公司要让以前产品的web界面风格统一,并且准备在新的项目中使用新的页面技术。我刚好在学校研究过相关技术,因此由我来搜集整理相关资料,并且做出demo。这些是我以前的笔记和新的心得(因为是对已有项目的网页进行修改,因此没有使用freemarker模板技术,只是使用了siteMesh进行统一的风格管理)。
siteMesh 2.3 版本中总共有7个标签,而且这个7个标签是经常用到的,没有学习曲线,极易上手。这里我就不介绍siteMesh的基本原理了,这个网站有很详细介绍(我的demo也是根据上面的知识点实现的,谢谢这个作者):使用sitemesh建立复合视图http://docs.huihoo.com/java/sitemesh/index.html,是从官方网站翻译过来的。
本篇文章主要是关于siteMesh标签的介绍的,具体源码在可以在下载到本机上。
<decorator:title/> & <decorator:body/>
装饰器页面:decorator/main.jsp
title:装饰器页面……
body:
siteMesh装饰器例:加载被装饰页面的body
<hr>
<!—siteMesh标签,解析被装饰的页面body-->
<decorator:body></decorator:body>
<hr>
装饰body结束
<p>
被装饰页面:index.jsp
title: <title>index.jsp-被装饰页面</title>
body:
<body>
<strong>index.jsp-被装饰页面
<a id="param" href="http://www.google.com">Google</a>
</strong>
</body>
运行之前需要进行相关的配置。
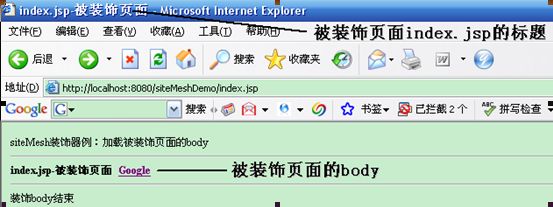
这是运行结果:























 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








