a链接的跳转方式称为声明式导航
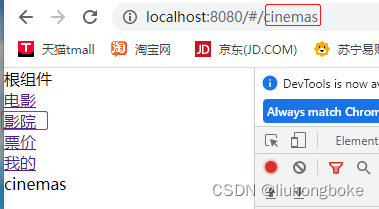
我这里是直接写在根组件中的,
点击文字会跳转到相应的页面
<template>
<div id="app">
根组件
<ul>
<li>
<a href="/#/films">电影</a> <!--不需要加上端口和域名-->
</li>
<li>
<a href="/#/cinemas">影院</a>
</li>
<li>
<a href="/#/active">票价</a>
</li>
<li>
<a href="/#/center">我的</a>
</li>
</ul>
<!--路由容器:根据路径把组件内容渲染到页面中-->
<router-view></router-view>
</div>
</template>
这里利用了location.href
























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








