问题描述:微信小程序请求接口,接口相应时间较长,期间会再收到两次重复请求
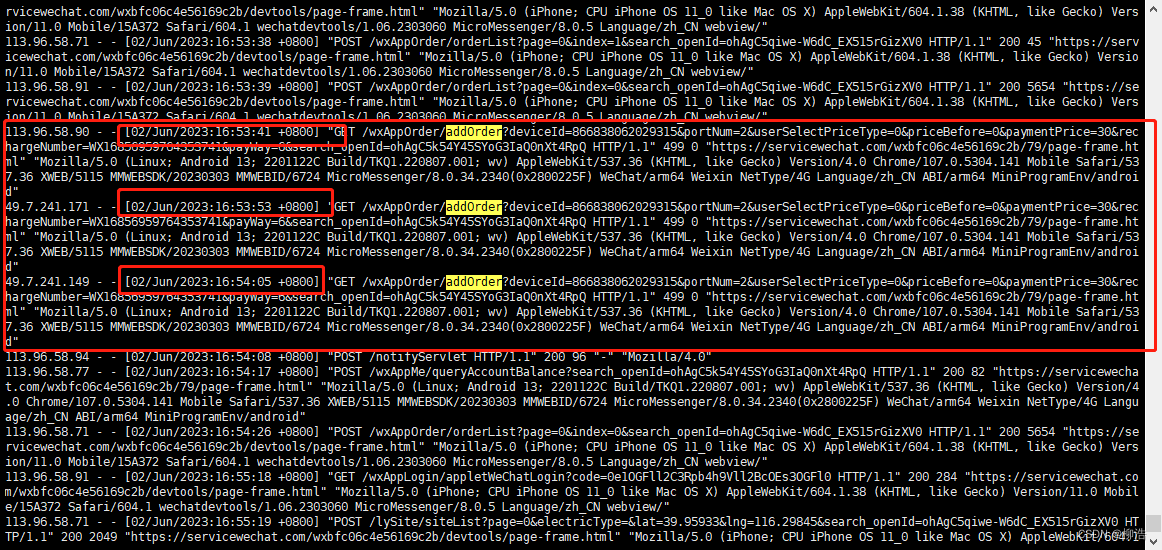
猜测是前端超时重试或者是Nginx超时重试,查找后排除以上两个可能,查看Nginx日志,发现12秒间隔请求一次,访问连接为https://servicewechat.com 微信小程序

但通过开发者工具查看,网络请求只有一次,猜测是微信小程序内部的网络重试请求
联合前端各种测试后发现post请求没有该问题,猜测微信小程序内部会将超时的get请求重试,post请求因为是提交,故没有默认重试
总结,将get请求修改为post请求可以避免该问题





















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








