Inline Formatting Context
Inline Formatting Context的缩写就是IFC。中文名叫,行内格式化上下文。行内框参与IFC。
什么是行框?
在IFC中,每个框都是一个接一个地水平排列,起点是包含块的顶部,水平方向上的margin、border、和padding在框之间得到保留。框在垂直方向上以不同的方式对齐,通过vertical设置。框的每一行称为行框。
行框的宽度由它的包含块和其中的浮动元素决定,高度由line-height决定。
2.行内框
如果几个行内框(宽度超出行框)在水平方向无法放入到一个行框中,那么它们将可能被分割成多个行框,来包含这些行内框,每一行就是一个行框。另外也有可能由于双向文本的处理而将一个行框分割成多个行框。
如果一个行框不能被分割(比如行内框只包含单个字符,或被设置成不允许换行等),那么行内框将会溢出。
在分割处不会运用margin、padding、border等属性。
来看一段代码:
<style>
div{
width: 150px;
}
span{
border: 1px solid red;
}
</style>
<body>
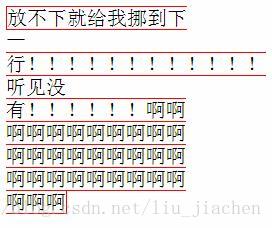
<div><span>放不下就给我挪到下一行!!!!!!!!!!!!听见没有!!!!!!啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</span></div>
</body>如上图所示,分割处的行框没有应用边框样式。另外,因为!!!!是在一起的,是默认不换行的(英文字母同),所以内容被溢出了。
当行内框的高度小于包含它的行框时,行内框可以通过vertical-align来设置行内框在行框中垂直方向的对齐方式。默认为基线对齐。
举例:
<style>
span:nth-of-type(1){
font-size: 50px;
border: 1px solid red;
}
span:nth-of-type(2){
font-size: 14px;
vertical-align: top;
}
</style>
<body>
<span>我是个大span</span>
<span>top对齐</span>
</body>两个span在同一个行框中,但是第一个span将行框撑大了,所以第二个span就有一部分是空白的,就可以设置vertical-align。虽然第一个也可以设置,但是没有意义。
3.行高(line-height)的计算
在IFC中,客户端会将行内框排列为垂直方向的行框的堆叠。
行高由一下几个特点决定:
- 计算框内每个行内框的高度
- 行内框按照vertical-align的属性在垂直方向对齐
- 行高是最上方框的顶边到最下面框的底边的距离
自己感觉这篇文章写的不好。如果有什么不懂的可以讨论。若有纰漏,还请不吝指出。
挚谢阅读。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








