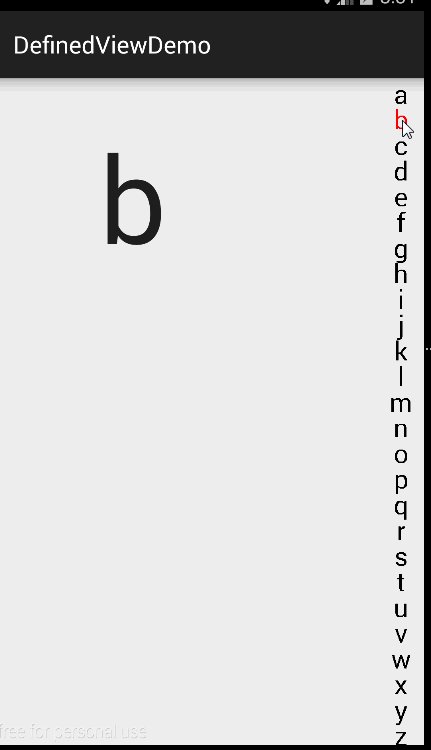
从A到Z字母的滑动
public class MySlide extends View {private int mWidth;
private int mHeight;
private Paint mPaintText;
private Paint mPaintRed;
private int index=-1 ;
private String [] array={"a" ,"b" ,"c" ,"d" ,"e" ,"f" ,"g" ,"h" ,"i" ,"j" ,
"k" ,"l" ,"m" ,"n" ,"o" ,"p" ,"q" ,"r" ,"s" ,"t" ,"u" ,"v" ,"w" ,"x" ,"y" ,"z" };
public interface OnItemSelect {public void OnItemSelected (int index,String indexString);
}
private OnItemSelect listener;
public void setOnItemSelectListener (OnItemSelect listener) {
this .listener = listener;
}
public MySlide (Context context) {
super (context);
}
public MySlide (Context context, AttributeSet attrs) {
super (context, attrs);
mPaintText=new Paint();
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintRed=new Paint();
mPaintRed.setColor(Color.RED);
mPaintRed.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure (int widthMeasureSpec, int heightMeasureSpec) {
super .onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
mPaintText.setTextSize(mHeight/26 f);
mPaintRed.setTextSize(mHeight/26 f);
}
private float y;
private float x;
@Override
public boolean onTouchEvent (MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
x=event.getX();
y=event.getY();
if (x>mWidth-mPaintText.measureText("m" )*2 ){
index=(int )y/(mHeight/26 );
Log.d("onTouch" , "点击到按钮是:" + array[index]);
if (listener!=null ){
listener.OnItemSelected(index,array[index]);
}
invalidate();
return true ;
}
break ;
case MotionEvent.ACTION_UP:
index=-1 ;
invalidate();
return true ;
default :
break ;
}
return super .onTouchEvent(event);
}
@Override
protected void onDraw (Canvas canvas) {
super .onDraw(canvas);
for (int i=0 ;i<array.length;i++){
if (index==i){
canvas.drawText("" +array[i],mWidth-mPaintText.measureText("m" ),mHeight/26 f*(i+1 ),mPaintRed);
}else {
canvas.drawText("" +array[i],mWidth-mPaintText.measureText("m" ),mHeight/26 f*(i+1 ),mPaintText);
}
}
}
}主函数
public class MainActivity extends AppCompatActivity {private TextView mTextView;
private MySlide myslide;
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView= (TextView) findViewById(R.id.textview);
myslide= (MySlide) findViewById(R.id.myslide);
myslide.setOnItemSelectListener(new MySlide.OnItemSelect() {
@Override
public void OnItemSelected (int index,String indexString) {
mTextView.setText(indexString);
}
});
}
}
布局
<com.example.administrator.definedviewdemo.Wiget.MySlide
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myslide" />
<TextView
android:id="@+id/textview"
android:text="A"
android:gravity="center"
android:textSize="100sp"
android:layout_width="200dp"
android:layout_height="200dp"
/>图片
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








