功能:
1.可对进度条进行设置,
2.可滑动进度条,
4.可设置进度条名
5.可修改其颜色.
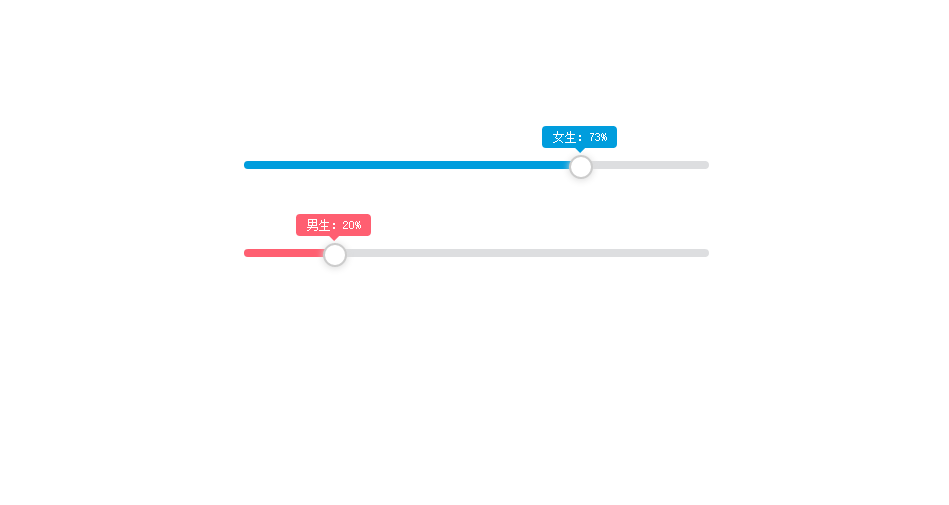
插件效果图如下:
Html代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script src="bar3.js"></script>
<link rel="stylesheet" type="text/css" href="bar.css">
</head>
<body>
<div class="dis"></div>
<div id="dis2"></div>
</body>
<script type="text/javascript">
$('.dis').createBar();
$('#dis2').createBar({
color: '#ff5f71',
value: 20,
name: '男生'
});
console.log($('.dis').GetValue());
</script>
</html>Css代码如下:
.progress-box{
width: 500px;
padding: 15px;
}
.progress-box .progress-bar-box{
height: 8px;
overflow: inherit;
border-radius: 5px;
background: #dddee0;
width: 465px;
margin-left: 0px;
}
.progress-box .progress-bar-box .bar-scroll{
}
.progress-box .progress-bar-box .bar-scroll-box{
background-color: #009ddd;
position: relative;
border-radius: 5px;
width: 20%;
height: 8px;
}
.progress-box .progress-bar-box 







 本文介绍了一个滑动进度条小插件,具备设置进度、滑动操作、显示进度名称及自定义颜色等功能。附带了Html、Css和Js代码示例。
本文介绍了一个滑动进度条小插件,具备设置进度、滑动操作、显示进度名称及自定义颜色等功能。附带了Html、Css和Js代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 655
655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








