
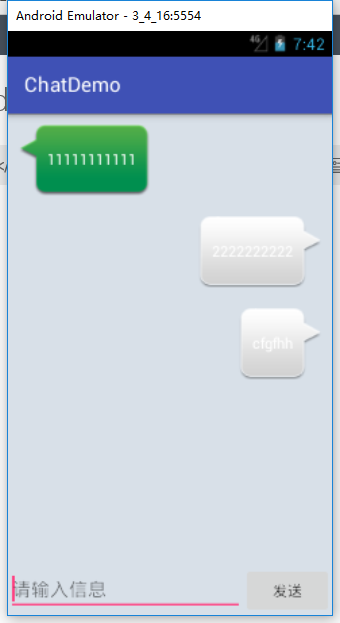
简易demo:
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8"
android:orientation="vertical"
tools:context="com.example.chatdemo.MainActivity">
<ListView
android:id="@+id/msg_list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/input_text"
android:maxLines="2"
android:hint="请输入信息"/>
<Button
android:id="@+id/sent"
android:text="发送"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
msg_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left_layout"
android:layout_gravity="left"
android:background="@drawable/message_left">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left_msg"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right_layout"
android:layout_gravity="right"
android:background="@drawable/message_right">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right_msg"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
</LinearLayout>Msg:
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;
private int type;
public Msg(String content,int type){
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
MsgAdapter:
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context,int textViewResourceId,List<Msg> objects){
super(context,textViewResourceId,objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView==null){
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg);
viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout);
viewHolder.rightMsh = (TextView)view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}
else {
view = convertView;
viewHolder = (ViewHolder)view.getTag();
}
if(msg.getType() == Msg.TYPE_RECEIVED){
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}
else {
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsh.setText(msg.getContent());
}
return view;
}
class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsh;
}
}
MainActivity:
public class MainActivity extends AppCompatActivity {
private ListView msgListView;
private EditText inputText;
private Button send;
private MsgAdapter adapter;
private List<Msg> msgList = new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initMsg();
adapter = new MsgAdapter(MainActivity.this,R.layout.msg_item,msgList);
inputText = (EditText)findViewById(R.id.input_text);
send = (Button)findViewById(R.id.sent);
msgListView = (ListView)findViewById(R.id.msg_list_view);
msgListView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content,Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyDataSetChanged();
msgListView.setSelection(msgList.size());
inputText.setText("");
}
}
});
}
public void initMsg(){
Msg msg1 = new Msg("11111111111",Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("2222222222",Msg.TYPE_SENT);
msgList.add(msg2);
}
}























 773
773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








