网页布局之大盒套小盒的布局
网页上的内容丰富多彩,它的排版也很整齐,这其中肯定用到了很多的布局,对于初学者来说,我们先大致将网页的布局看做大盒套小盒的布局

网页图片
比如下面这个网页,最顶部是个header盒子,接着是导航nav盒子,再接者是搜索search盒子,下面还可以看作盒子......我们可以用一个个div来当做这些个盒子,给这些盒子设置一个相同的宽度,然后给每个盒子设置height、margin值,给一些背景色,会得到基本的布局,如下

得到的布局
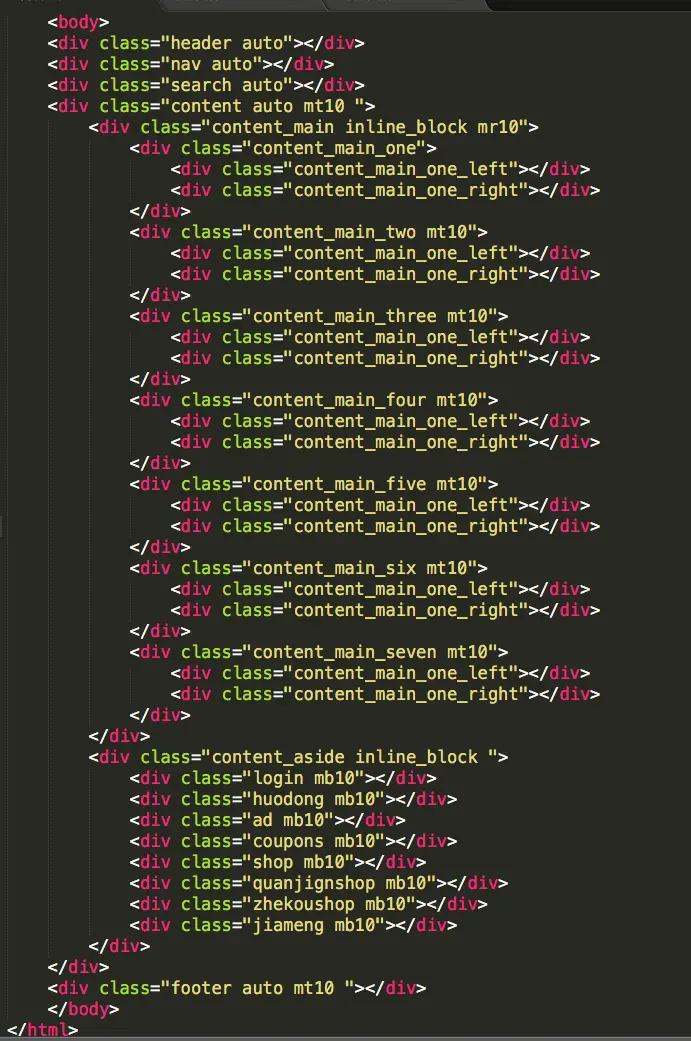
.html文件中的基本框架如下:


对应代码










 本文介绍了一种简单的网页布局方法——大盒套小盒。通过使用多个div元素并设置相同的宽度、高度及边距等属性,实现网页内容的有序排列。适合网页设计初学者学习。
本文介绍了一种简单的网页布局方法——大盒套小盒。通过使用多个div元素并设置相同的宽度、高度及边距等属性,实现网页内容的有序排列。适合网页设计初学者学习。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








