写Spinner的步骤:
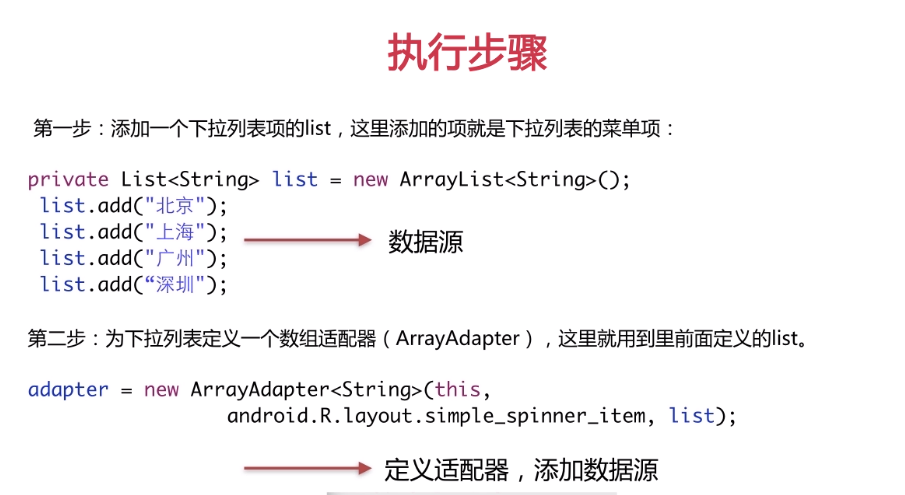
1、设置数据源。用List集合来写
2、新建ArrayAdapter(数组适配器)
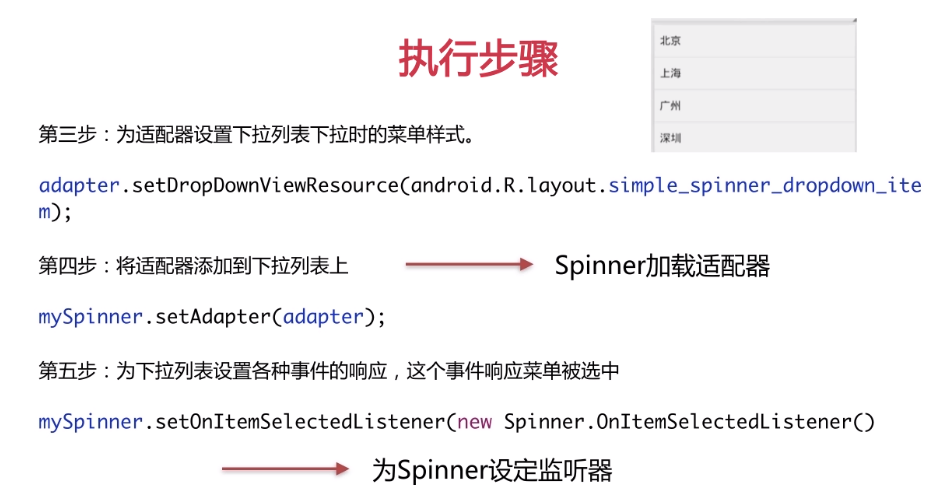
3、设置一个下拉列表样式
4、Spinner加载适配器
5.设置监听器OnItemSelectedListener()
两种Spinner下拉列表的用法
第一种:
主函数:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{
private TextView mTextView;
private Spinner mSpinner;
private List<String>list;
private ArrayAdapter<String>adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView= (TextView) findViewById(R.id.textview);
mSpinner= (Spinner) findViewById(R.id.spinner);
//1、设置数据源
list=new ArrayList<>();
list.add("北京");
list.add("上海");
list.add("青岛");
list.add("深圳");
list.add("成都");
//新建ArrayAdapter(数组适配器)
adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,list);
//给adapter设置一个下拉列表样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//Spinner去加载适配器
mSpinner.setAdapter(adapter);
//设置监听器
mSpinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//获取当前城市的名字
// String cityName=list.get(position);
String city=adapter.getItem(position);
mTextView.setText("你选择的城市"+city);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="#ff00ff" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"></Spinner>
</LinearLayout>
第二种:
主函数:
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
private Spinner mSpinner;
private SimpleAdapter adapter;
private List<Map<String, Object>> datalist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.textview_main);
mSpinner = (Spinner) findViewById(R.id.spinner);
//第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
datalist = new ArrayList<>();
//第二步:为下拉列表定义一个适配器,这里就用到前面的list
adapter = new SimpleAdapter(this, getData(), R.layout.item, new String[]{"image", "text"}, new int[]{R.id.image, R.id.textview});
//第三步:为适配器设置下拉列表下拉时的菜单样式
adapter.setDropDownViewResource(R.layout.item);
//将适配器添加到下拉列表上
mSpinner.setAdapter(adapter);
//第五步:为下拉列表设置各种事件的相应,这个事件响应菜单被选中
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
mTextView.setText("你选择的是" + adapter.getItem(position));
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
mTextView.setText("NONE");
}
});
}
private List<Map<String, Object>> getData() {
Map<String, Object> map = new HashMap<>();
map.put("image", R.mipmap.ic_launcher);
map.put("text", "北京");
Map<String, Object> map2 = new HashMap<>();
map2.put("image", R.mipmap.ic_launcher);
map2.put("text", "成都");
Map<String, Object> map3 = new HashMap<>();
map3.put("image", R.mipmap.ic_launcher);
map3.put("text", "深圳");
Map<String, Object> map4 = new HashMap<>();
map4.put("image", R.mipmap.ic_launcher);
map4.put("text", "青岛");
Map<String, Object> map5 = new HashMap<>();
map5.put("image", R.mipmap.ic_launcher);
map5.put("text", "济南");
Map<String, Object> map6 = new HashMap<>();
map6.put("image", R.mipmap.ic_launcher);
map6.put("text", "香港");
datalist.add(map);
datalist.add(map2);
datalist.add(map3);
datalist.add(map4);
datalist.add(map5);
datalist.add(map6);
return datalist;
}
}
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ff00ff"
android:textSize="20sp"/>
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Spinner>
</LinearLayout>
item布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/image"
android:layout_marginLeft="20dp"
android:textSize="20sp"
android:layout_centerVertical="true"
android:text="名称"/>
</RelativeLayout>


























 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








