一)自定义控件皮肤
新建xml文件,类型选择drawable , root element选择selector ,命名为button_skin
在res/drawable/button_skin.xml,android:state_pressed是按钮按下的状态,值为布尔型,这里我们让按下和不按下的时候加载一张图片,
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@drawable/btn_normal"></item>
<item android:state_pressed="true" android:drawable="@drawable/btn_pressed"></item>
</selector>
然后在按钮的布局文件里设置其背景为刚才定义的资源文件button_skin
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myrect.MainActivity" >
<Button
android:background="@drawable/button_skin"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
这样,当我们按下按钮时会产生变化,交互性较好。

二)使用绘图API自定义视图
新建活动继承View
public class RotatingView extends View{
private Paint paint;
private int degres=0;
public void init(){
paint=new Paint();
paint.setColor(Color.GREEN);
}
public RotatingView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public RotatingView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public RotatingView(Context context) {
super(context);
init();
}
@Override
public void draw(Canvas canvas) {
degres++;
super.draw(canvas);
canvas.save();
canvas.translate(200, 200);
canvas.rotate(degres, 50, 50);
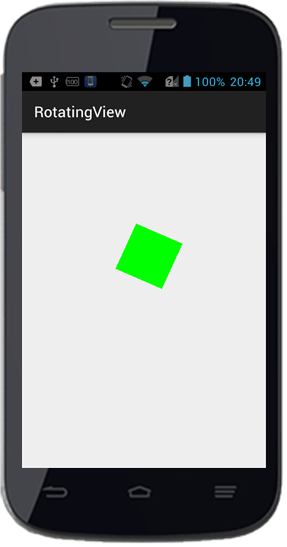
canvas.drawRect(0, 0, 100, 100, paint);
canvas.restore();
invalidate(); //使View无效,这样draw()方法会一直执行,不断的重绘,才能实现旋转
}然后在布局文件里添加这个View
<com.example.rotatingview.RotatingView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
然后使用rotate(),并且使用trabslate()让它移动,声明了代表矩形视图旋转角度的degres,每次执行draw()它都会自加,那么矩形就会不停的旋转
























 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








