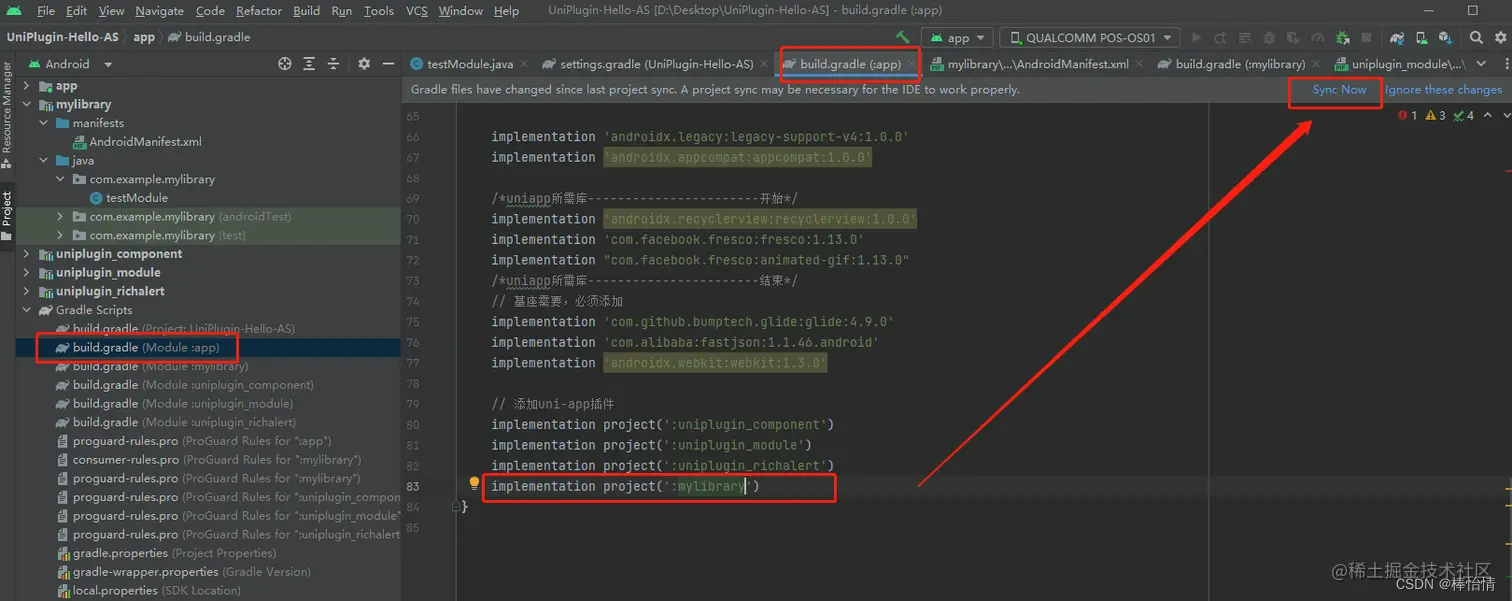
package com.example.mylibrary; import com.alibaba.fastjson.JSONObject; import io.dcloud.feature.uniapp.annotation.UniJSMethod; import io.dcloud.feature.uniapp.bridge.UniJSCallback; import io.dcloud.feature.uniapp.common.UniModule; // 一定要继承UniModule public class testModule extends UniModule { // 使用UniJSMethod注解,才能使用js调用 @UniJSMethod(uiThread = true) public void add (JSONObject json, UniJSCallback callback) { final int a = json.getInteger("a"); final int b = json.getInteger("b"); callback.invoke(new JSONObject() {{ put("code", 0); put("result", a + b); }}); } } - 在build.gradle(app)中添加uniapp-插件,点击sync now
-

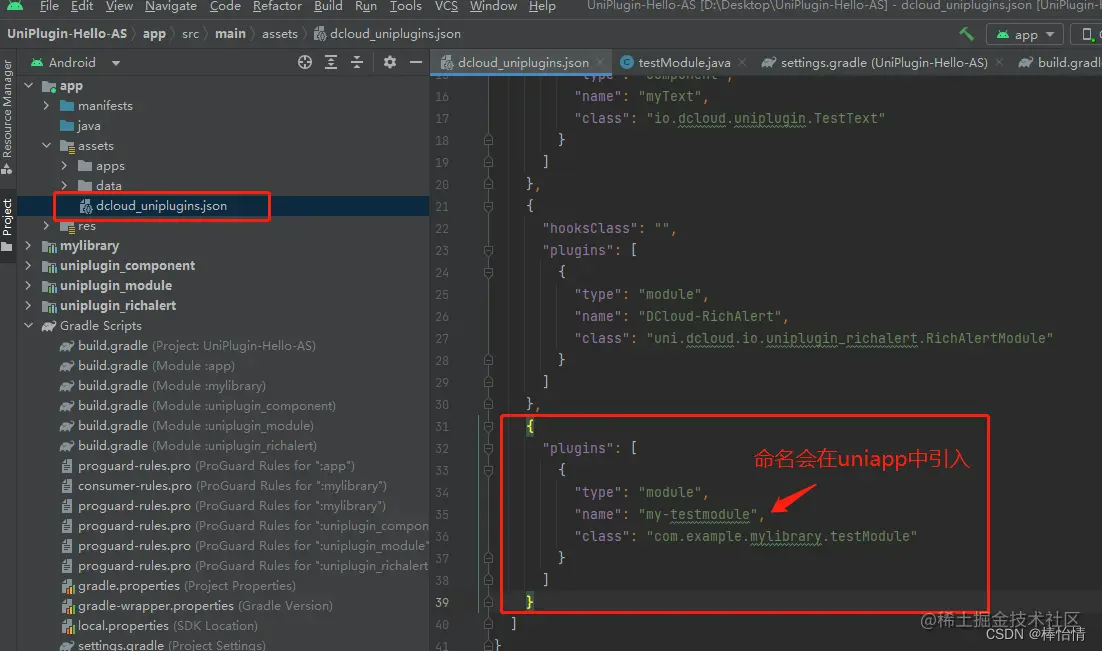
- 在dcloud_uniplugin.json中新增插件,注意:插件命名会在uniapp中引用
- 新建项目,在项目中引用插件,使用module的方法
-

三、在uniapp中引用
本文采用vue3+ts编写uniapp部分
-
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <button @click="test">测试</button> </view> </view> </template> <script setup lang="ts"> const test= ()=>{ // 引入自定义插件 const testModule = uni.requireNativePlugin('my-testmodule') // 使用module的add方法 testModule.add({ a:1,b:3 },e=>{ uni.showToast({ title:JSON.stringify(e), icon:'none' }) }) } </script>四、在Android studio中调试
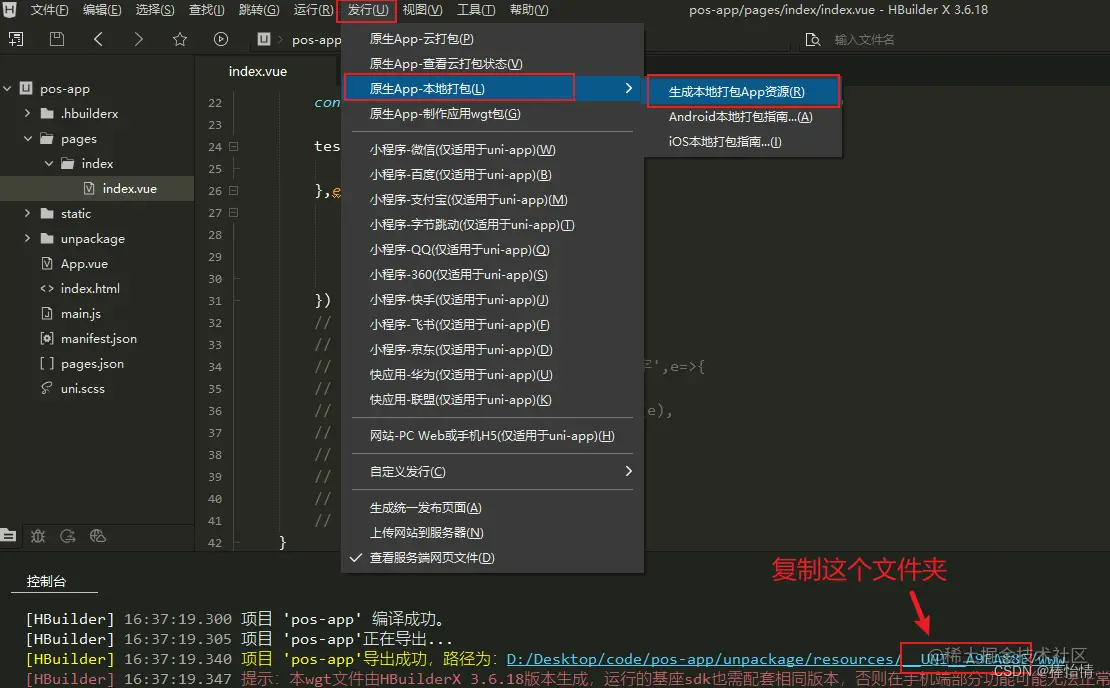
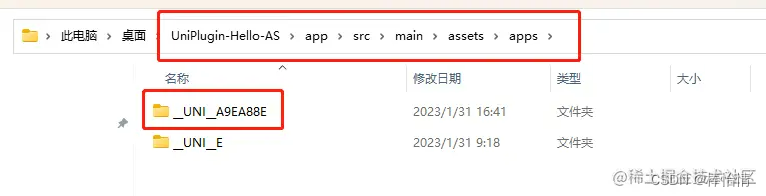
- uniapp中打包app资源包,并复制打包出来的这个文件夹
-

- 粘贴到原生项目中
-

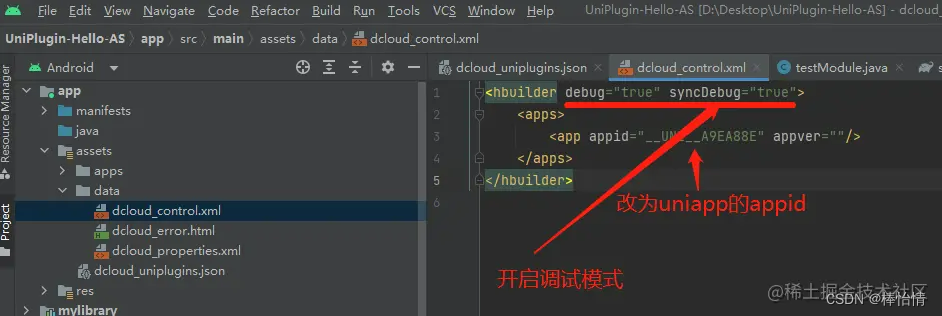
- 修改dcloud_control.xml中的appid,并开启调试模式
-

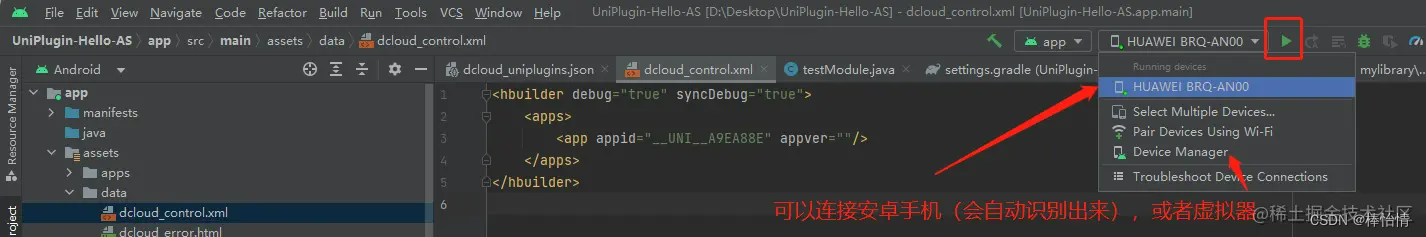
- 点击运行,我这里使用的是真机运行
-

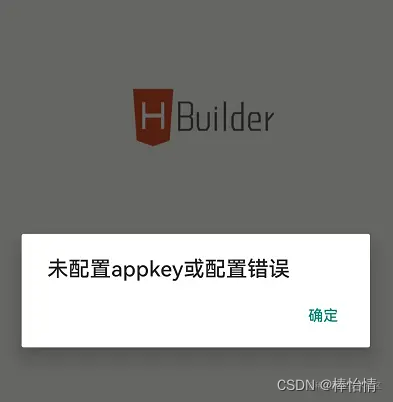
- 此时会报appkey配置错误
- 解决方案参考:appkey未配置或配置错误
- 解决完后,重新运行一下,调试成功
-

android studio如何打包aar,请见下一篇文章:






















 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








