小程序大世界
1. 简介
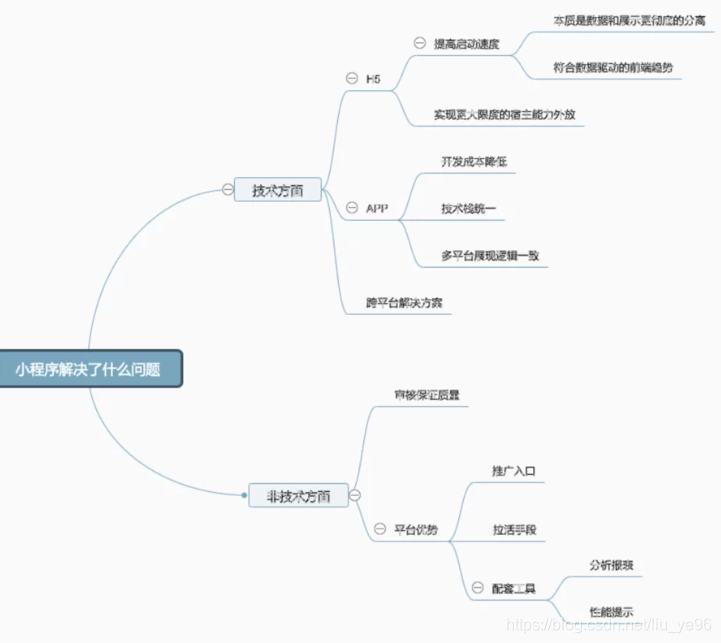
1.1 小程序解决了什么问题

1.2 小程序技术栈
- HTML/CSS/JavaScript
- NodeJS
- 移动适配
- HTTP协议/HTTPS
- OAuth2 认证
- GIT
1.3 主要的小程序平台

1.3 类似小程序的技术
- Cordova:通过webview渲染,通过插件调用系统服务
- PWA:Service Worker和Push API
- React Native/Weex:JavaScript通过JavascriptCore等执行,并通过Bridges和Native组件交互
- Flutter:Dart直接与独立系统的UI库进行交互
2. 小程序技术架构
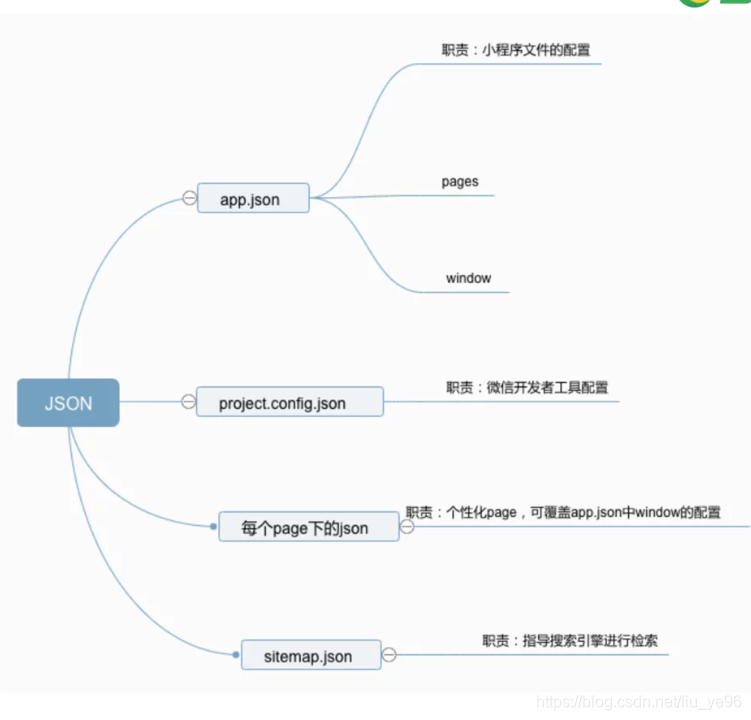
2.1 文件结构及其含义
.json后缀的JSON配置文件

.wxml后缀的WXML模板文件- 本质是HTML模板
- 有特定的标签
- 接管一些简单的逻辑判断
- JS不直接操作DOM,只负责set数据 基于数据驱动模式
.wxss后缀的WXSS样式文件- 提供rpx单位 提供屏幕宽度和750的比值
- 精简的CSS
- 提供全局和局部的CSS
.js后缀的JS脚本逻辑文件- 负责逻辑交互
- APP、Page、Component三个构造函数
- 可调用系统API
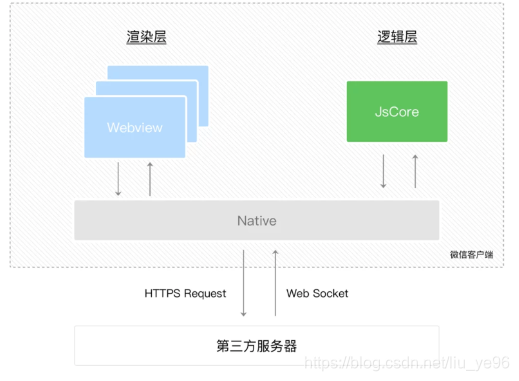
2.2 双线程模型

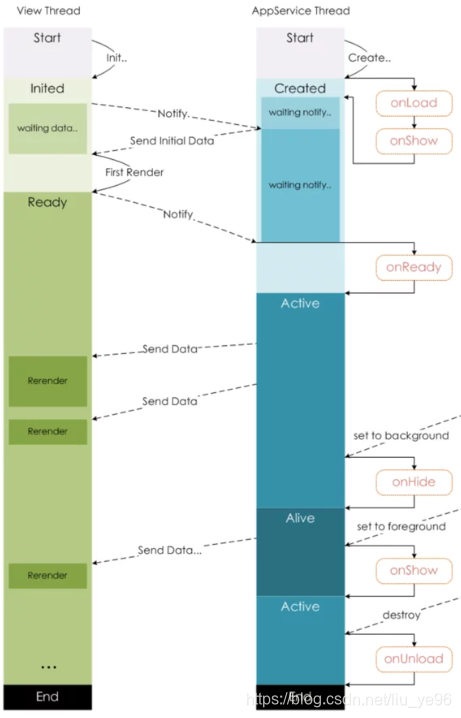
2.3 生命周期

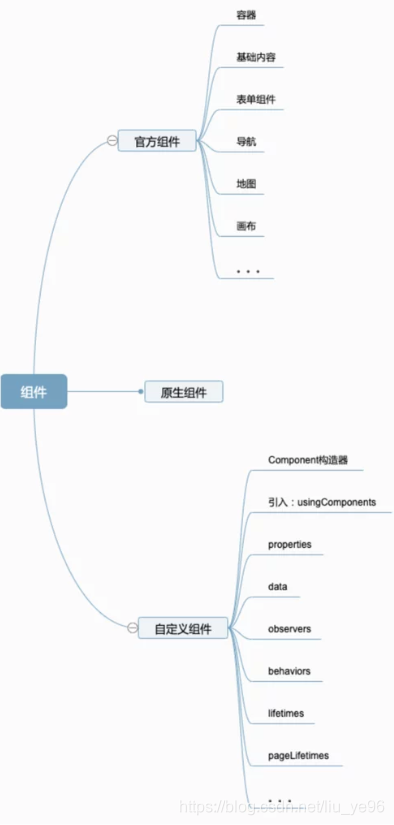
2.4 组件

2.5 其他
- 插件机制
- 云端函数
- 小游戏
3. 开发发布流程
- 开发者在小程序平台注册小程序,以获得APPID
- 初始化代码并完成代码仓库配置
- 开发代码并调试
- 上传并发布
4. 小程序的发展
4.1 多端同构框架
- 意义:一次编写适配多端,一次迭代各端同步
- 利用Web的优点,以及对各个平台进行的动态适配
kbone:
4.2 自动化
- 控制小程序跳转到指定页面
- 获取小程序页面数据
- 获取小程序页面元素状态
- 触发小程序元素绑定事件
- 往AppService注入代码片段
- 调用wx对象上任意接口
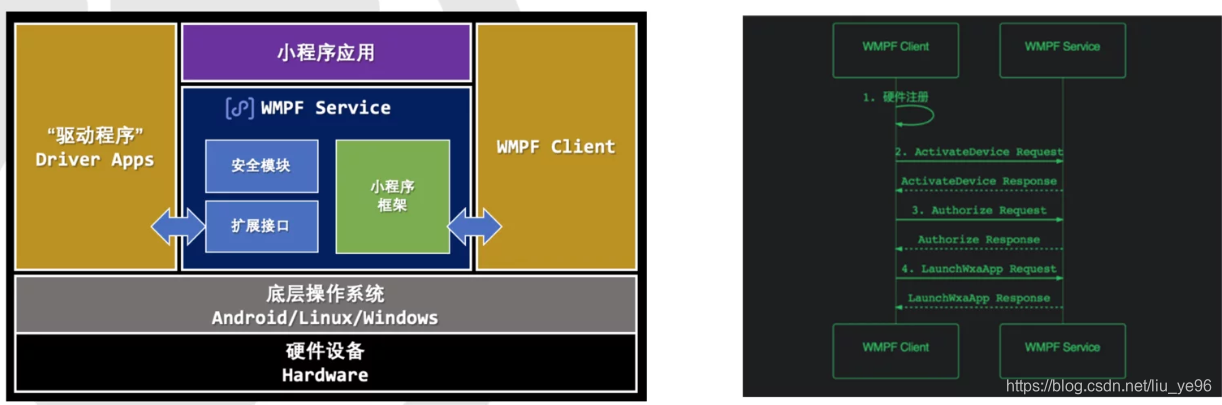
4.3 硬件框架

4.4 支付宝云IDE
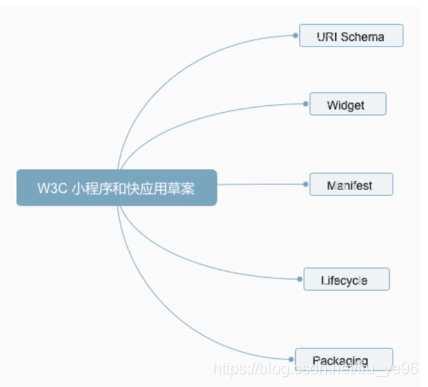
4.5 W3C小程序工作组






















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








