在 QML 中,Column 和 Row 是常用的布局元素,用于水平(Row)和垂直(Column)排列它们的子元素。以下是这两个元素的主要属性列表:
Column 属性
- spacing: 子元素之间的垂直间隔。
- width 和 height: 布局的宽度和高度。通常是基于子元素自动计算的,但也可以手动设置。
- anchors: 用于定义布局在其父元素中的位置(例如 anchors.centerIn: parent)。
- padding: 布局边缘与子元素之间的内边距。
- layoutDirection: 布局方向,可以是 Qt.LeftToRight 或 Qt.RightToLeft。
- add 和 remove: 动态添加或移除子元素的方法。
- verticalAlignment: 子元素的垂直对齐方式(如顶部、底部、中心)。
Row 属性
- spacing: 子元素之间的水平间隔。
- width 和 height: 布局的宽度和高度。通常是基于子元素自动计算的,但也可以手动设置。
- anchors: 用于定义布局在其父元素中的位置。
- padding: 布局边缘与子元素之间的内边距。
- layoutDirection: 布局方向,可以是 Qt.LeftToRight 或 Qt.RightToLeft。
- add 和 remove: 动态添加或移除子元素的方法。
- horizontalAlignment: 子元素的水平对齐方式(如左对齐、右对齐、中心对齐)。
通用属性
- clip: 如果设置为 true,则剪切超出布局范围的子元素部分。
- visible: 控制布局的可见性。
- opacity: 布局的不透明度。
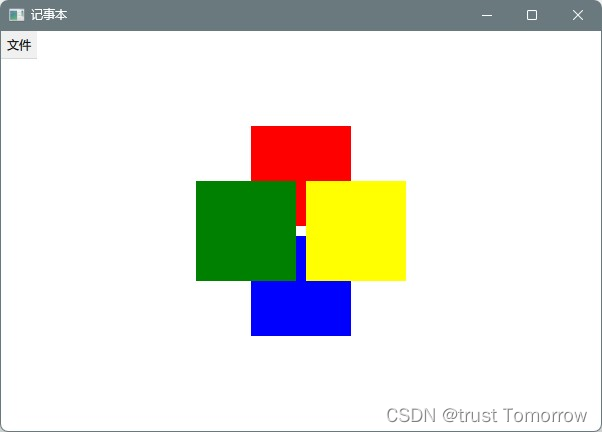
Column {
spacing: 10
anchors.centerIn: parent
Rectangle {
color: "red"
width: 100; height: 100
}
Rectangle {
color: "blue"
width: 100; height: 100
}
}
Row {
spacing: 10
anchors.centerIn: parent
Rectangle {
color: "green"
width: 100; height: 100
}
Rectangle {
color: "yellow"
width: 100; height: 100
}
}


























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










