@font-face的语法是这样子的
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
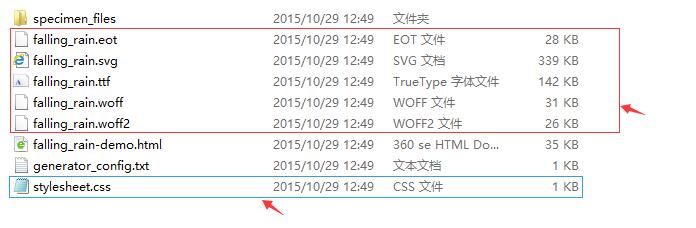
}看一下好像看的有点雾水的样子,不用担心,有人帮我们做好了,这里只字体转换工具,会把需要引入的各种字体,以及代码都准备好了请看图

当然不能就这样子放在网页当中,可以像这样子

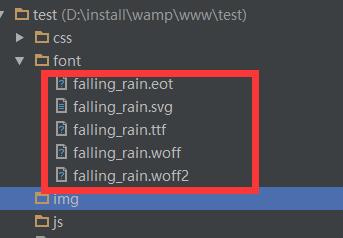
将字体文件放在font文件夹当中,之后在引入css的时候,修改相对路径就可以了,见下图

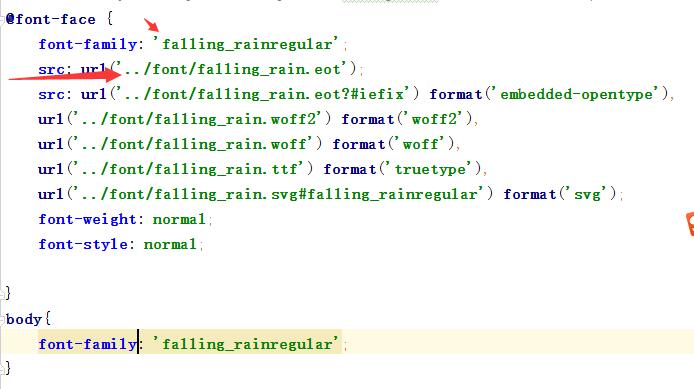
注意红色箭头标注的地方不一样,一个是字体的名字,一个是字体的相对地址;
完。





















 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








