<head>
<meta charset="utf-8">
<title></title>
//在这里要注意:js包的引入顺序,如果顺序错了有可能会出现程序运行结果不完整
<link href="css/jquery.ui.base.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.ui.theme.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.ui.core.js" type="text/javascript"></script>
<script src="js/jquery.ui.widget.js" type="text/javascript"></script>
<script src="js/jquery.ui.mouse.js" type="text/javascript"></script>
<script src="js/jquery.ui.slider.js" type="text/javascript"></script>
#red, #green, #blue {
float: left;
clear: left;
width: 300px;
margin: 15px;
}
#swatch {
width: 120px;
height: 100px;
margin-top: 18px;
margin-left: 350px;
background-image: none;
}
#red .ui-slider-range { background: #ef2929; }
#red .ui-slider-handle { border-color: #ef2929; }
#green .ui-slider-range { background: #8ae234; }
#green .ui-slider-handle { border-color: #8ae234; }
#blue .ui-slider-range { background: #729fcf; }
#blue .ui-slider-handle { border-color: #729fcf; }
</style>
<script type="text/javascript">
function hexFromRGB(r, g, b) {
var hex = [
r.toString(16),
g.toString(16),
b.toString(16)
];
$.each(hex, function (nr, val) {
if (val.length === 1) {
hex[nr] = "0" + val;
}
});
return hex.join("").toUpperCase();
}
function refreshSwatch() {
var red = $("#red").slider("value"),
green = $("#green").slider("value"),
blue = $("#blue").slider("value"),
hex = hexFromRGB(red, green, blue);
$("#swatch").css("background-color", "#" + hex);
}
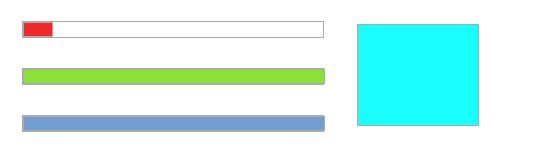
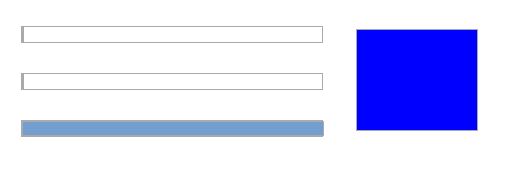
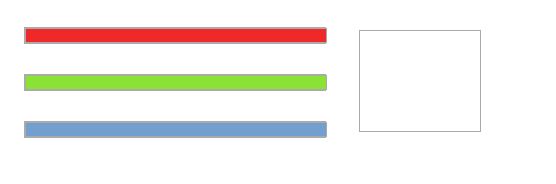
$(function () {
$("#red, #green, #blue").slider({
orientation: "horizontal",
range: "min",
max: 255,
value: 127,
slide: refreshSwatch,
change: refreshSwatch
});
$("#red").slider("value", 255);
$("#green").slider("value", 140);
$("#blue").slider("value", 60);
});
</script>
</head>
<body class="ui-widget-content" style="border:0;">
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
<div id="swatch" class="ui-widget-content ui-corner-all"></div>
<div class="demo-description">
</div>
<meta charset="utf-8">
<title></title>
//在这里要注意:js包的引入顺序,如果顺序错了有可能会出现程序运行结果不完整
<link href="css/jquery.ui.base.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.ui.theme.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.ui.core.js" type="text/javascript"></script>
<script src="js/jquery.ui.widget.js" type="text/javascript"></script>
<script src="js/jquery.ui.mouse.js" type="text/javascript"></script>
<script src="js/jquery.ui.slider.js" type="text/javascript"></script>
<link href="css/demos.css" rel="stylesheet" type="text/css" />
#red, #green, #blue {
float: left;
clear: left;
width: 300px;
margin: 15px;
}
#swatch {
width: 120px;
height: 100px;
margin-top: 18px;
margin-left: 350px;
background-image: none;
}
#red .ui-slider-range { background: #ef2929; }
#red .ui-slider-handle { border-color: #ef2929; }
#green .ui-slider-range { background: #8ae234; }
#green .ui-slider-handle { border-color: #8ae234; }
#blue .ui-slider-range { background: #729fcf; }
#blue .ui-slider-handle { border-color: #729fcf; }
</style>
<script type="text/javascript">
function hexFromRGB(r, g, b) {
var hex = [
r.toString(16),
g.toString(16),
b.toString(16)
];
$.each(hex, function (nr, val) {
if (val.length === 1) {
hex[nr] = "0" + val;
}
});
return hex.join("").toUpperCase();
}
function refreshSwatch() {
var red = $("#red").slider("value"),
green = $("#green").slider("value"),
blue = $("#blue").slider("value"),
hex = hexFromRGB(red, green, blue);
$("#swatch").css("background-color", "#" + hex);
}
$(function () {
$("#red, #green, #blue").slider({
orientation: "horizontal",
range: "min",
max: 255,
value: 127,
slide: refreshSwatch,
change: refreshSwatch
});
$("#red").slider("value", 255);
$("#green").slider("value", 140);
$("#blue").slider("value", 60);
});
</script>
</head>
<body class="ui-widget-content" style="border:0;">
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
<div id="swatch" class="ui-widget-content ui-corner-all"></div>
<div class="demo-description">
</div>
</body>































 996
996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








