1.码云建库
-
链接: https://gitee.com/ -
注册: 绑定邮箱 -
点击 '+' 创建仓库
-
下面确认公开开源 后端点击语言python 前端点击 JavaScript

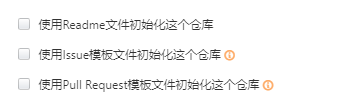
5. 此处都不选

6. .点击创建,到此建库成功,跳到另一个页面

2.上传项目
-
下载Git https://git-scm.com/ -
上传项目,打开一个项目 右击选择Git Bash Here

3. 进入一下页面

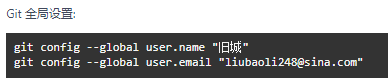
4. 只需在第一次上传是按装全局,以后就不需要了

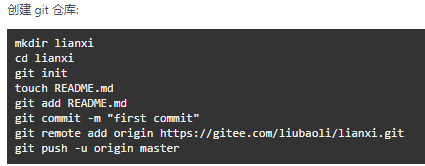
5. 按照下图:
1).跳过前两步直接从git init 开始
2).然后在跳两步 后输入 git add -A
3).依次输入最后三行命令

6.
此后如果要上传修改后的项目使用下面命令,(前提必须上传过此项目)
git add -A
git commit -m ‘随便写,用来做标记,此修改后的项目上传成功’
git push
3. 码云克隆项目
- 打开码云上传的项目,点击克隆/下载,进行连接复制

2.新建一个文件夹(您随意哈) 右击选择 Git Bash Here

- .克隆 ,输入下面命令
git clone ’此处是刚才从码云复制过来的链接‘
4.到此克隆成功,如果下次要在此项目基础上,下拉被作者修改过的 使用下面命令
git pull ’此处是刚才从码云复制过来的链接‘
























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








