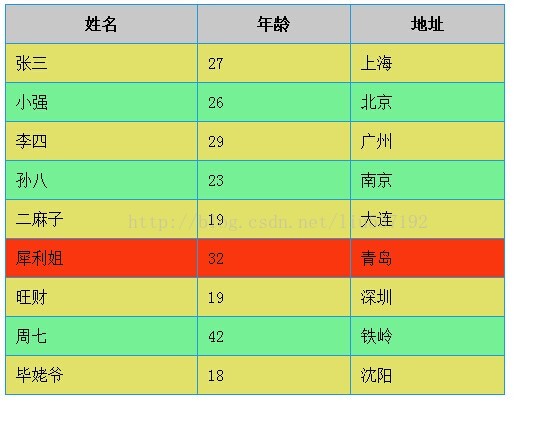
效果图:
trcolor.html
<script type="text/javascript">
var name;
function trColor(){
//需求:表格行的交替颜色,且鼠标在某一行时显示其他颜色
/*
* 思路:
* 1,因为要操作行的样式,所以要先获取表格对象。
* 2,获取所有被操作的行对象。
* 3,遍历行并给每一行指定样式。
*/
var oTabNode = document.getElementById("info");
//表格中所有的行。
var collTrNodes = oTabNode.rows;
//遍历的时候从第二行遍历。
for(var x=1; x
姓名 年龄 地址 张三 27 上海 小强 26 北京 李四 29 广州 孙八 23 南京 二麻子 19 大连 犀利姐 32 青岛 旺财 19 深圳 周七 42 铁岭 毕姥爷 18 沈阳























 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








