
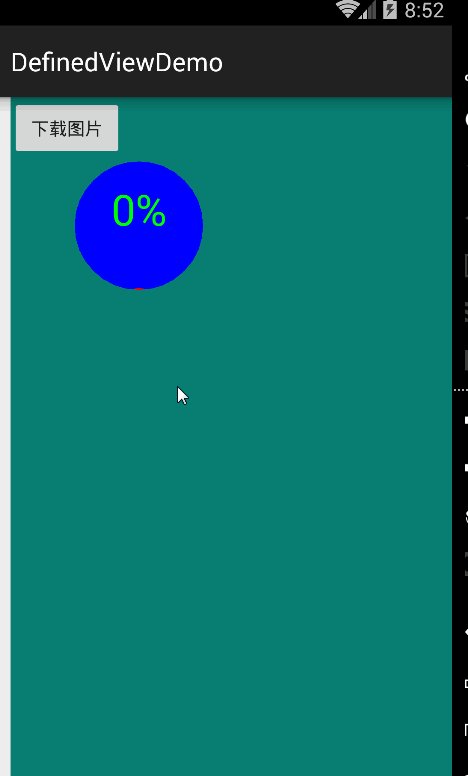
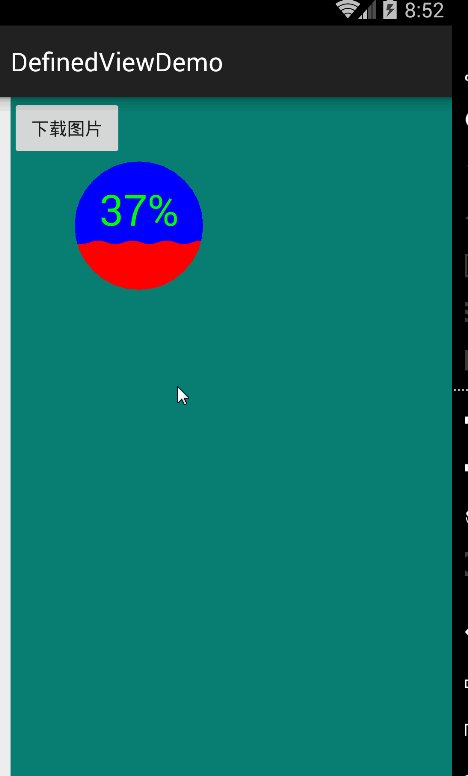
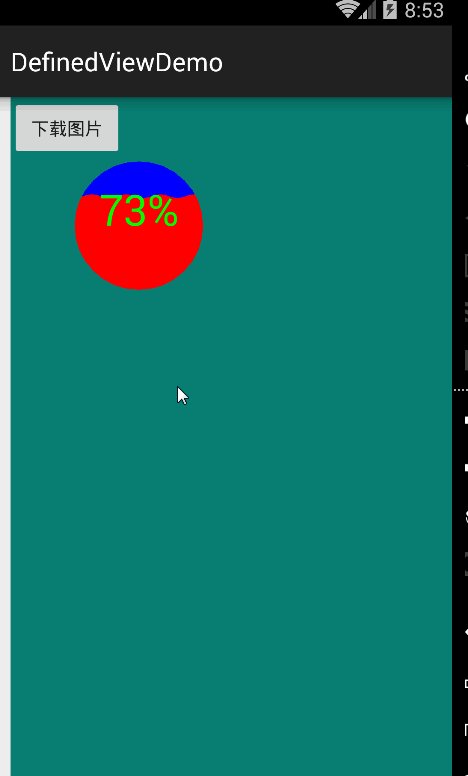
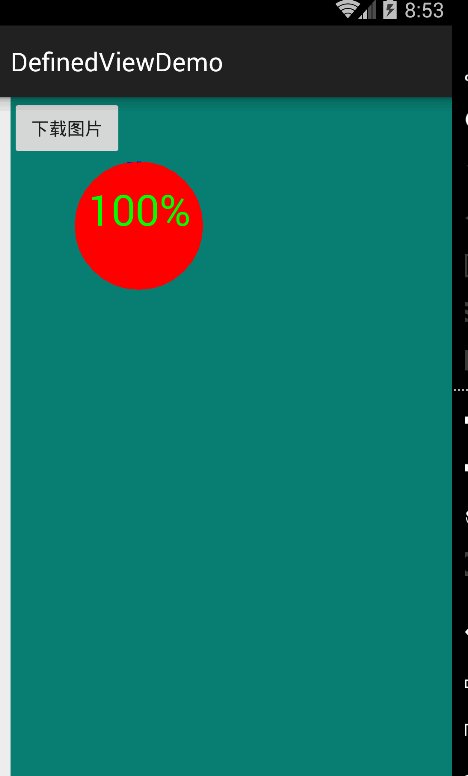
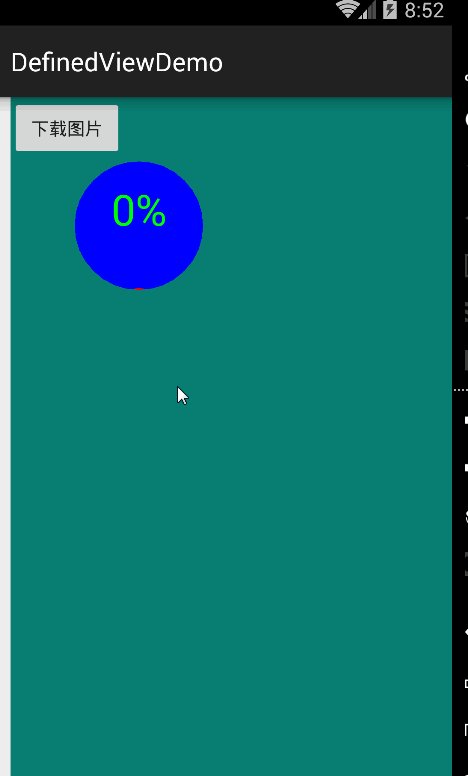
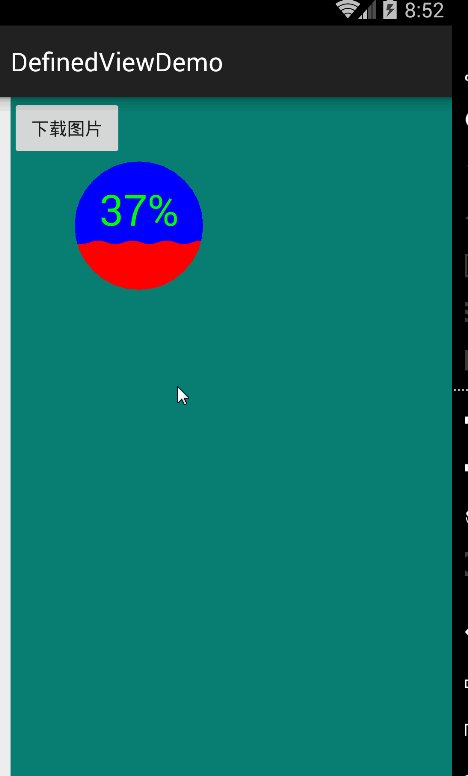
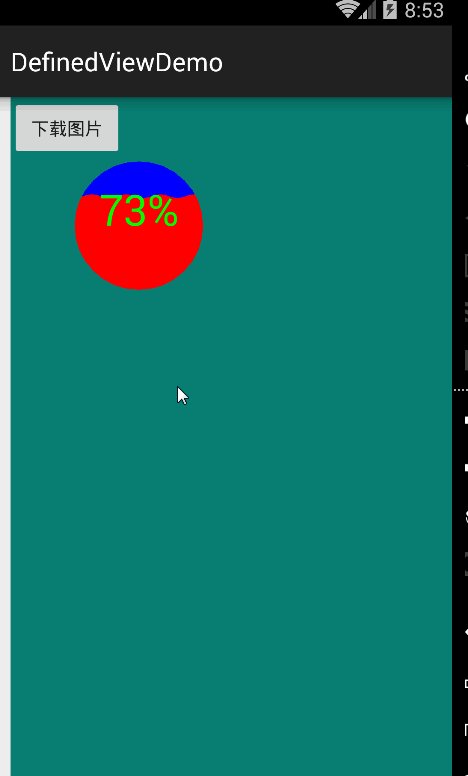
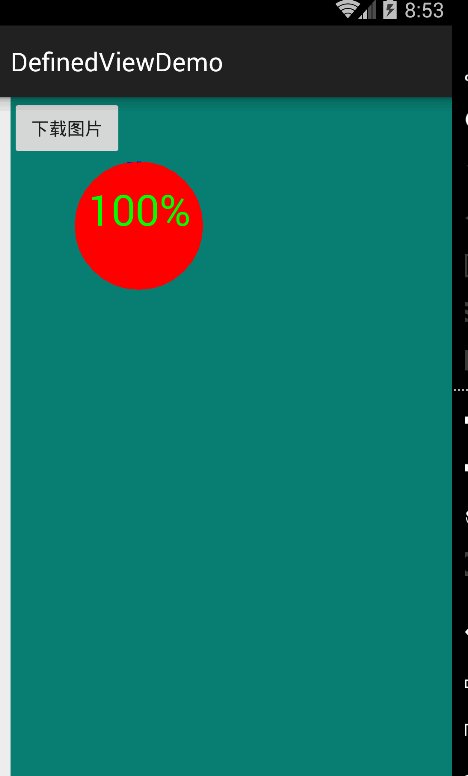
自定义View
public class MyPathView extends View {
private Paint mPaint;
private Paint mPaintPoint;
private int mWidth;
private int mHeight;
private Path mPath;
private Paint mPaintText;
private Bitmap mBitmapBubble;
private Canvas mCanvasBit;
private int currentProgress;
private static final int NEED_INVALIDATE=0X23;
private int count=0;
private int size=0;
private boolean isAdd=true;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case NEED_INVALIDATE:
count+=5;
if (count>140){
count=0;
}
if (isAdd){
size++;
if (size>20){
isAdd=false;
}
}else {
size--;
if (size<-21){
isAdd=true;
}
}
invalidate();
handler.sendEmptyMessageDelayed(NEED_INVALIDATE,50);
break;
}
}
};
public int getCurrentProgress() {
return currentProgress;
}
public void setCurrentProgress(int currentProgress) {
this.currentProgress = currentProgress;
invalidate();
}
public MyPathView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mPath=new Path();
mPaintText=new Paint();
mPaintText.setAntiAlias(true);
mPaintText.setTextSize(100);
mPaintText.setColor(Color.GREEN);
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintPoint=new Paint();
mPaintPoint.setColor(Color.BLUE);
mPaintPoint.setStrokeWidth(10);
mPaintPoint.setStyle(Paint.Style.FILL);
handler.sendEmptyMessageDelayed(NEED_INVALIDATE,1000);
}
public MyPathView(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
mBitmapBubble=Bitmap.createBitmap(mWidth,mHeight,Bitmap.Config.ARGB_8888);
mCanvasBit=new Canvas(mBitmapBubble);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.argb(0xff, 0x08, 0x7e, 0x72));
mCanvasBit.drawCircle(300, 300, 150, mPaintPoint);
mPath.reset();
mPath.moveTo(500, 450-currentProgress*300/100);
mPath.lineTo(500, 500);
mPath.lineTo(count, 500);
mPath.lineTo(count,450-currentProgress*300/100);
for (int i=0;i<10;i++){
mPath.rQuadTo(20,8,40,0);
mPath.rQuadTo(20,-8,40,0);
}
mPath.close();
mCanvasBit.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmapBubble, 0, 0, null);
canvas.drawText(currentProgress + "%", 300, 300,mPaintText);
}
}
主函数
public class MainActivity extends AppCompatActivity {
private Button mButtonStart;
private MyPathView myPathView;
private int progress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0x23:
progress++;
if (progress<=100){
myPathView.setCurrentProgress(progress);
handler.sendEmptyMessageDelayed(0x23,200);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButtonStart= (Button) findViewById(R.id.button_start);
myPathView= (MyPathView) findViewById(R.id.myPathView);
mButtonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessageDelayed(0x23,1000);
}
});
}
}
布局
<com.example.administrator.definedviewdemo.Wiget.MyPathView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myPathView"/>
<Button
android:id="@+id/button_start"
android:text="CPU占有率"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />























 221
221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








