最近很多人在问城市列表如何做?刚好我的项目也需要,就做了个示例
github的代码地址:https://github.com/LiuC520/react-native-city-pick/
1、里面有两种城市的选择模式,一个是picker模式,一个是列表模式;
2、其中picker模式采用的是react-native-picker,里面只有两层的目录结构,如果需要三层的用作者的那个就可以了
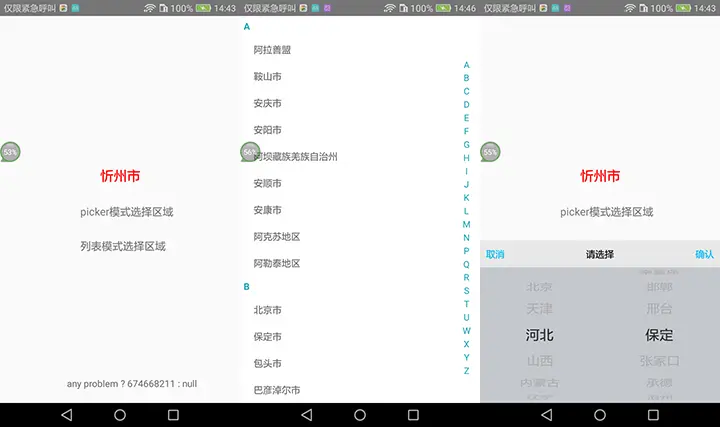
3、列表模式是我们最常用的,再次采用的方法是计算出城市列表的高度,点击右侧的index字母索引就可以对应到相应的字母对应的城市列表,各位请看下图

城市列表的选择
一、下面讲解下思路,最后一个react-native-picker就不讲了,请大家到作者的github上欣赏
我的思路是把城市的json数据重新排序,索引用字母排序,点击索引的字母相应的移动listview的坐标,移动的坐标根据城市列表和相应字母的高度进行累加得出的,但是此法不适合超过1000条以上的数据,否则能耗会报表的,但是对于单独的城市或者省份的列表还是搓搓有余的,相信RN的实力
1.1、索引采用lodash的方法,具体代码如下:
import _ from 'lodash';
const letters = _
.range('A'.charCodeAt(0), 'Z'.charCodeAt(0) + 1)
.map(n => String.fromCharCode(n).substr(0))
letters.splice(14,1)//去掉o和V,这两个下面没有城市
letters.splice(20,1)//去掉o和V,这两个下面没有城市
你需要安装lodash,使用命令 npm i -s lodash
1.2、把城市从json数据中放到城市的数组中,以便下面的操作
具体需要看我的List文件中的componentWillMount的代码
1.3、在componentDidMount中把数据放到state中
这里用到了sectionID和rowID,不熟悉的朋友,请看下官网哦,或者看下我的微信中有介绍,转载小马哥的http://mp.weixin.qq.com/s/xO5T1ZQvaFGRMlT5aBDVmw
1.4、然后是render里面的listview
其中有个初始的initialListSize,这里我设置的是500,为了把所有的城市都加载出来,这样下面的scrollTo方法才能准确的定位,否则没有渲染出来的item用scrollTo是定位不准的
scrollTo=(index)=>{
let position = 0;
for(let i = 0;i<index;i++){
position += totalheight[i]
}
this._listview.scrollTo({
y:position
})
}
其中的totalheight为一个数组,数组中包含了每个字母和其下的城市列表的高度,
具体需要看componentDidMount里面的:
var eachheight = SECTIONHEIGHT+ROWHEIGHT*city[ii].name.length
totalheight.push(eachheight)
而SECTIONHEIGHT是section头部的高度,ROWHEIGHT是每一个rowdata的高度,大家可以自行设置,在设置ROWHEIGHT的高度时,每行下面是有个border的,这个border一定要放到内层view里面,否则高度会失误,具体看我的renderRow方法的写法
1.6、渲染index索引
letters.map((letter, index) => this.renderLetters(letter, index))






















 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








