源码下载地址:http://download.csdn.net/detail/liu537192/8514303
矩阵操作一般指的是旋转、平移、缩放等操作。在使用Quartz 2D的自定义控件的时候,我们可以对这些控件进行矩阵操作。
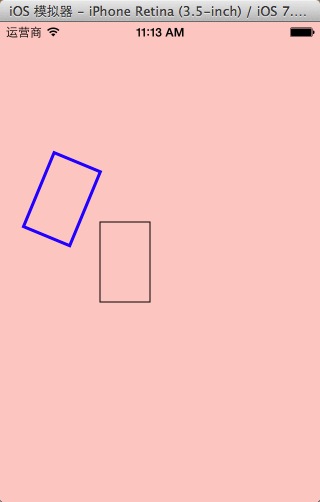
效果图:
核心代码:
//
// JLView.m
// 03-矩阵操作
//
// Created by XinYou on 15-3-19.
// Copyright (c) 2015年 vxinyou. All rights reserved.
//
#import "JLView.h"
@implementation JLView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
- (void)drawRect:(CGRect)rect
{
// 1,获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2,将ctx拷贝一份放到上下文栈中
CGContextSaveGState(ctx);
// 3,设置绘图状态
// 旋转
CGContextRotateCTM(ctx, M_PI_4 * 0.5);
// 缩放
// CGContextScaleCTM(ctx, 0.5, 0.5);
// 平移
// CGContextTranslateCTM(ctx, 0, 150);
[[UIColor blueColor] set];
CGContextSetLineWidth(ctx, 3);
// 4,画第一个矩形
CGContextAddRect(ctx, CGRectMake(100, 100, 50, 80));
CGContextStrokePath(ctx);
// 5,还原ctx
CGContextRestoreGState(ctx);
// 6,画第2个矩形
CGContextAddRect(ctx, CGRectMake(100, 200, 50, 80));
CGContextStrokePath(ctx);
}
@end
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








