终于把微信好友分享和朋友圈分享的功能打通了,现在就我的做法,以及遇到的一些坑,写下来供大家参考:
一、首先我们新建一个RN的项目,写好你的好友分享和朋友圈分享布局,后面我们要调用微信的接口,然后把项目安装到android手机上,后面我们要用签名软件查看签名;
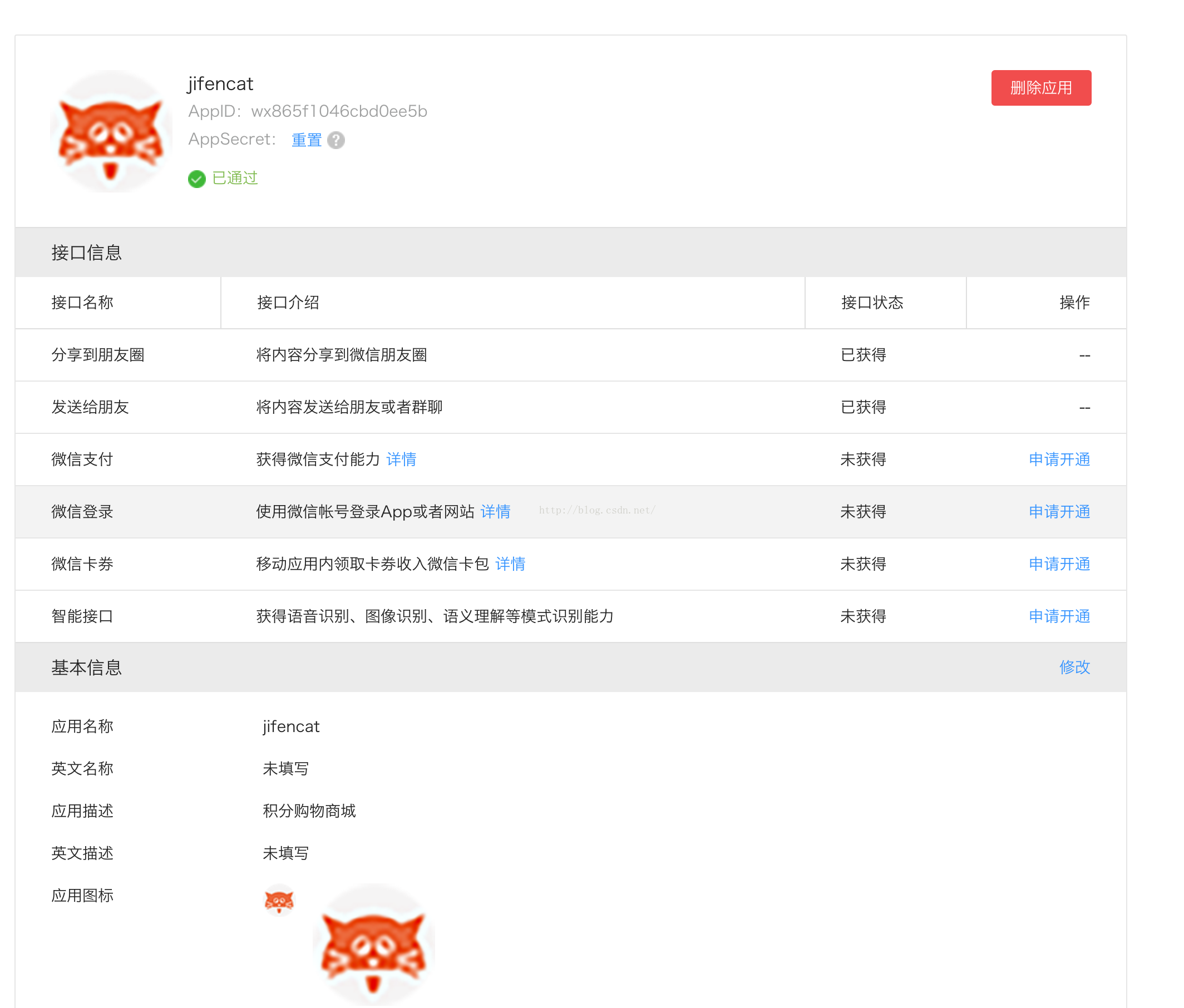
二、去微信的开放平台注册开发者账号(https://open.weixin.qq.com/),然后登陆进去:进入管理中心-移动应用(可以创建10个移动应用),
如下图所示,我的已经有一个了,这个应用的代码在github上(https://github.com/LiuC520/react-native-jifenmao),每天在更新内容,今天把百度地图和微信的分享功能增加了上去。
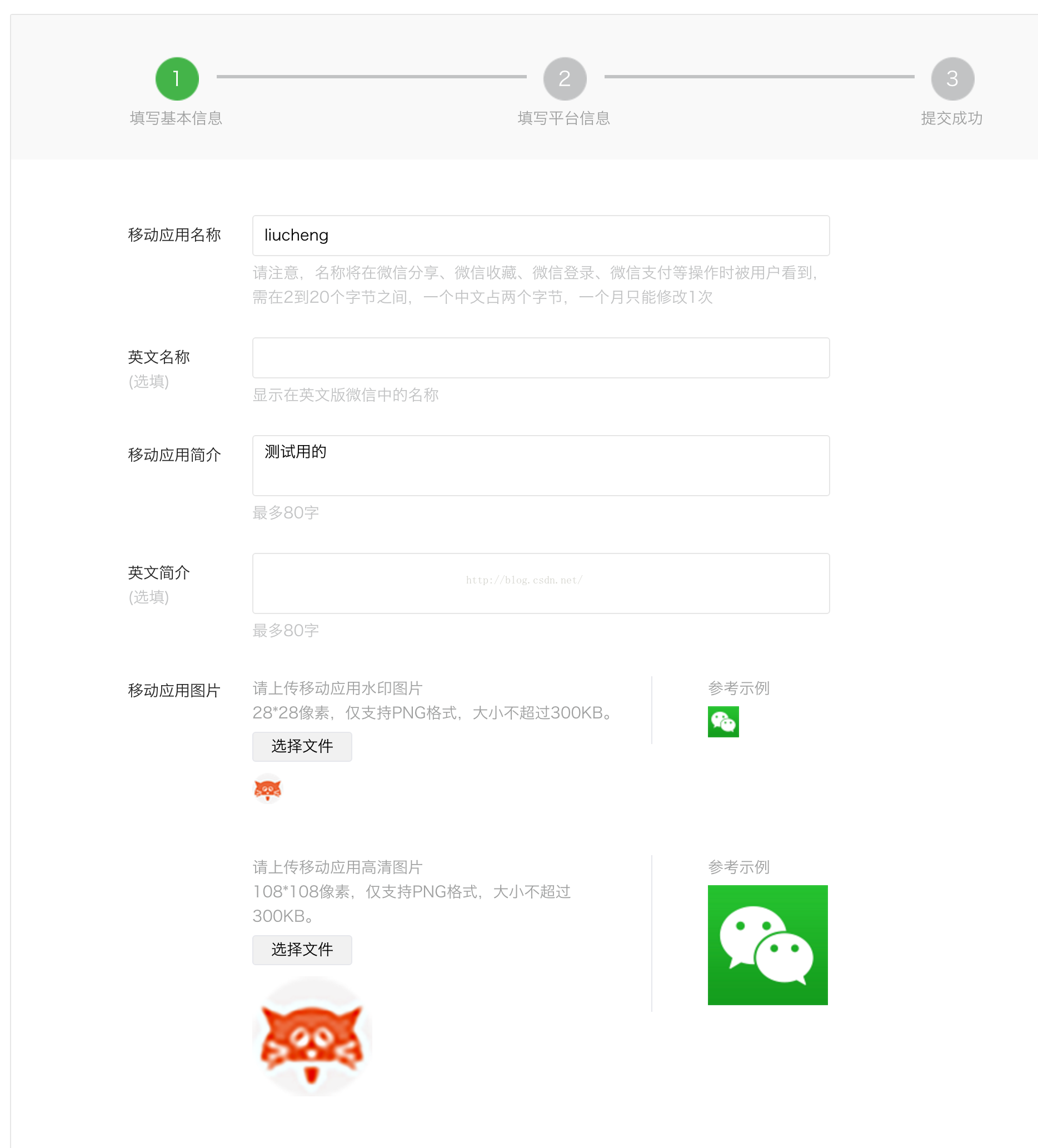
2.1、然后创建移动应用,输入应用名称和简介,需要准备两张图标,一个是28*28像素,仅支持PNG格式,大小不超过300KB;另一个是108*108像素,仅支持PNG格式,大小不超过300KB。
我的图片都是自己用AI和PS做出来的
2.2、下一步,填写应用官网、在android和ios上打钩,android的签名和包名、ios的Bundle ID,
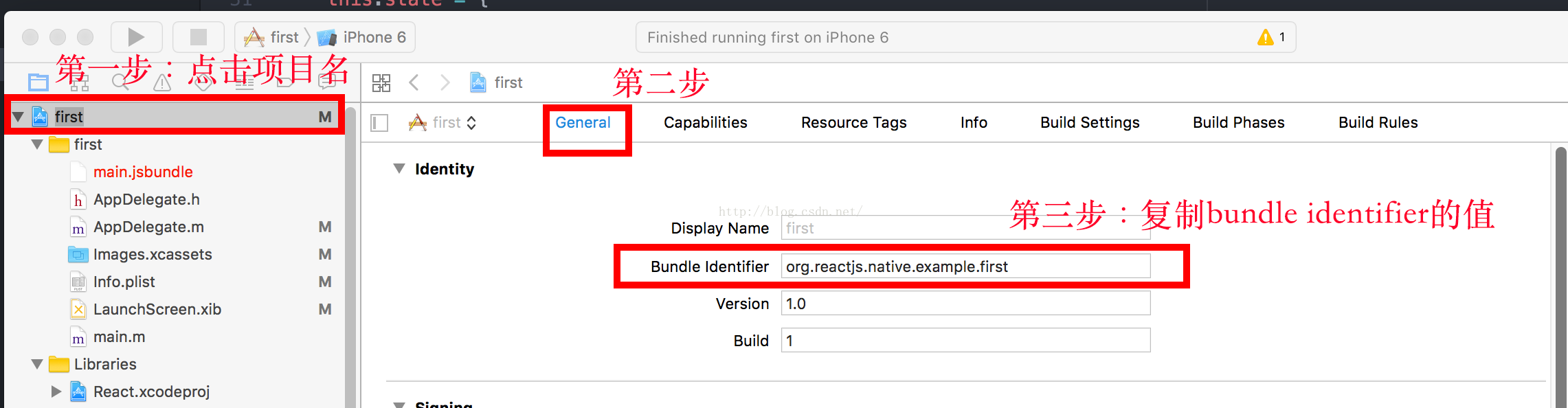
2.2.1、其中Bundle ID在Xcode中查看,点击项目名-General-Bundle Identifier,如下图所示:
Bundle Identifier就是Bundle ID,
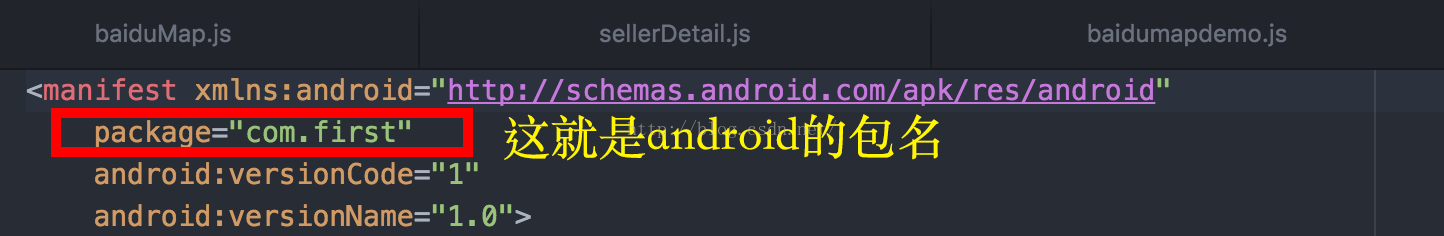
2.2.2、 android的包名:打开项目中的android-app-src-main的AndroidManifest.xml的package包名,如下图所示:
2.2.3、android的签名:进入到微信开放平台的资源中心-资源下载-android资源下载-签名生成工具,
安装到手机上,打开软件,输入上面的包名,生成签名,填写到微信开放平台中:
,然后提交审核。
审核通过后,
三、打开终端,输入 npm install react-native-wechat --save,
3.1、下载后,输入 react-native link,添加依赖
3.2、打开xcode,点击项目名-->Build Phases -->Link Binary With Libraries,点击下面的加号添加下面的依赖:
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.0
libc++
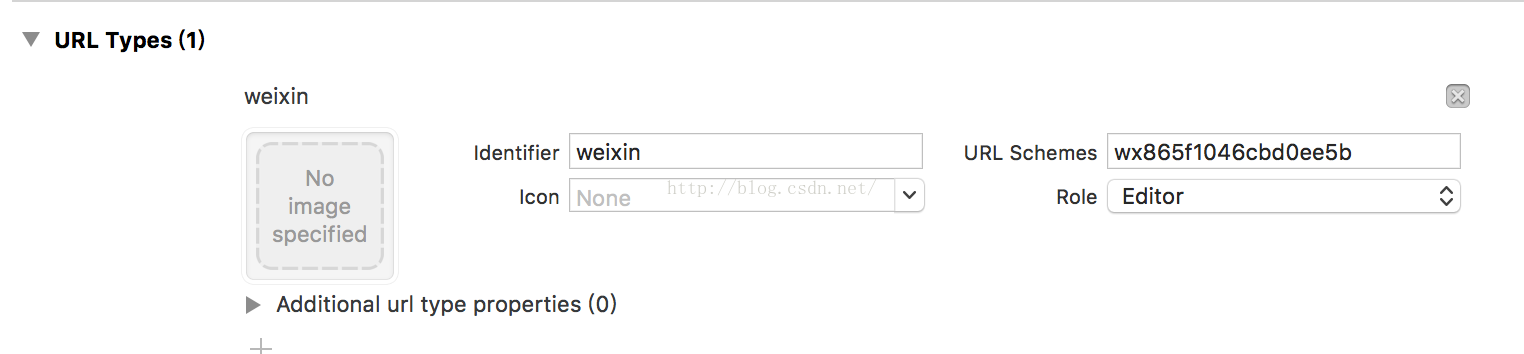
libz3.3、然后点击项目名-->info --> URL Types,输入Identifier和URL Schemes(这个就是微信通过的appid),
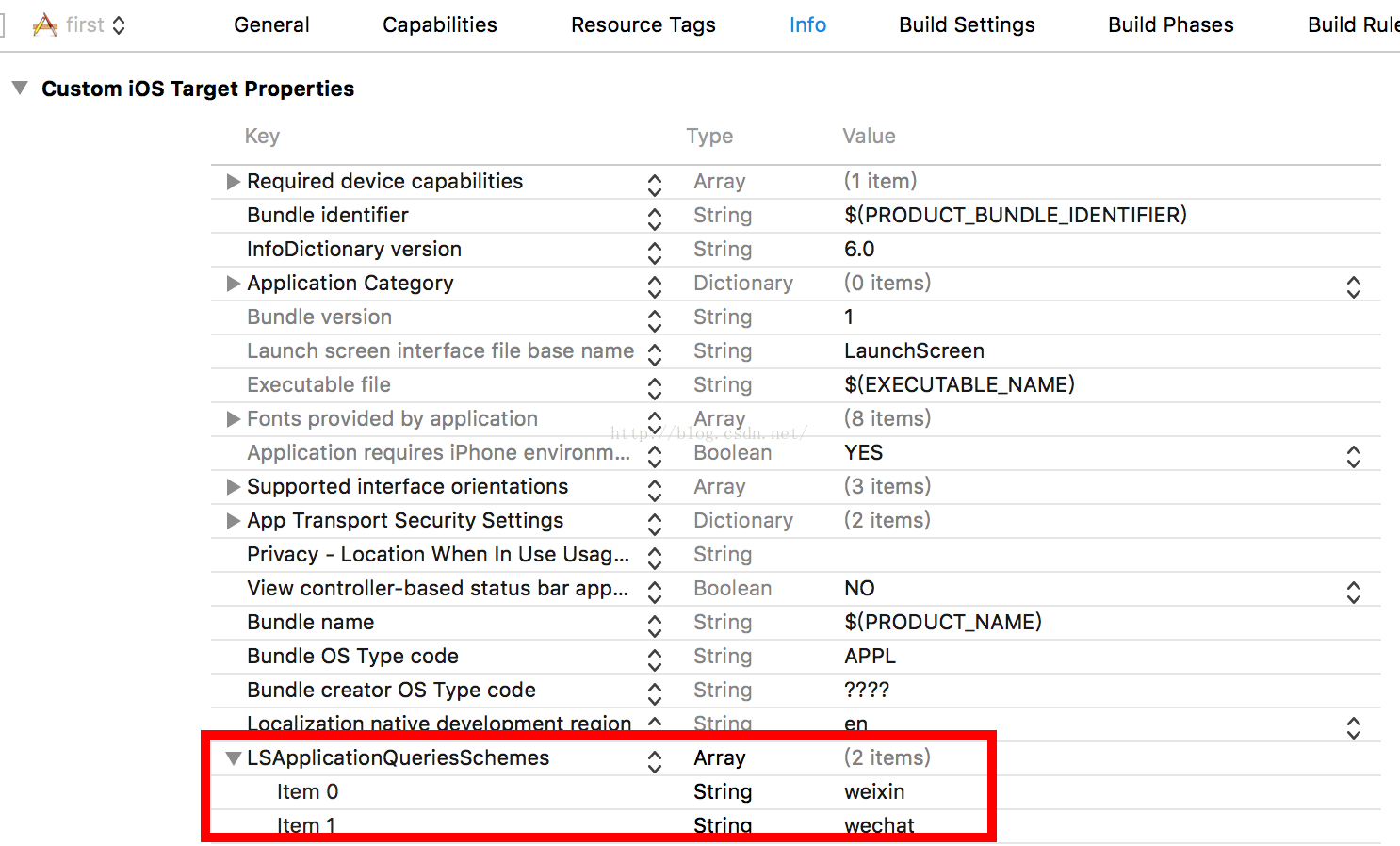
3.4、对于ios9,进入 > info > Custom iOS Target Properties,添加LSApplicationQueriesSchemes(Array类型),然后增加两个item,值分别为wechat和weixin,如下图所示:
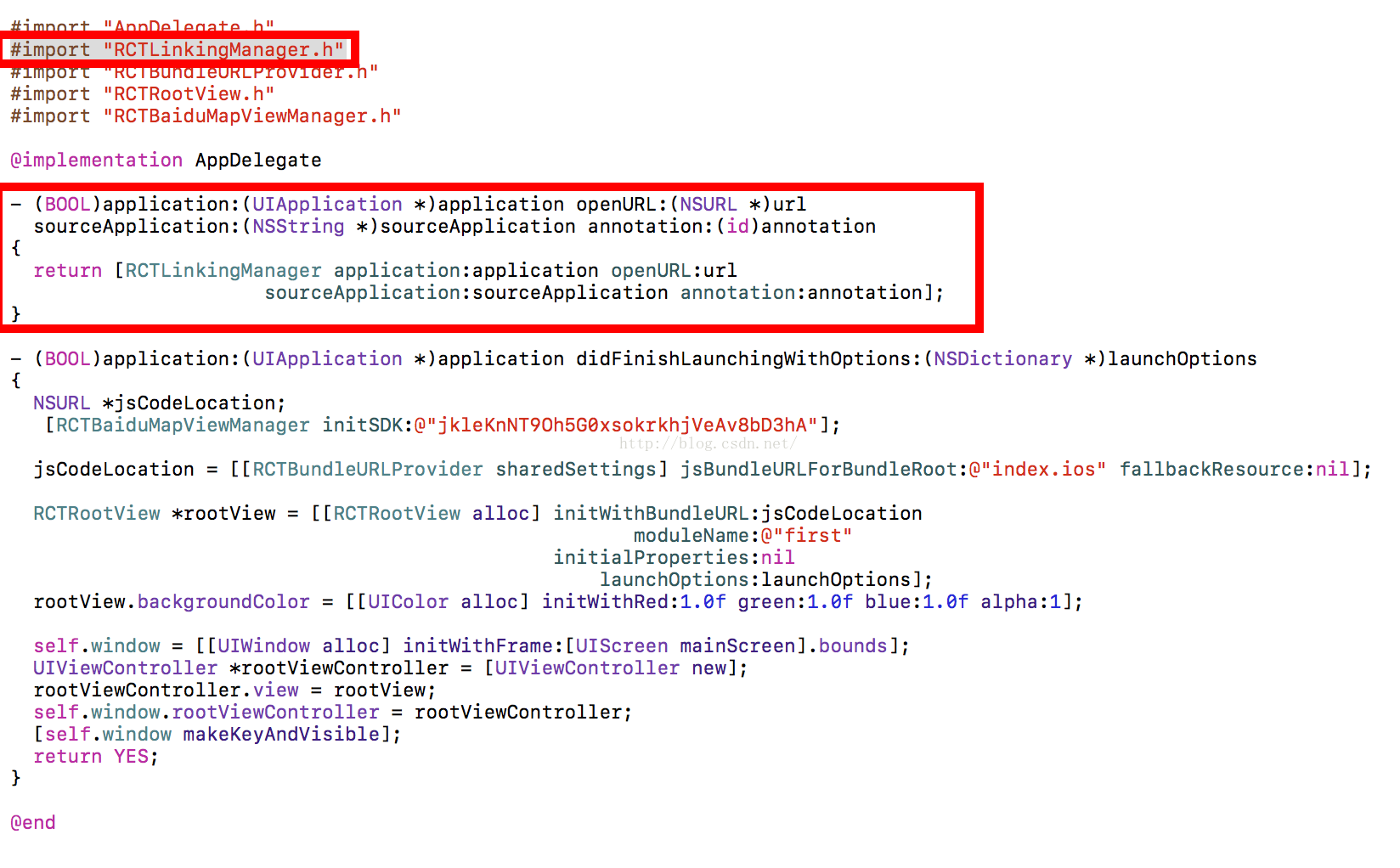
3.5、xcode打开项目的AppDelegate.m文件,
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; }
3.6、xcode打开项目的AppDelegate.m文件中添加导入文件:
#import "RCTLinkingManager.h"
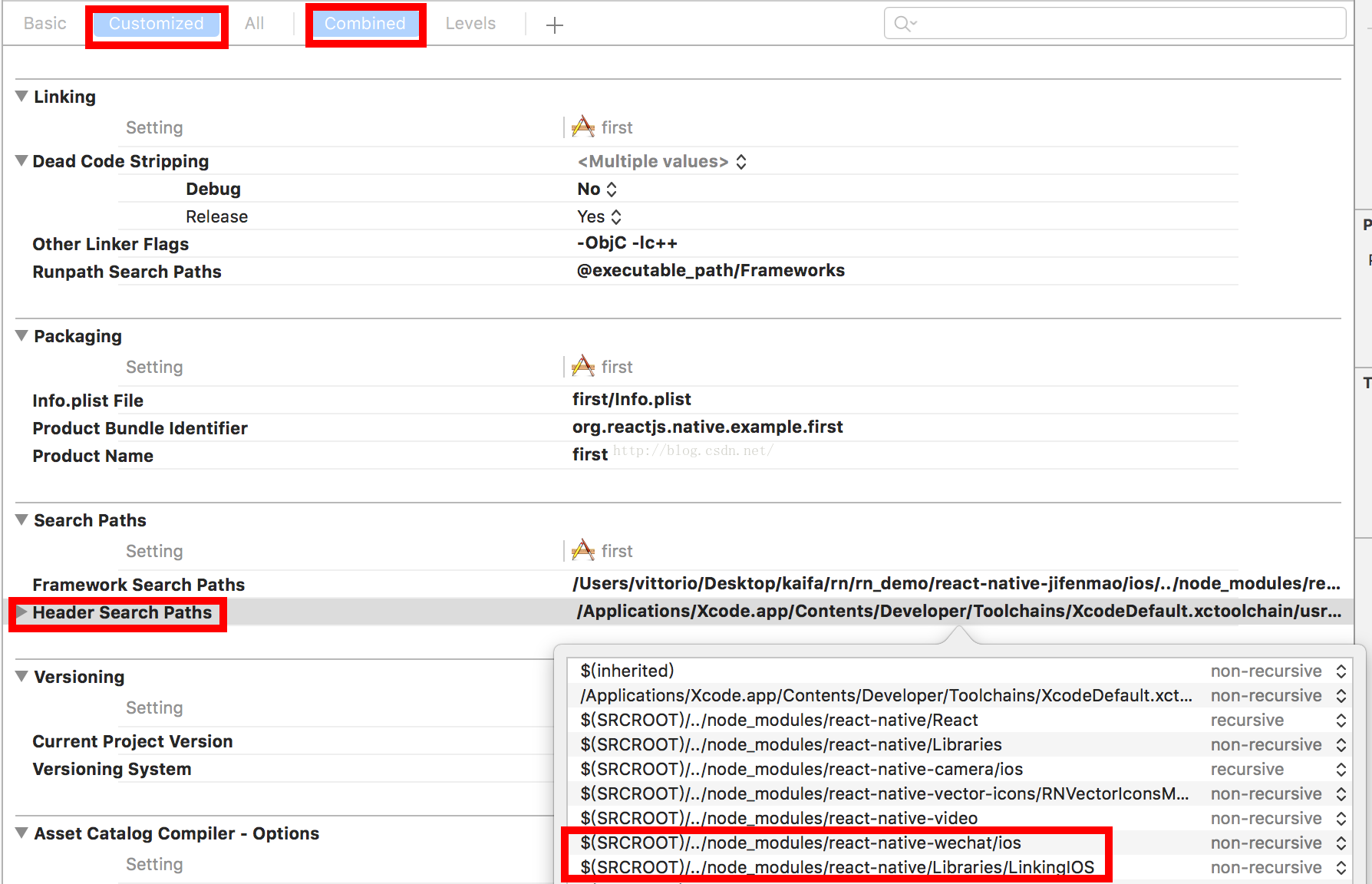
3.7、打开项目-->Build Settings -->Header Search Paths ,双击右侧的值,添加两个路径:
$(SRCROOT)/../node_modules/react-native-wechat/ios
$(SRCROOT)/../node_modules/react-native/Libraries/LinkingIOS
四、android的配置:
4.1、打开android/settings.gradle添加
include ':RCTWeChat'project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
4.2、打开android/app/build.gradle,在dependencies代码块内添加:
compile project(':RCTWeChat') // Add this line only.
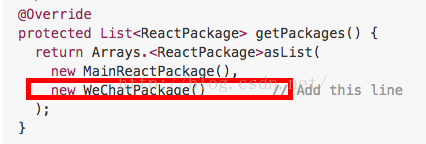
4.3、打开android-app-src-main-java-com-包名下的MainApplication.java,添加如下代码:
import com.theweflex.react.WeChatPackage;
在getPackages() 方法内添加: new WeChatPackage(),
如果是react-native link过的话,以上的应该会自动添加的。
4.4:在你的包名下新建一个包名“wxapi”,然后新建一个文件“WXEntryActivity.java”,把下面的代码拷贝进去:
package your.package.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity{
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent()); finish(); } }
其中跟上面的代码中的your.package,是你的包名也就是前面在微信的android里面填写的包名,
4.5、然后在AndroidManifest.xml中的application标签内添加如下的代码:
<!-- 微信Activity --> <activity android:name=".wxapi.WXEntryActivity" android:label="@string/app_name" android:exported="true" />
4.6、如果要混淆的话,需要打开android --> app -->proguard-rules.pro,添加如下代码:
-keep class com.tencent.mm.sdk.** {
*;
}
五、打开你的RN项目,在项目里面注册微信的接口:
componentDidMount (){
wechat.registerApp('your appid') }
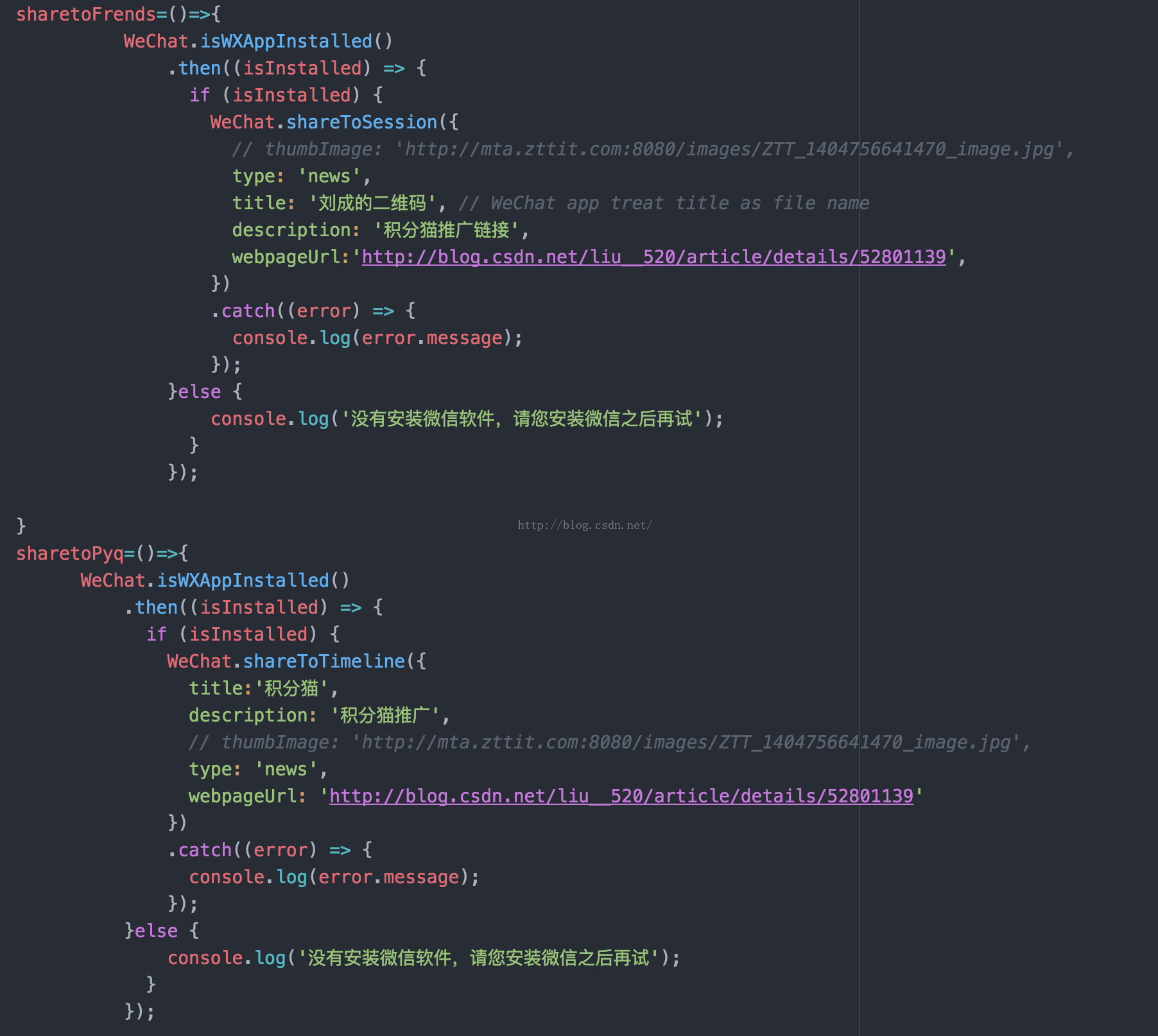
六、在你的方法里面填写下面的代码:
其中 shareToTimeline是分享到朋友圈的方法,shareToSession 是分享给朋友或者群的方法,
其中title是分享时显示的标题,description是描述的内容体,webpageurl点击后打开的链接,
thumbImage,这个是分享时左侧现实的图片,
imageUrl,这个和webpageurl类似,是分享的图片地址,
videoUrl这是分享的视频地址
musicUrl这是分享的音乐地址
filePath这是分享文件地址,可以分享文件
fileExtension,这个是分享的文件的后缀,如果分享的是doc文档,如:fileExtension:‘.doc’;
此外还有监听的方法:addListener(eventType, listener[, context])
还可以付款,不过要开通,付费的,我这儿没有开通:
pay
try {
let result = await WeChat.pay(
{
partnerId: '', // 商家向财付通申请的商家id
prepayId: '', // 预支付订单
nonceStr: '', // 随机串,防重发
timeStamp: '', // 时间戳,防重发
package: '', // 商家根据财付通文档填写的数据和签名
sign: '' // 商家根据微信开放平台文档对数据做的签名
}
);
console.log('Pay for success!');
} catch (error) {
console.log('Pay for failure!');
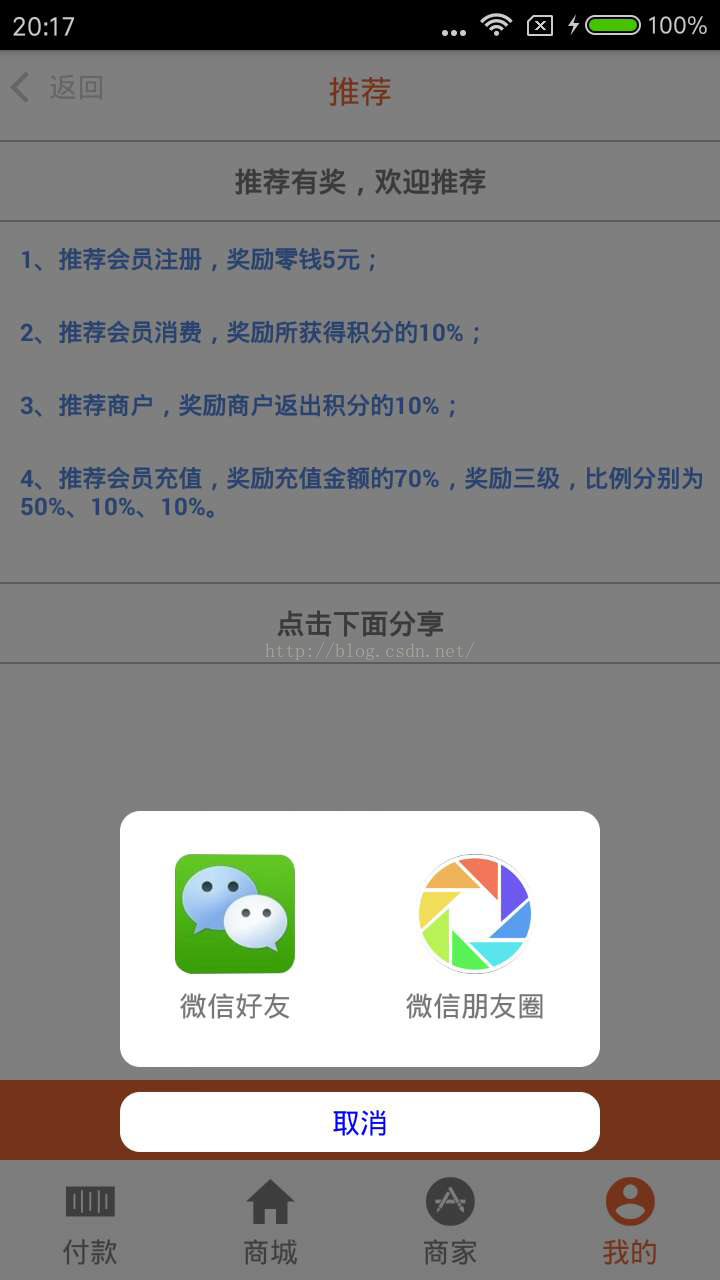
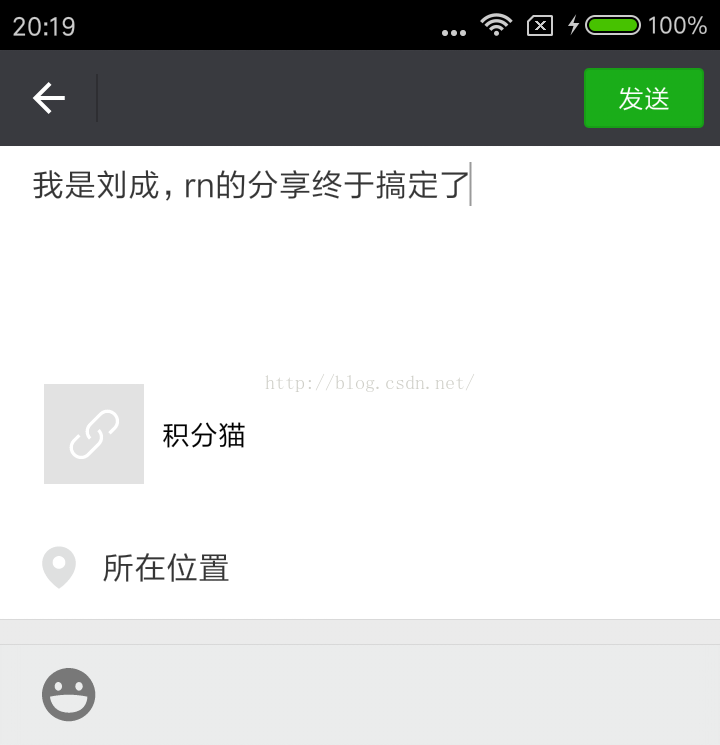
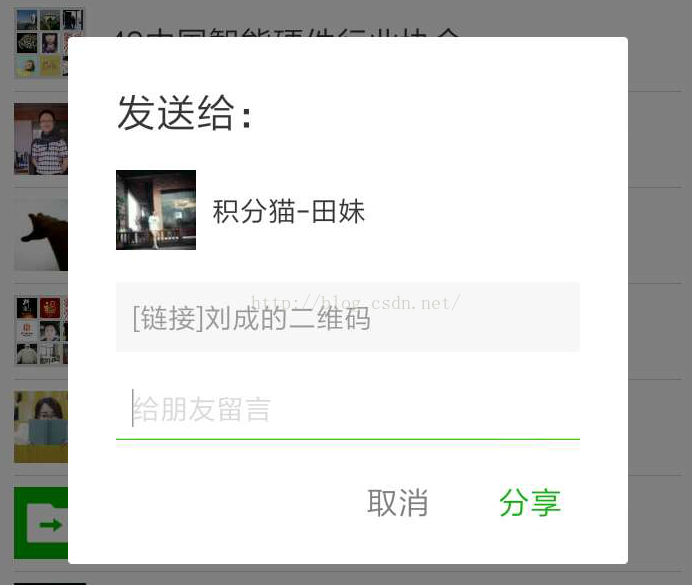
}七、运行效果图如下:
八、注意:填坑:android手机在进行进行操作的时间,如果出现点击图标,打不开微信的好友分组或者朋友圈,一闪而退,需要重启下手机,然后再重新打开。









































 5927
5927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








