1、安装Vue 2 Snippets插件;
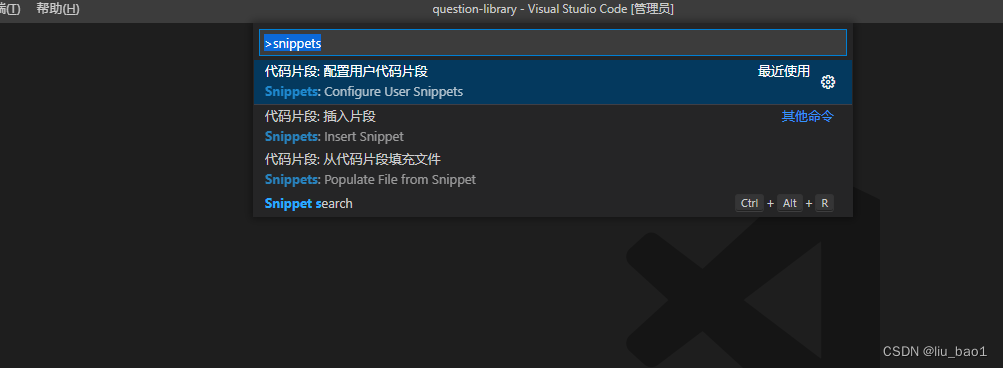
2、打开设置输入>snippets,选择Configure User Snippets;
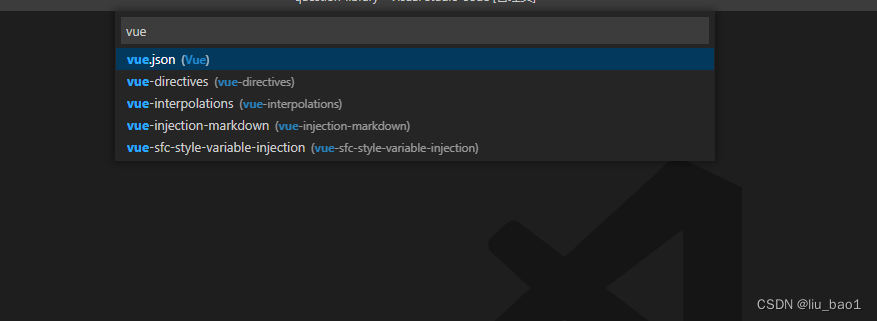
3、输入vue ,找到vue.json
4、配置如下代码:
{
"Print to console": {
//快捷键
"prefix": "vue",
//内容
"body": [
"<template>",
" <div>$0</div>",
"</template>",
"",
"<script>",
" export default {",
" name: \"\",",
" data() {",
" return {};",
" },",
" methods: {},",
" mounted() {}",
" };",
"</script>",
"<style lang=\"less\" scoped></style>",
""
]
}
}
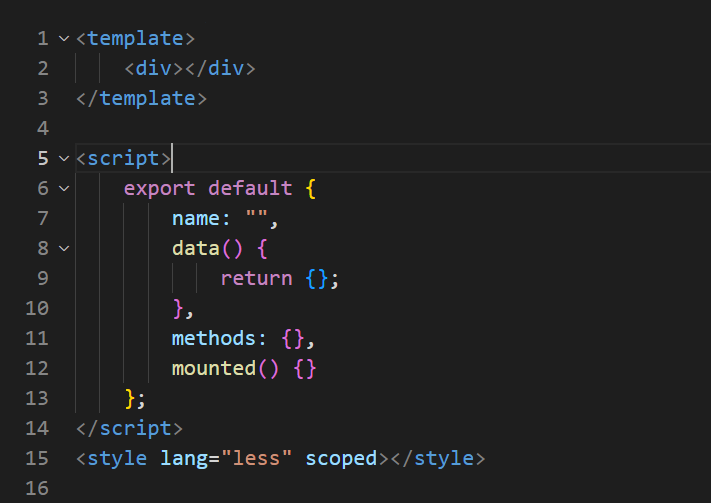
5、在空白的vue文件里面输入vue,之后回车如下:






















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








