【译自:https://developers.google.com/web-toolkit/doc/latest/tutorial/design?hl=zh-CN】
致此,我们已经完成了所有的准备工作。
这一节,我们需要审视一下功能需求和用户界面。
一、检查功能需求
我们希望StockWatcher应用能完成:
- 可能添加股票 (提供简单的判断一个输入是否合法或已经存在)
- 显示一个股票的相关信息:代码、价格、变动
- 可以删除一个已经存在股票
- 自动刷新股票价格
- 显示上次刷新后变化率:变动值和比例
- 显示最后刷新时间
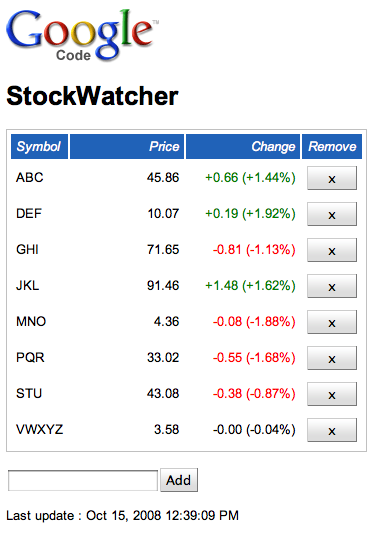
二、确认需要的UI 元素

了解了功能需求以后,我们就需要确定有哪些UI元素是必需的:
- 一个用来显示股票列表的表格
- 两个按钮:一个用来添加;一个用来删除
- 一个输入股票代码的文本框
- 一个显示最后更新时间的标签
设计团队还建议增加:
- 一个Logo
- 一个标题
- 用于标示涨跌的不同颜色:红色和绿色
三、静态元素
GWT没有规定你如何布局你的HTML页面:你可以占据整个浏览器窗口,也可以嵌入在一个存在的页面里。
StockWatcher应用即包含了动态的,也包含了静态的元素。像google logo和标题"StockWatcher"就是静态的元素。所有其他的元素都是动态添加的。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








