Mac安装nginx及部署
1.mac需要下载管理工具包 homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
下载出现Installation successful! 就表示已经安装完成了
2. 下载nginx
brew install nginx
3.查看nginx下载的版本
nginx -v

下载时,如果没有明确版本,会下载nginx的最新版本号
4.查看nginx的信息
brew info nginx
5.修改端口
-
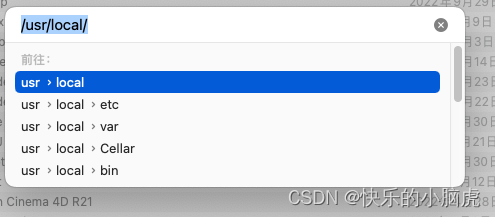
打开Finder,使用快捷键Command+Shift+G 弹出搜索框‘

-
输入要抵达的文件夹,进入usr/local/etc/nginx 可查看到nginx.conf这个文件
-
打开该文件能看到nginx的默认端口
-
http {
server {
listen 8080;
server_name localhost;#charset koi8-r; ..... }}
-
如果发现端口号被占用了,那先关闭nginx的服务后,再修改8080端口,然后启动nginx服务。
停止nginx服务命令: brew services stop nginx
启动服务命令:brew services start nginx -
打开浏览器输入localhost:8080

出现这个页面,就是访问成功
6.部署vue项目
-
打包vue项目,执行项目的打包命令。比如:npm run build
-
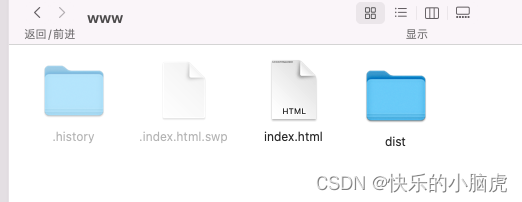
生成一个名为dist文件后(dist只是默认的,主要还是看项目配置的名)
-
将dist拖拽进 /usr/local/Celler/nginx/1.23.3/html 文件夹下(双击html文件夹会跳转至 /usr/local/var/www文件夹里)

-
把文件拖拽进去后,停止nginx的服务
-
修改nginx.conf 里的内容

-
然后启动服务,浏览器输入localhost:8080 就能看到你部署的项目啦!
7.nginx的一些其他命令
brew services start nginx # 启动
nginx -c /usr/local/nginx/conf/nginx.conf # 首先利用配置文件启动nginx
brew services stop nginx # 停止
service nginx restart # 重启
nginx -h # 查看帮助信息
nginx -v # 查看nginx版本(小写字母v)
nginx -V # 除版本信息外还显示配置参数信息(大写字母V)
start nginx # 启动nginx
start nginx -c filename # 指定配置文件启动nginx
nginx -s quit # 关闭nginx,完整有序的停止nginx,保存相关信息
nginx -s stop # 关闭nginx,快速停止nginx,可能并不保存相关信息
nginx -s reload # 重新载入nginx,当配置信息修改需要重新加载配置是使用
nginx -s reopen # 重新打开日志文件
nginx -t -c filename # 测试nginx配置文件是否正确
systemctl stop nginx.service # linux停止
systemctl start nginx.service # linux启动
ps aux | grep nginx # 查看服务
systemctl restart nginx.service # 重启
netstat -tlnp # 端口号























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








