前言
本文详细介绍基于Leaflet开发库的飞行路径、飞行动画、轨迹回放、路径坐标等功能案例的实现,通过本案例可快速掌握Leaflet开发的许多常用开发功能及技巧,案例代码涉及到包括底图加载、基本控件、图形标注、数据动态加载与解析、图层绘制与控制、动画展示、插件使用等多方面的知识。
一、开发环境
1、Leaflet开发库:1.8.0
2、Leaflet主要插件:MovingMarker、Polyline-SnakeAnim、PolylineDecorator
3、jquery开发库:1.11.0
二、飞行路径
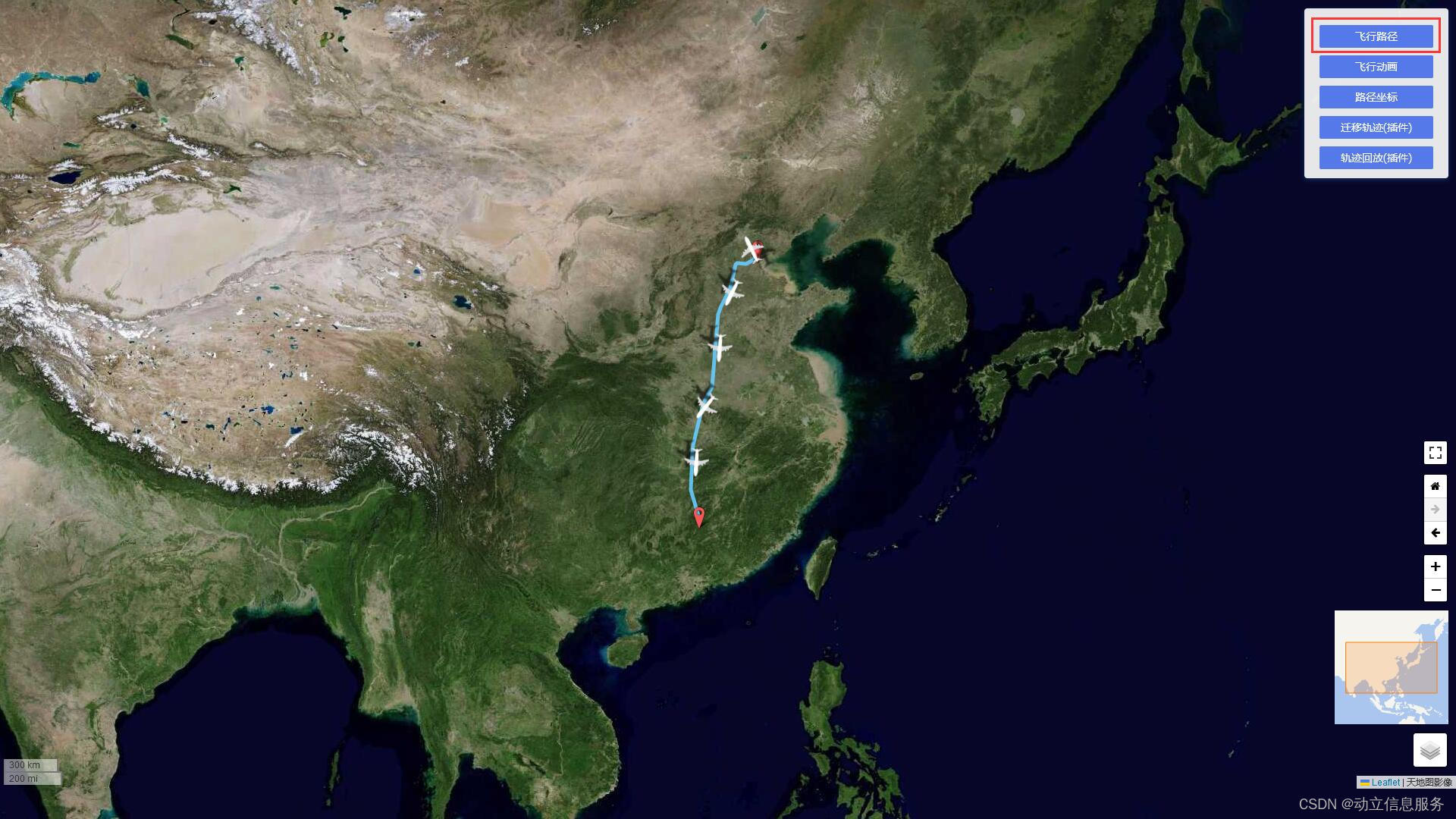
飞行路径功能实现加载飞机定时采样的坐标数据,通过PolylineDecorator插件绘制出整体的飞行路径、及飞机图标等效果,如下图所示。

三、飞行动画
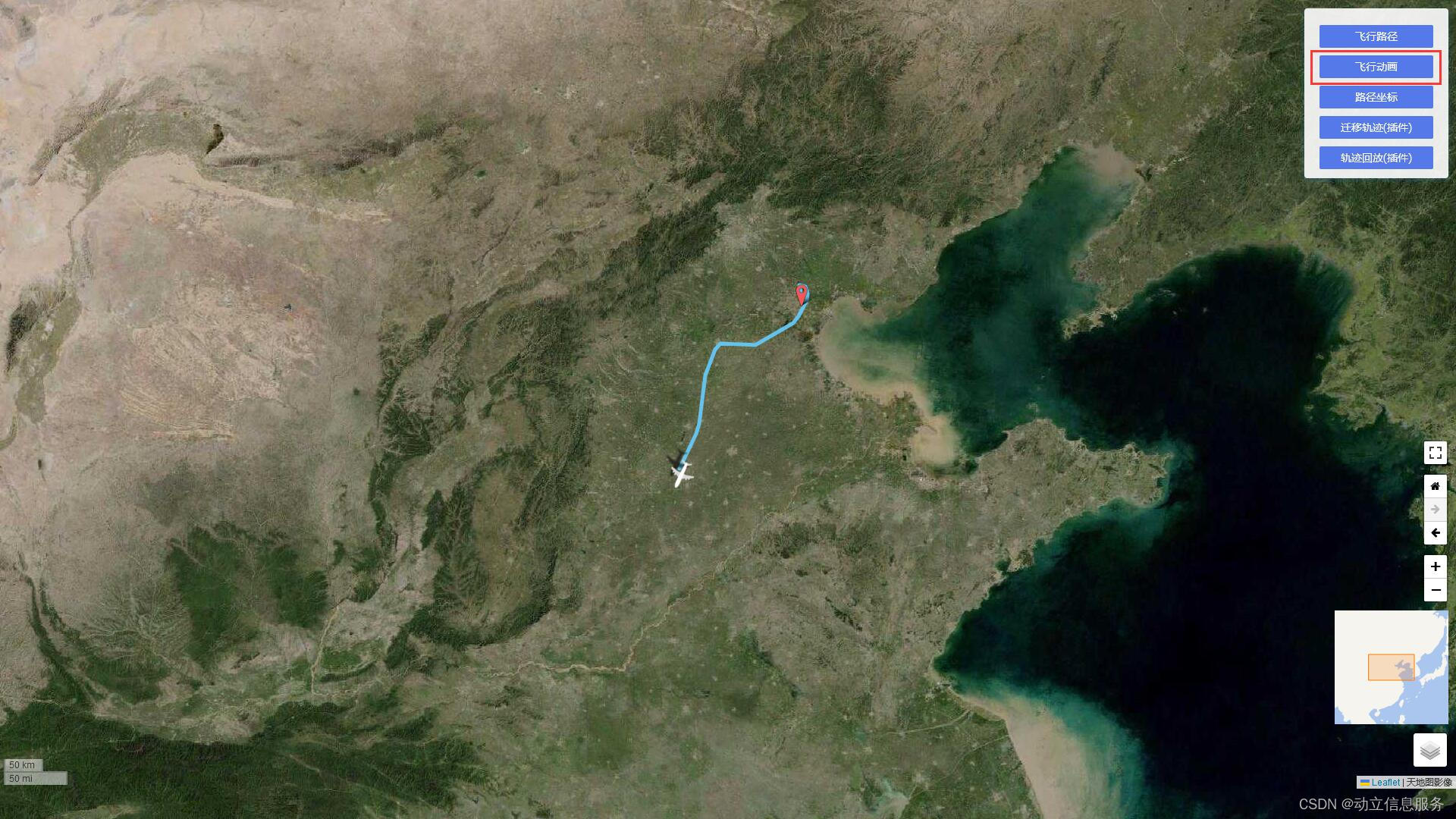
飞行动画功能实现飞机飞行路径的动画回放效果,如下图所示。

四、路径坐标
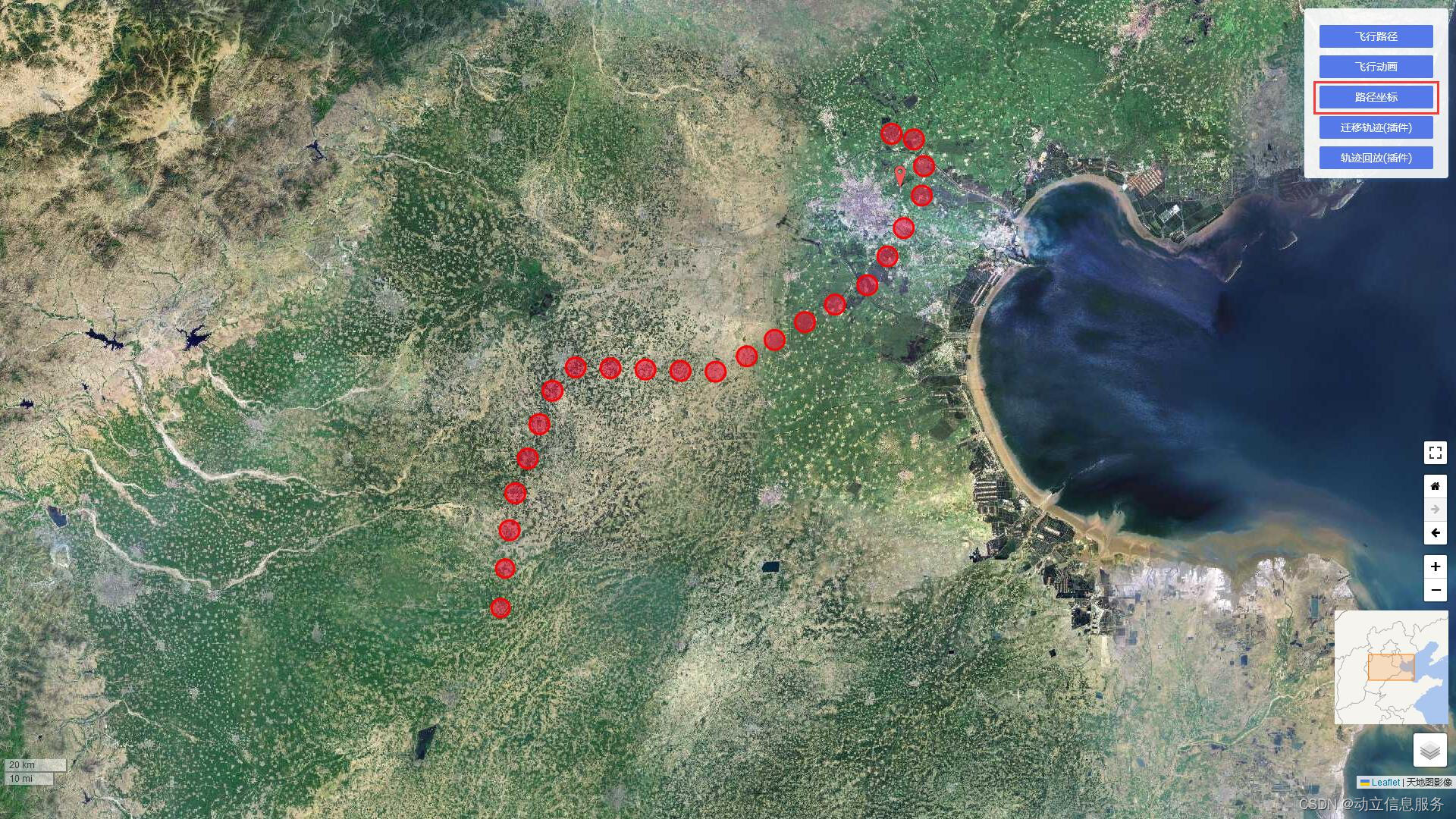
路径坐标功能实现以动画回放的方式动态展示飞机飞行过程中定时采样的坐标点效果,如下图所示。

五、迁移轨迹
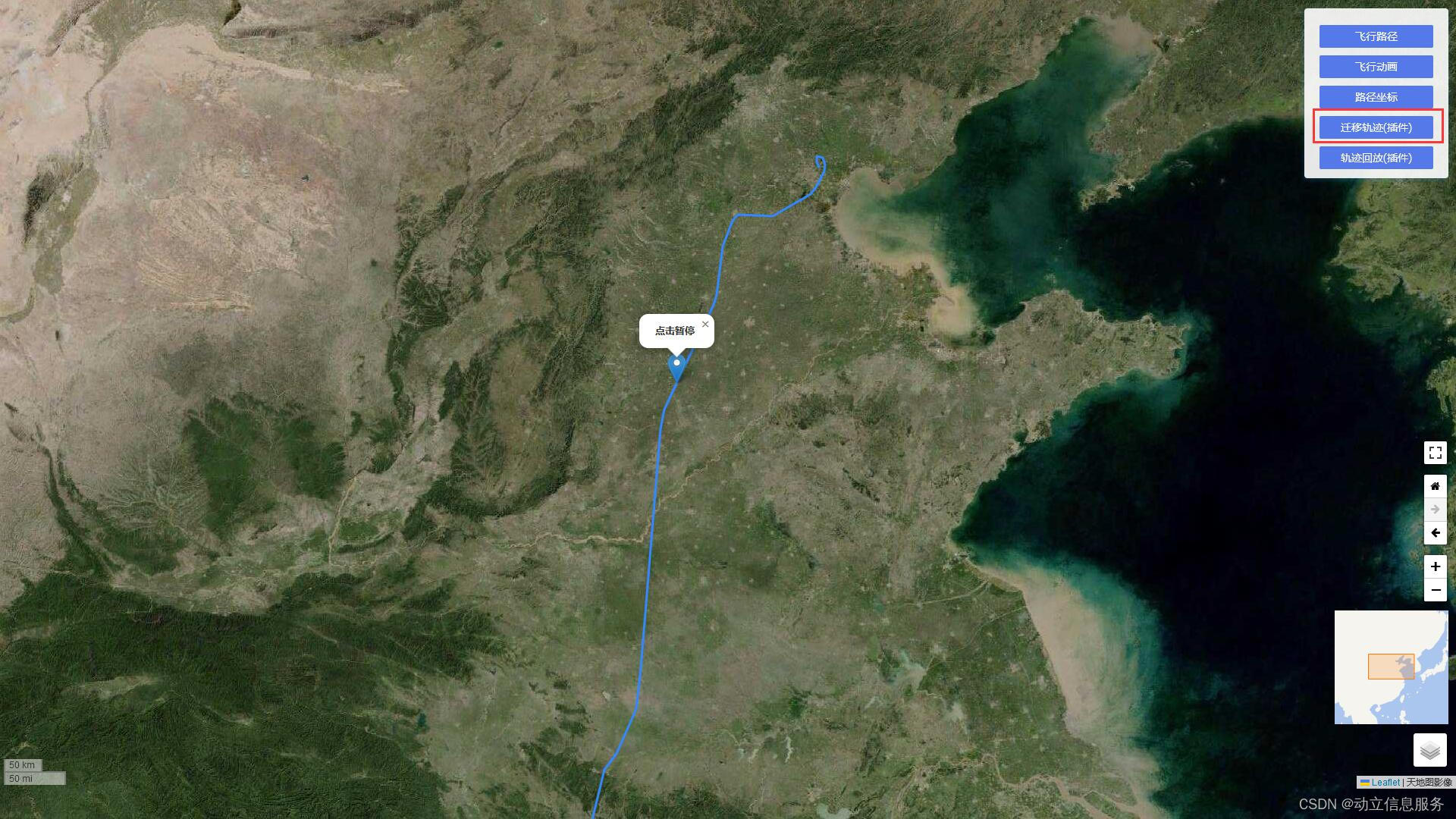
迁移轨迹功能实现以动画演示轨迹迁移的动态变化效果,可控制启动与暂停,如下图所示。

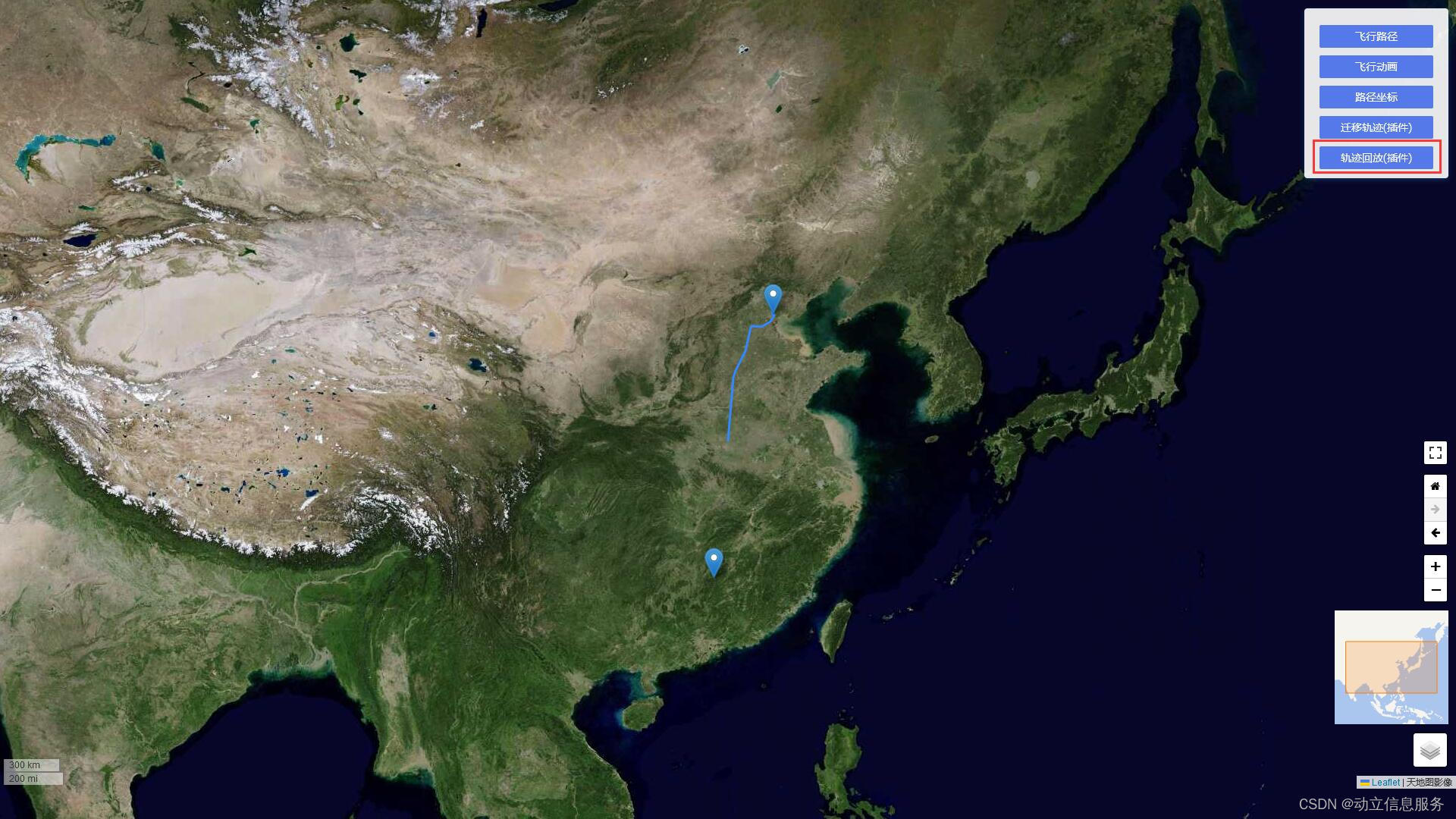
六、轨迹回放
轨迹回放功能实现以动画演示起点与终点之间的轨迹变化过程,如下图所示。

七、源代码下载
本文章以上介绍的案例完整源代码可点击此处下载:基于Leaflet开发库的飞行路径、飞行动画、轨迹回放、路径坐标等功能案例的实现源代码![]() https://download.csdn.net/download/liu2004051957/87210049
https://download.csdn.net/download/liu2004051957/87210049























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










