环境安装
nodejs 安装
下载地址:https://nodejs.org/dist/v18.16.1/
根据系统类型选择对应安装包,选择安装路径那个后一直下一步即可安装完成。
配置npm 代理镜像,设置为淘宝的镜像地址(后面按照依赖可以加速下载安装包)
npm config set registry https://registry.npmmirror.com
安装cnpm (可选)
npm install -g cnpm --registry=https://registry.npmmirror.com
查看是否安装成功

项目创建并启动
cmd 进入需要创建vue工程的目录下,输入如下命令并执行
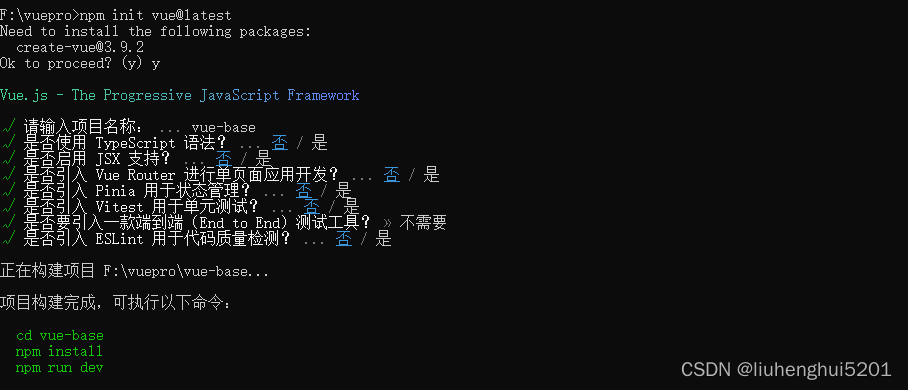
npm init vue@latest

第一次我们可以在输入项目名称后其他选项都默认选择否(项目名称都使用小写字母)
然后执行提示命令进行启动:
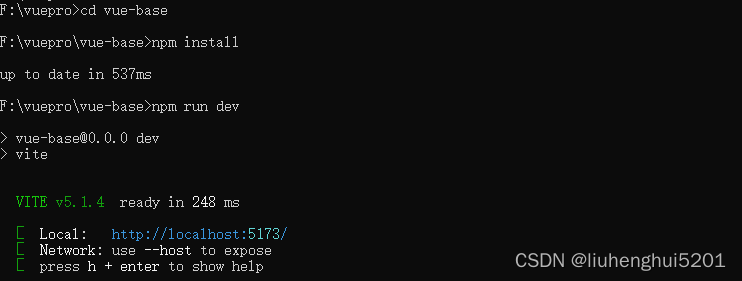
cd vue-base 进入到vue工程根目录下
npm install 安装工程所需要的依赖
npm run dev 启动vue工程

到这里项目启动完成,浏览器访问 http://localhost:5173/ 即可打开vue项目页面
这里的VITE 为vue的一个脚手架工具,在vue早前一些版本 使用的为webpacke脚手架工具。

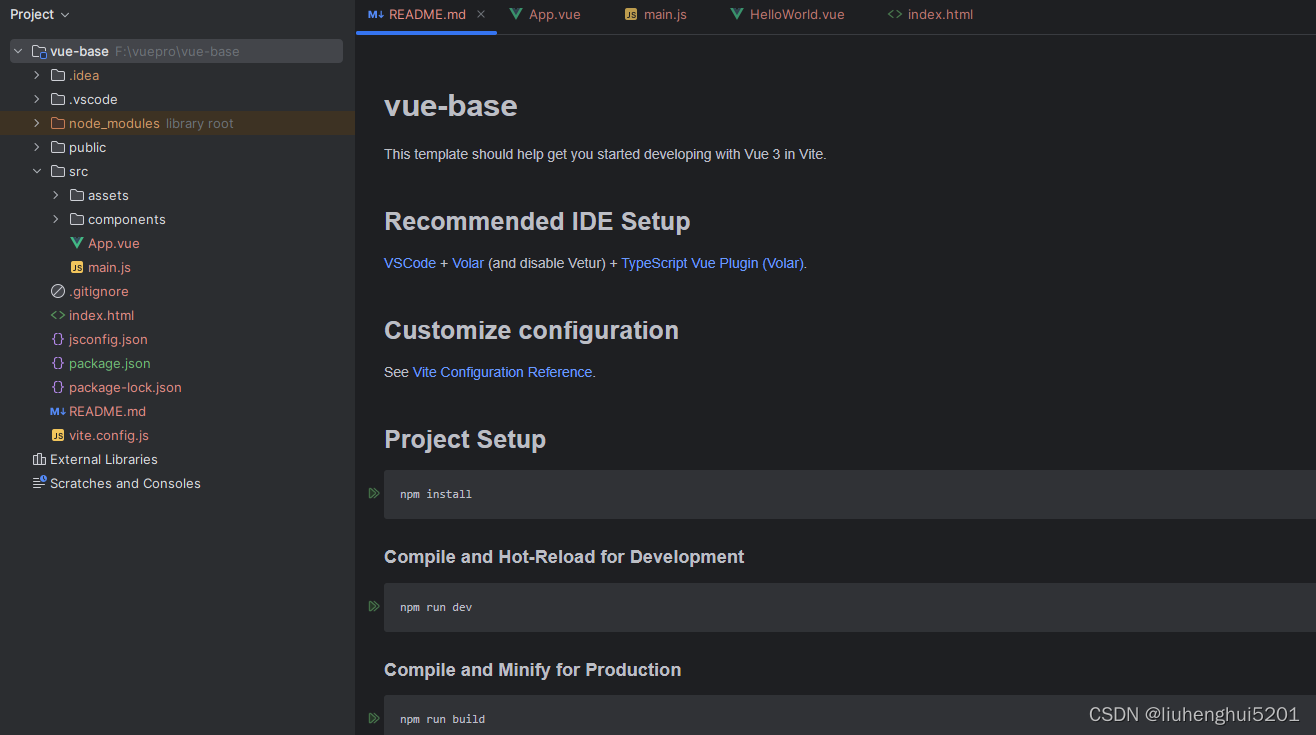
项目目录

.idea --- 开发工具的配置文件夹(默认创建出来的为 .vscode)
node_modules --- Vue项目的运行依赖文件夹
public --- 资源文件夹(如包含浏览器图标)
src ---源码文件夹
.gitignore ---git忽略文件
index.html ---入口HTML
package.json ---信息描述文件
README.md ---项目介绍文件
vite.config.js ---Vue配置文件





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








