需求来源:
拓扑图之机房平面图,显示机房长宽比例尺,房间内标注各种设备间距不易实现,特在机房平面图上层加一个十字参考线
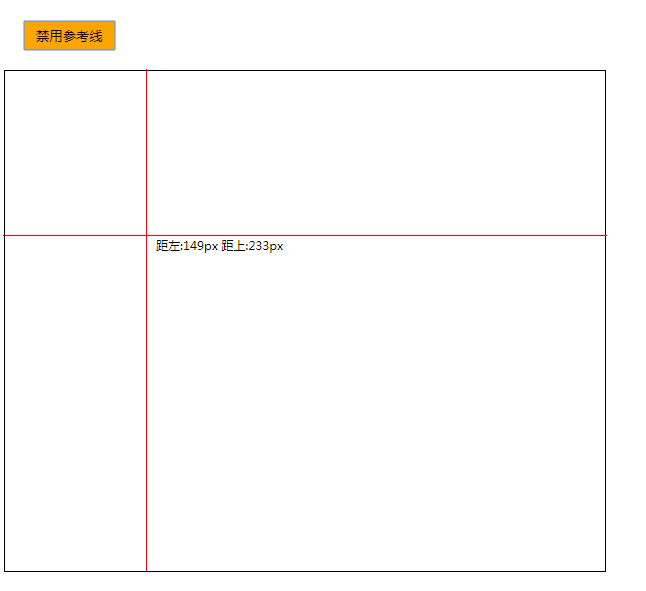
横竖两条线垂直,在鼠标指针处交叉,显示鼠标指针坐标(相对机房平面图的坐标,不是相对于浏览器)
在需要时开启,用完关闭
项目用的是vue,并未引入jQuery,所以直接原生js封装的,部分代码用到ES6语法
效果如图:
关闭状态
开启状态
封装后,开放三个参数功能:
开关按钮:开启参考线
父级div:
参考线颜色:color:"#ff0000",默认红色
调用方法
参数一:参考线开关的class,参数二:参考线父级盒子class,参数三:参考线颜色
LineOpen.openLine('btn1',parentBox','blue');部分代码
<button class="btn1" style="padding:6px 12px;margin:20px;border:0 none;background:yellow;" onclick="LineOpen.openLine('btn1','parentBox','red');">启用参考线</button>
<div class="parentBox" style="width:600px;height:500px;border:1px solid #000;"></div>全部代码见"原生js封装十字参考线插件(二)"
备注:代码有加密,需要源码,请留言,或加微信youling_1989






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








